作用域
JS作用域
-作用域指一个变量的作用范围
全局作用域
-直接编写在script标签中的JS代码,都在全局作用域
-全局作用域在页面打开时创建,在页面关闭时销毁
-在全局作用域中有一个全局对象window,它代表的时一个浏览器的窗口
,它由浏览器创建,我们可以直接使用
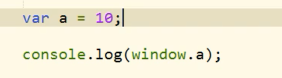
· 例:

输出结果:

-在全局作用域中:
创建的变量都会作为window对象的属性保存,
例:

输出结果:

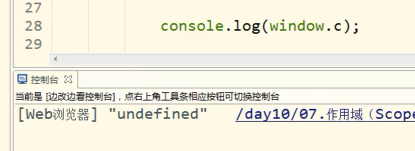
当输出window对象中没有的属性时

创建的函数都会作为window对象的方法保存
例:

输出结果:

var a=1与a=1;的声明区别
变量声明提前
-使用var关键字声明的变量,会在所有的代码执行之前被声明
var a=1相当于在代码最上方提前声明a;也就是var a;后面再赋值
-但是如果声明变量时不使用var关键字,则变量不会被声明提前
function fun(){}与var fun2=function(){}的区别
函数声明提前
-使用函数声明形式创建的函数function 函数名(){}
它会在所有的代码执行之前就被创建
-使用函数表达式创建的函数不会声明提前,所以不能在声明前调用
如果提前使用的话相当于undefined
全局作用域中的变量都是全局变量,
在页面的任意部分都可以访问的到
注意:
在全局的for,while,if等语句中声明的变量都属于全局变量
函数作用域
-调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
-每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
-在函数作用域中可以访问到全局作用域的变量,
在全局作用域中,无法访问到函数作用域的变量
例:

输出结果:
![]()
-当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用
如果没有则向上一级作用域中寻找
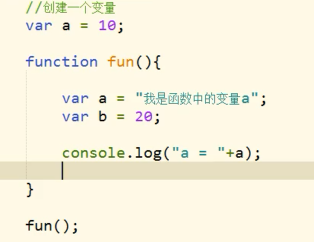
例:

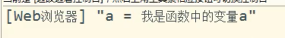
输出结果:

函数中的var a=1也会在本作用域中声明提前
例:

输出结果:

没关键字var则不会声明提前,会设置为全局变量
例:


输出结果

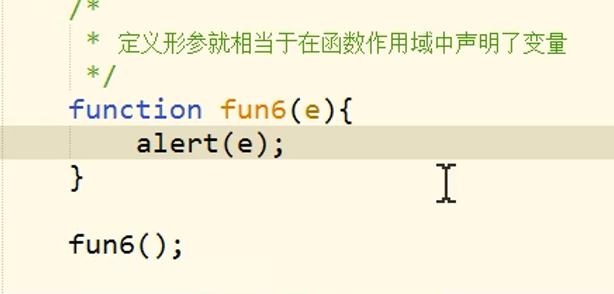
定义形参就相当于在函数或者代码块中定义了该变量

使用var的问题:
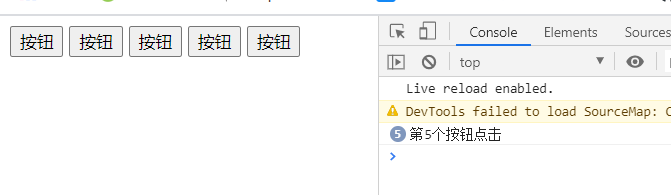
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button> <button>按钮</button> <script> var btns=document.querySelectorAll('button'); for(var i=0;i<btns.length;i++){ btns[i].addEventListener('click',function(){ console.log('第'+i+'个按钮点击'); }) } </script> </body> </html>

每个按钮点击都打印了一样的结果,和我们预想的不一样
因为每个按钮绑定的函数中都没有定义i,所以会去外面定义的i,那这是后外面的i已经变成了5,所以结果就是那样了
解决方法一:
用let定义
for(let i=0;i<btns.length;i++){ btns[i].addEventListener('click',function(){ console.log('第'+i+'个按钮点击'); }) }
解决方法二:
使用闭包
for(var i=0;i<btns.length;i++){ (function(i){ btns[i].addEventListener('click',function(){ console.log('第'+i+'个按钮点击'); }) })(i);
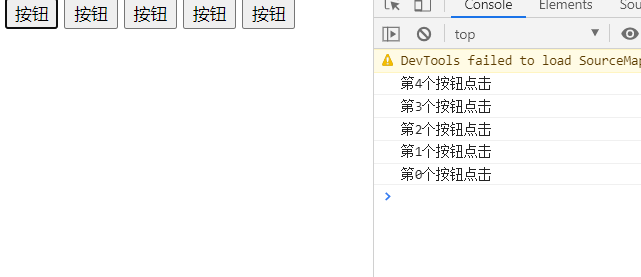
结果:

视频教程:
https://www.bilibili.com/video/BV15741177Eh
第25节




 浙公网安备 33010602011771号
浙公网安备 33010602011771号