React Native环境搭建
最近组里老大开始招RN的一些开发人员,也从最近的一些动向表明将来的功能有可能会由RN来编写了,而对于我是从事纯Native的android开发工作已经N多年了,对于RN组里面也有一些同事的技术分享,说实话对它是非常之抗拒的,觉着这玩意不会就像几年前出的PhoneGap那样鸡肋的技术吧,也就是用Webview去加载h5页面嘛,不可能代替Native的,直到最近组里老大的招人动向发现自己才真的是井底之蛙,觉得这技术肯定是有用的,于是乎花了周末两天时间对其进行了一个初步了解,发现真的完全出乎自已的预期,确实是特别值得一学的将来可能还能派上用场的一门技术,所以先将这两天的研究成果记录成案,未来会不断去深入学习它的。
初识React Native:
- 什么是React Native?
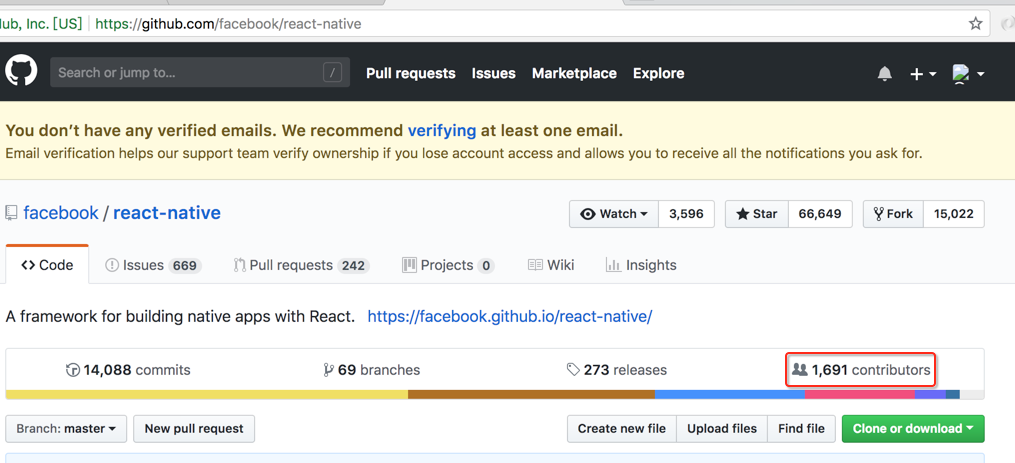
它是fackbook开源的一套用于开发移动端跨平台App的技术框架;其代码托管于GitHub【https://github.com/facebook/react-native】上,目前已有一千多名参与者向它贡献代码,如下:
其中可以看到它的star人数:

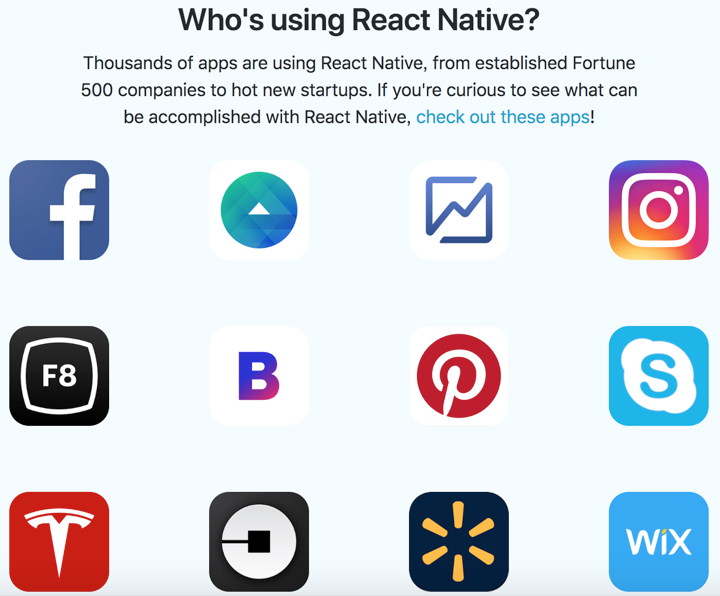
是不是能感受到它的疯狂呢?而如今在用这门技术的公司都有哪些呢?看一下官网贴出来的【当然啦不一定百分百是真实的,但肯定绝大部分确实是用了啦】如下:

呃~~貌似就认得facebook,这技术是来自于它当然用过啦,来看看有木有国内的公司列在其中,当然有啦,如下:


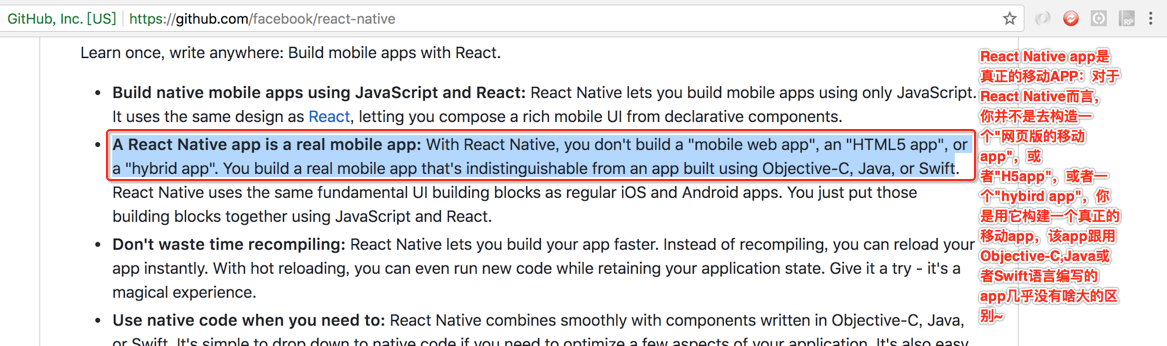
怎么样,有必要要学习它么?另外对于这门技术跟咱们Android native的性能有没有很大的区别呢,不会就是用WebView来加载的H5吧,这个可以在官方对该技术的开篇介绍就已经有说明了,如下:

所以该技术还是值得好好去探究滴~
- 为什么要用React Native?
这里从以下两方面来进行阐述:
①、 传统开发的痛点:
a、开发成本高:Android和Ios两个得两个独立的团队进行开发。
b、代码复用率:Android和Ios的代码完全不能共享代码。
c、不同平台实现会有差异:应该在实际中都遇到过Android实现的某个功能跟Ios不太一样,由于平台的关系。
b、无法动态更新:虽说Android如今都出现了一些热修复与插件化的技术,但是还是存在一些兼容性问题。
②、React Native的优点:
a、跨平台:一次编写就可以适用Android和Ios。
b、低投放高回报:如官网的标语所说:

d、性能高:由于它是用JS编写最终会生成各个平台的Native的代码。
e、支持动态更新:关于它可以在未来的学习中来进行体会。 - 如果用了React Native,会有哪些好处?
a、一才两用:以前要两个人来分别开发Android和Ios,现在一个人就可以搞定两个平台了。貌似对于我这个只会Android的表示对钱途压力山大。
b、开发成本低:不用多说。
c、代码复用率高。
d、支持动态更新:这个优势就不言而喻了。
MAC上环境搭建同时运行在Android和Ios手机上:
在Mac上开发React Native需要安装以下环境和工具:
- Node.js
- React Native Command Line Tools
- XCode/AndroidStudio
所以下面直接开始安装环境:
安装Node.js:
在Mac上安装Node.js可能通过Homebrew,具体命令如下:
brew install node
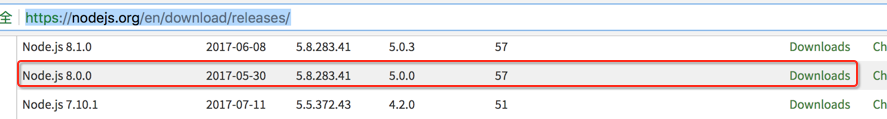
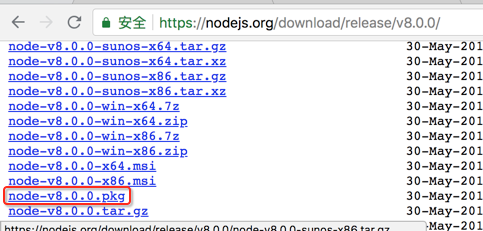
不够我用这种方式在我的Mac上木有成功,所以改用了比较Low的办法,直接上官网【https://nodejs.org/en/download/】下载.pkg安装包进行安装的,装了一个稍老的版本,如下:



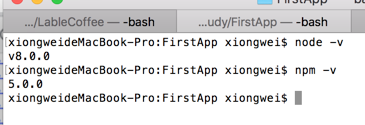
具体安装步骤就不多说了,安装完之后,可以敲如下命令来验证是否安装好,如下:

安装React Native命令行工具:
直接上命令:
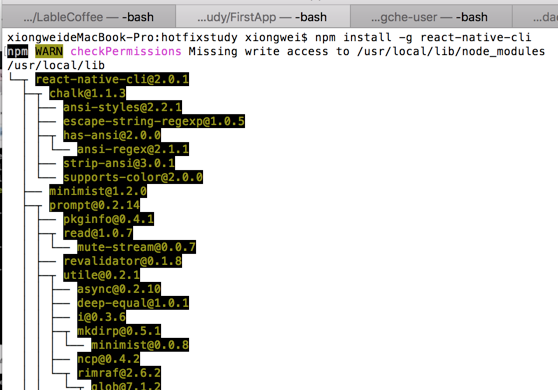
npm install -g react-native-cli

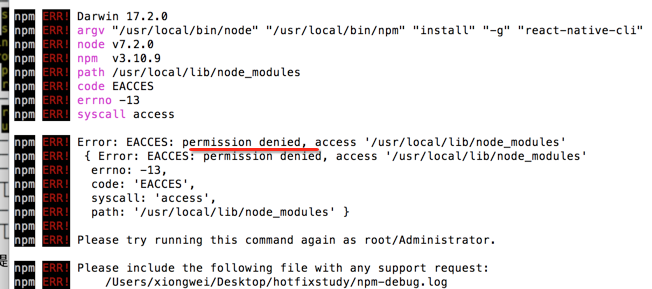
而安装时提示权限不足,如下:

当然是加sudo解决喽,如下:

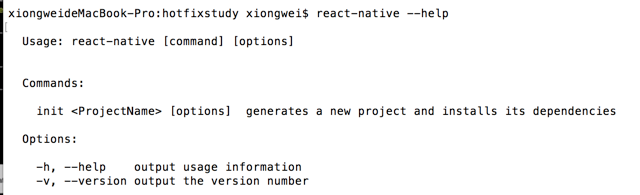
安装成功之后,还是执行相应的命令来验证是否安装成功,可以通过如下命令:

安装Xcode/AndroidStudio:
Xcode:
它是用来开发IOS的,不过我是搞Android的,不太会,但是不会照样可以通过React Native来运行一个app在ios手机上,具体安装直接在mac上的appstore上进行搜索,如下:

它比较大,我是下了一晚上才下完滴。
AndroidStudio:
这个直接略掉,太easy的,因为这是我的本职工作。。
创建第一个React Native应用:
工具都准备好之后,下面可以通过如下命令进行React Native应用的初始化:
react-native init <项目名字>
如:
react-native init FirstApp
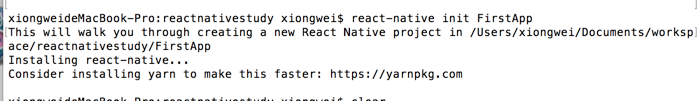
那下面来弄一下:

以为它很顺利,实际上这一步卡了半天,其坎坷过程也稍加记录一下:

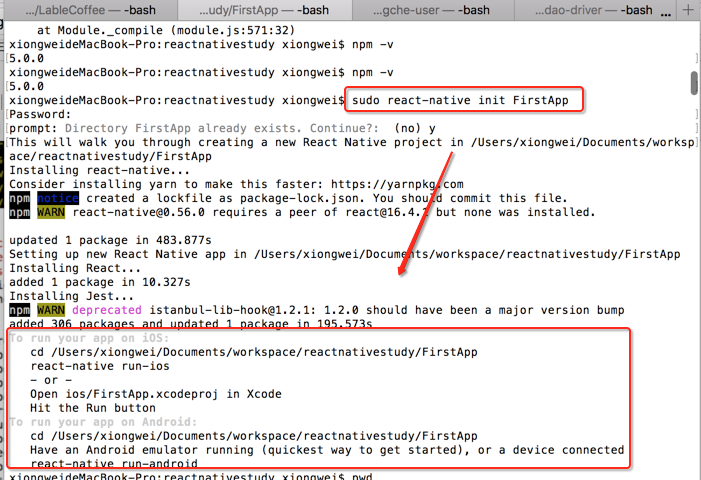
于是乎重新安装了8.0的node.js,再次执行初始化,终于成功了,当然啦我这用文字是轻描淡写了,实际解决过程耗费了我大半天。。如下:

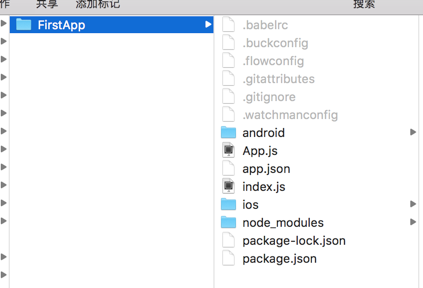
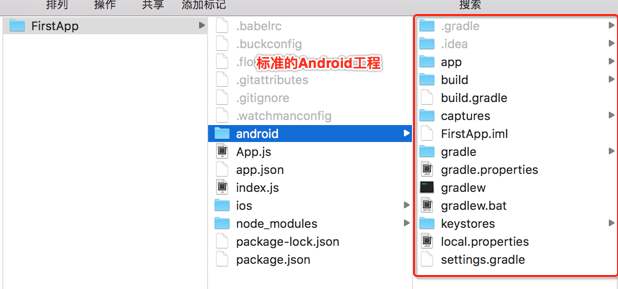
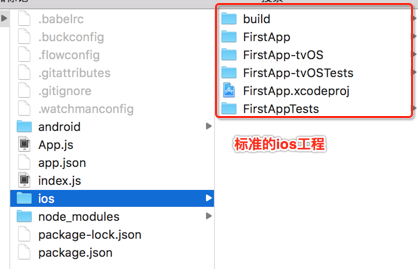
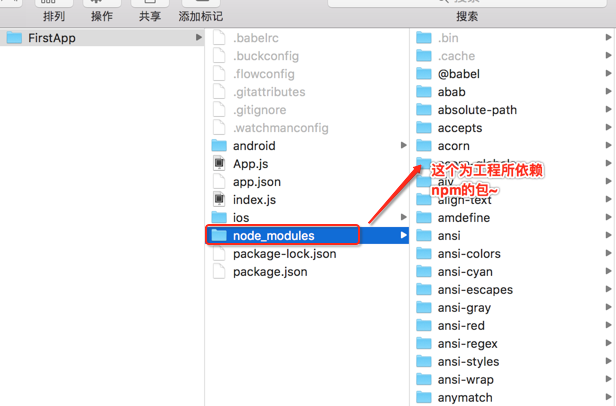
也就是当看到上图红框处的提示就代码React Native的项目正常被初始化了,接着看一下生成的项目目录:




好,有了工程之后,那如何将它编译运行到Android或Ios手机上呢?下面来实验下:
运行工程至IOS:
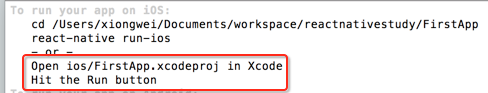
根据初始化React Native项目在控制台的提示就可以看出有两种方式来运行,如下:
To run your app on iOS:
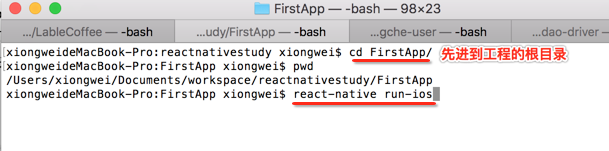
cd /Users/xiongwei/Documents/workspace/reactnativestudy/FirstApp
react-native run-ios
- or -
Open ios/FirstApp.xcodeproj in Xcode
Hit the Run button
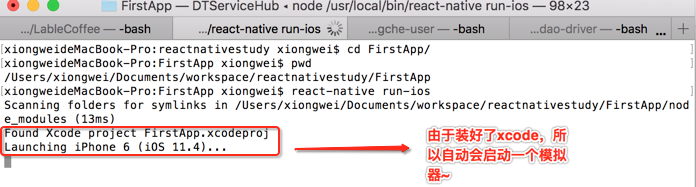
首先用命令来运行,如下:

回车执行:


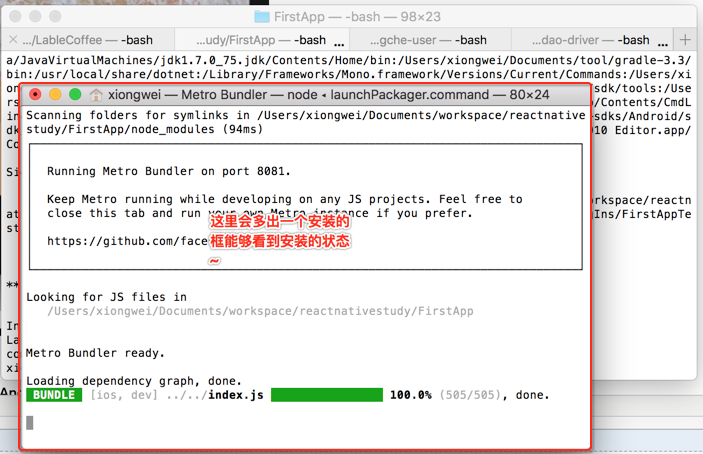
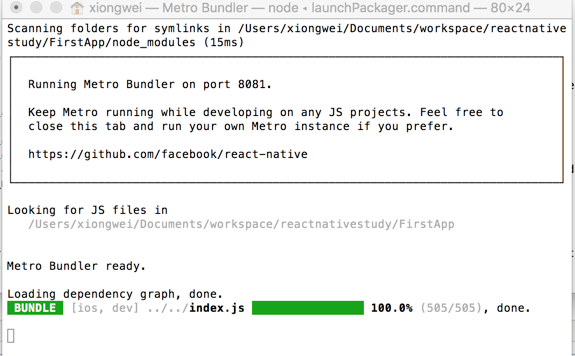
哟西,iphone的模拟器就出来啦,还挺刺激的,当然还有个东东:


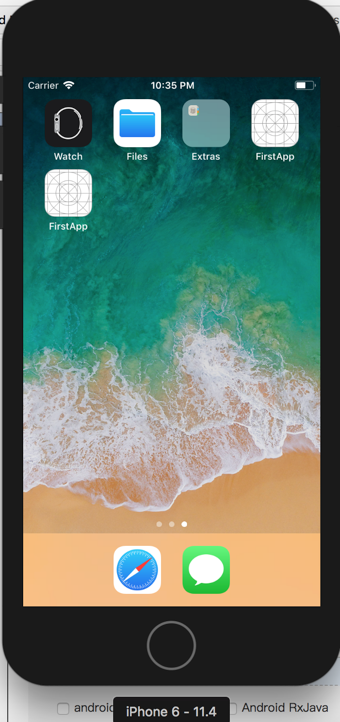
最终安装成功的画面定格在:

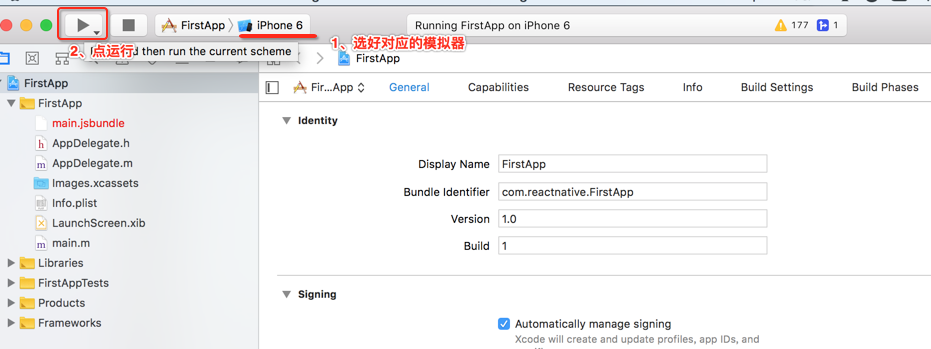
好,接着用第二种方式,在xcode中进行安装,如下:

先用xode来打开这个ios工程,对应的就是这个目录存放的东东:


当然通过这个方式运行我也是卡了半天,原因是由于我之前完全对ios不懂也没运行过ios项目,所以xcode环境存在一些问题,这里就不把这个坎坷之路记录下来了,总之只要环境OK能正常运行ios项目那应该是挺顺利就可以装上滴,打开之后:

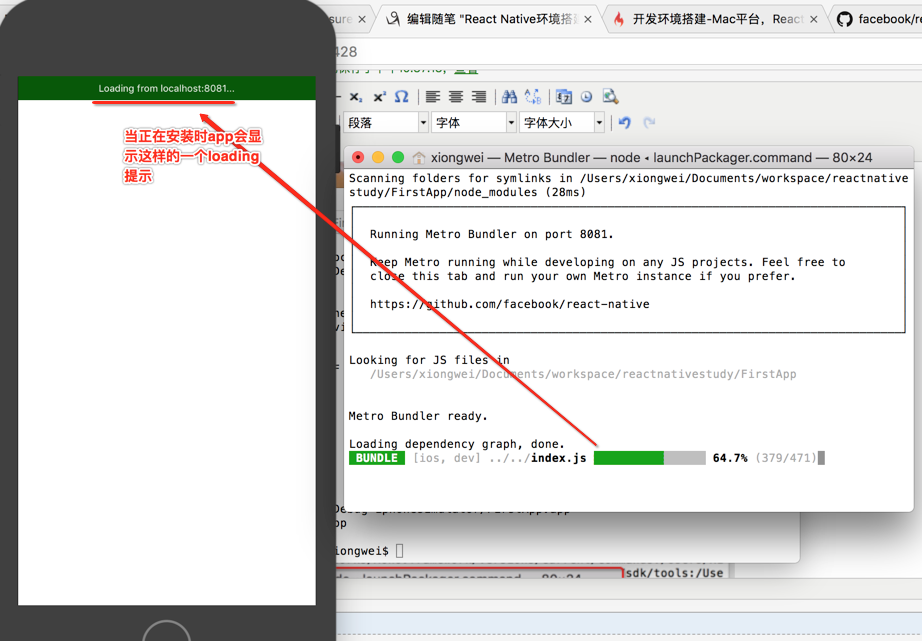
也会弹出这个安装框的:

最后就可以正常的在手机上运行啦,比较简单。
运行工程至Android:
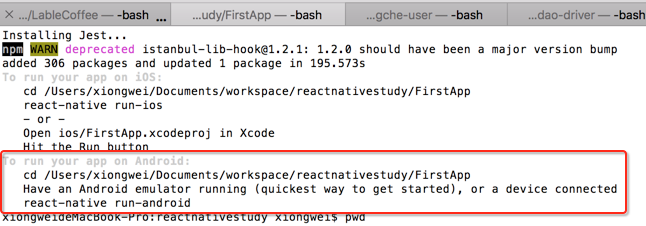
也根据初始化React Native项目在控制台的提示就可以看出有两种方式来运行,如下:

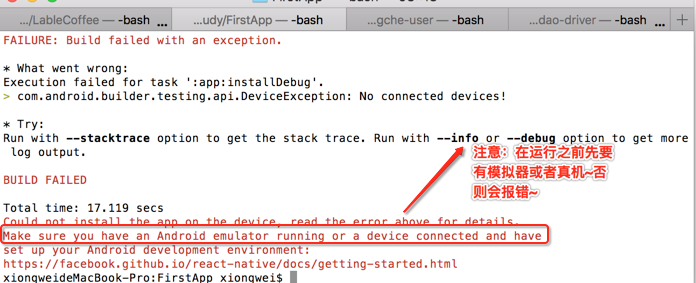
首先先用命令的方式来运行,如下:


所以这里启动一个模拟器,我平常习惯用Genymotion,如下:

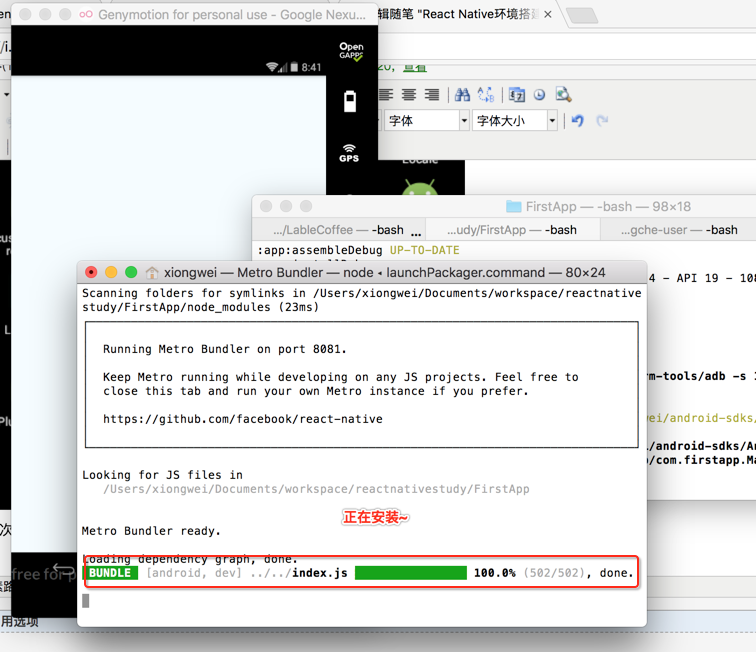
再次执行刚才的命令:


这样就正常运行了。接下来采用直接运行Android工程来安装,先找到React Native工程中的Android目录,如下:

然后用Android Studio将其打开进行编译,当然这个编译也需要等待一段时间,编译成功之后就可以直接通过run的方式安装啦,比较简单就不多说了。
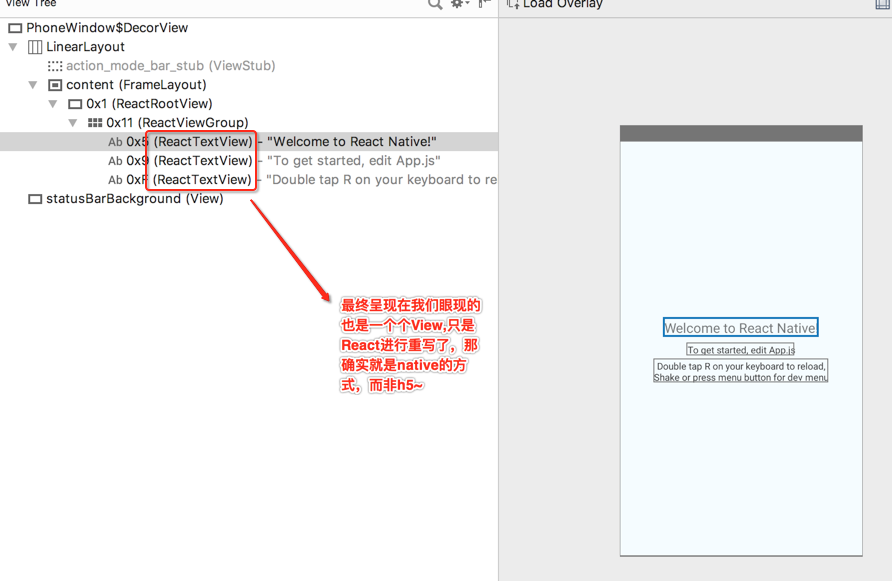
下面来论证一个问题:就是之前不是说React Native并不是用Webview去加载H5的技术,其实它就是跟咱们纯Native开发的形式一样,那何以见得呢?咱们以Android平台来例,可以在运行完的界面上进行布局分析,看是否布局中就是咱们Native写的那些,下面来实验下:


而咱们搜一下"ReactTextView"的代码: