android:duplicateParentState属性使用场景
对于这个属性的使用也是在偶然的时候发现的,之前从未使用它,所以有必要阐述一下它的用法,什么场景会要用它这个属性,在我不知道之前这个属性之前,也同样能实现效果,但是当我知道它的存在之后,我肯定在某种场景下就会想到它,下面就来具体阐述它:
先看一下软件截图,代表了很多应用的框架:

而对于上图中圈了红框的,就是我们所要关注的,底部bar,如今很多app都是这种模块切负模式,如下:

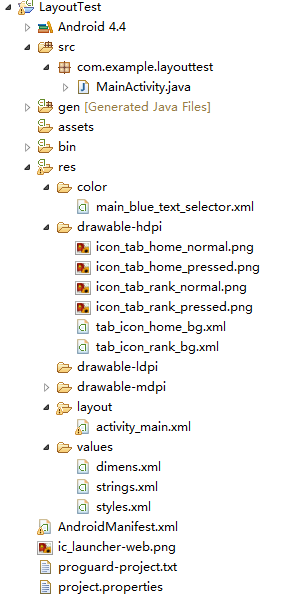
而接下来,我们先实现这样的一个效果,实现思路很简单,为了简明阐述,只以两个TAB的切换来实例,工程结构如下:

具体代码:
MainActivity.java:
public class MainActivity extends Activity implements OnClickListener { // views private LinearLayout v_home; private ImageView img_home; private TextView tv_home; private LinearLayout v_rank; private ImageView img_rank; private TextView tv_rank; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initListeners(); } private void initViews() { v_home = (LinearLayout) findViewById(R.id.homePageview); img_home = (ImageView) findViewById(R.id.img_home); tv_home = (TextView) findViewById(R.id.tv_home); v_rank = (LinearLayout) findViewById(R.id.rankButtonview); img_rank = (ImageView) findViewById(R.id.img_rank); tv_rank = (TextView) findViewById(R.id.tv_rank); } private void initListeners() { v_home.setOnClickListener(this); v_rank.setOnClickListener(this); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.homePageview:// 推荐TAB点击 img_home.setSelected(true); tv_home.setSelected(true); img_rank.setSelected(false); tv_rank.setSelected(false); break; case R.id.rankButtonview:// 排行TAB点击 img_home.setSelected(false); tv_home.setSelected(false); img_rank.setSelected(true); tv_rank.setSelected(true); break; } } }
与之对应的资源文件,activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/bottom_menu" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:background="#363636" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="horizontal" > <!-- 推荐TAB --> <LinearLayout android:id="@+id/homePageview" style="@style/BottomTabStyle" > <ImageView android:id="@+id/img_home" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_icon_home_bg" /> <TextView android:id="@+id/tv_home" style="@style/TabItemTextStyle" android:text="推荐" /> </LinearLayout> <!-- 排行TAB --> <LinearLayout android:id="@+id/rankButtonview" style="@style/BottomTabStyle" > <ImageView android:id="@+id/img_rank" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_icon_rank_bg" /> <TextView android:id="@+id/tv_rank" style="@style/TabItemTextStyle" android:text="排行" /> </LinearLayout> </LinearLayout> </RelativeLayout>
而资源文件中用到的样式文件如下:style.xml:
<resources> <style name="TabItemTextStyle"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">@color/main_blue_text_selector</item> <item name="android:layout_marginTop">2dp</item> <item name="android:textSize">13sp</item> </style> <style name="BottomTabStyle"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">fill_parent</item> <item name="android:layout_weight">1</item> <item name="android:gravity">center</item> <item name="android:orientation">vertical</item> <item name="android:paddingTop">5dp</item> </style> </resources>
其中每个TAB的图片和文字,都有select,如"推荐"TAB:
icon:

文字:
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:color="#12e9e0"/> <item android:state_selected="true" android:color="#12e9e0"/> <item android:color="#ffffffff"/> </selector>
这时看看效果:

对于这样的效果实现,其实还有一种代码更加简便的方式,当然也就是这里要研究的android:duplicateParentState属性,这也是它的使用场景,下面就用该属性来修改代码,代码会更加精简:
activity_main.xml,加入android:duplicateParentState属性:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/bottom_menu" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:background="#363636" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:orientation="horizontal" > <!-- 推荐TAB --> <LinearLayout android:id="@+id/homePageview" style="@style/BottomTabStyle" > <ImageView android:id="@+id/img_home" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_icon_home_bg" android:duplicateParentState="true" /> <TextView android:id="@+id/tv_home" style="@style/TabItemTextStyle" android:duplicateParentState="true" android:text="推荐" /> </LinearLayout> <!-- 排行TAB --> <LinearLayout android:id="@+id/rankButtonview" style="@style/BottomTabStyle" > <ImageView android:id="@+id/img_rank" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_icon_rank_bg" android:duplicateParentState="true" /> <TextView android:id="@+id/tv_rank" style="@style/TabItemTextStyle" android:duplicateParentState="true" android:text="排行" /> </LinearLayout> </LinearLayout> </RelativeLayout>
MainActivity.java:
public class MainActivity extends Activity implements OnClickListener { // views private LinearLayout v_home; private LinearLayout v_rank; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initListeners(); } private void initViews() { v_home = (LinearLayout) findViewById(R.id.homePageview); v_rank = (LinearLayout) findViewById(R.id.rankButtonview); } private void initListeners() { v_home.setOnClickListener(this); v_rank.setOnClickListener(this); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.homePageview:// 推荐TAB点击 v_home.setSelected(true);// v_rank.setSelected(false); break; case R.id.rankButtonview:// 排行TAB点击 v_home.setSelected(false); v_rank.setSelected(true); break; } } }
package com.example.layouttest; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.LinearLayout; public class MainActivity extends Activity implements OnClickListener { // views private LinearLayout v_home; private LinearLayout v_rank; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initListeners(); } private void initViews() { v_home = (LinearLayout) findViewById(R.id.homePageview); v_rank = (LinearLayout) findViewById(R.id.rankButtonview); } private void initListeners() { v_home.setOnClickListener(this); v_rank.setOnClickListener(this); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.homePageview:// 推荐TAB点击 v_home.setSelected(true);//这里只要对其父进行控制既可,而不用单独再去获得子控件,代码更加精简 v_rank.setSelected(false); break; case R.id.rankButtonview:// 排行TAB点击 v_home.setSelected(false); v_rank.setSelected(true); break; } } }
这时运行的结果跟第一次的一模一样,所以,对于android:duplicateParentState属性的使用,总结如下:

测试源码地址如下: https://files.cnblogs.com/webor2006/LayoutTest.rar


