小程序高级电商前端第1周走进Web全栈工程师<一>----小程序注册、开发工具推荐、《风袖》首页布局详尽分析、Webstorm开发小程序必配配置、mock数据
接下来开启一门全新的课程的学习,其实这是去年6月份所记录的,只是木有公开,然后到目前为止已经间隔了快1年没管了,基本上是已经快放弃的节奏,但是呢它又是我一直特别想学习的,所以决定公开,鞭策自己得继续前行,不能放弃,再说确实也是精品课程。
前言:
该课程是来自于幕课网的精品全栈实战课程,地址为:https://class.imooc.com/sale/javafullstack?mc_marking=53bac465973c096055bae2d7a383fde5&mc_channel=syzcjj2,从去年就一直在关注着,于我而言,我目前是做Android移动端开发的,对于Java后端及Web前端的开发真的这个技能非常的缺失,其实J2ee在早些年也做过将近一年,只是由于重心转到了移动端了慢慢将后端的技能给抛弃掉了,但是对于现在行情而言,你不多掌握一点比其它人技能更多的则会让你的竞争力大大的削减,所以决定接下来好好的跟着这个课程来对于全栈的技能进行掌握。
如官网所示,最终全栈会基于一个成熟的商业应用进行学习,有两个产物:

确实也正是我想学的,小程序+java后台,然后再加我的主业移动端Android,基本上做一个自己独立的项目这些技能就已经能够满足要求了,假如公司业务有变动自己也可以很轻松的进行转岗,当然要想让自己有全栈的能力,达到这个目的也不是很轻松的,所以接下来会一点点从0开始按着大师的脚步一步步来,摒弃浮躁!!!
小程序注册与新建项目:
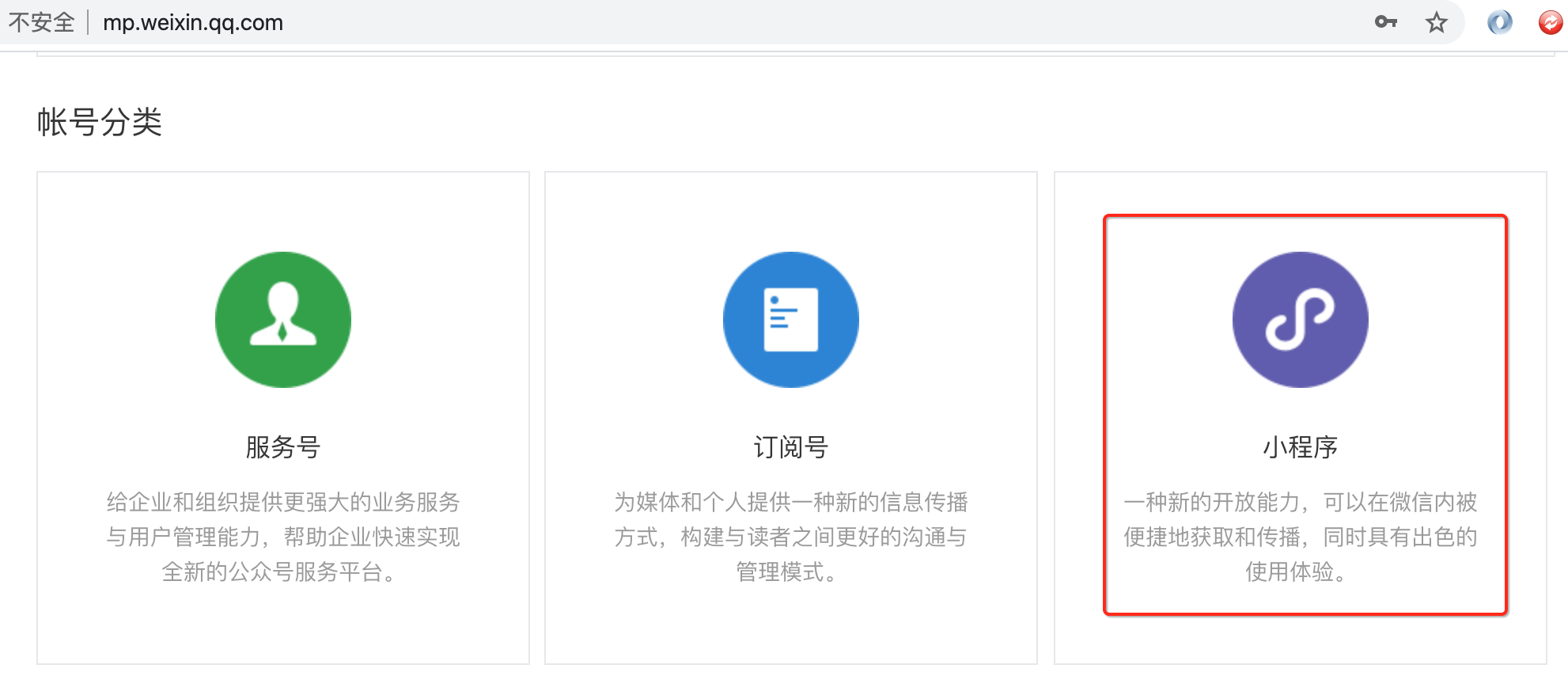
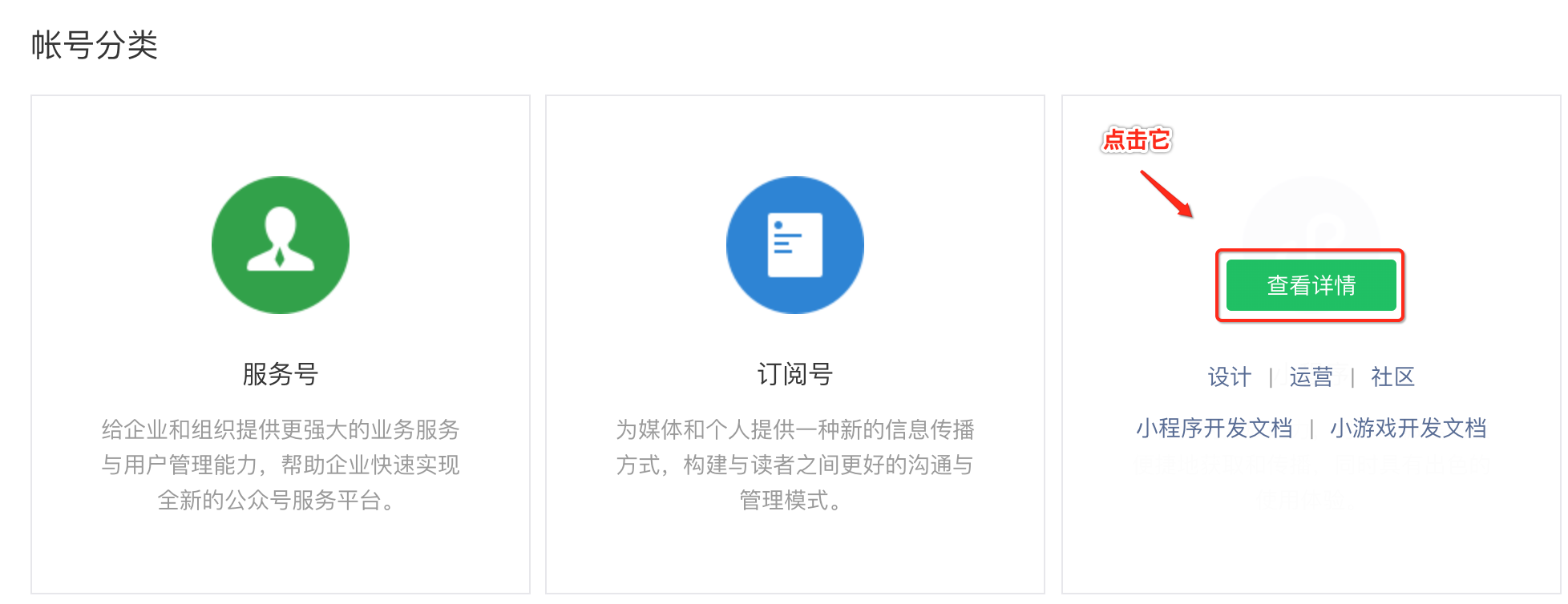
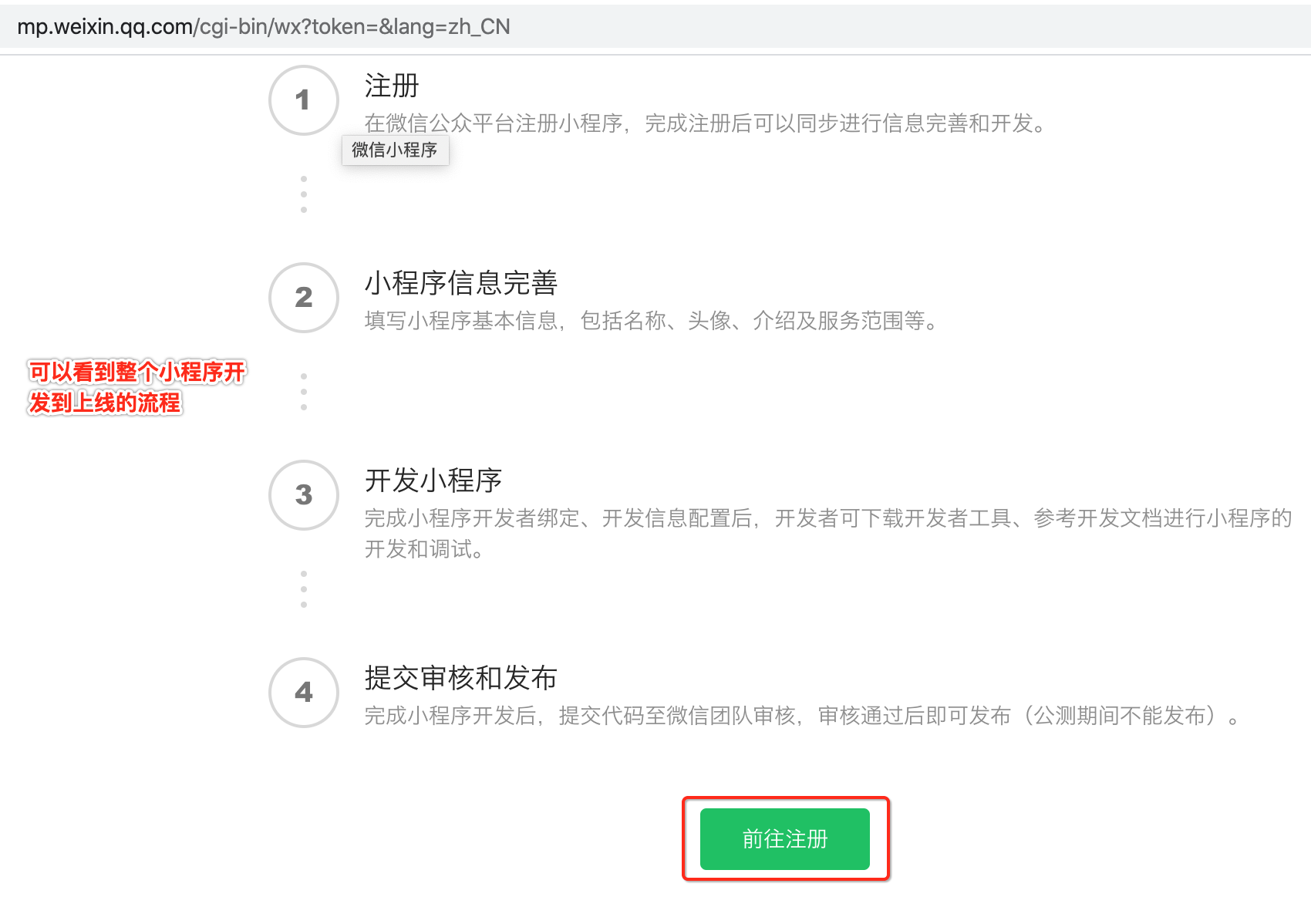
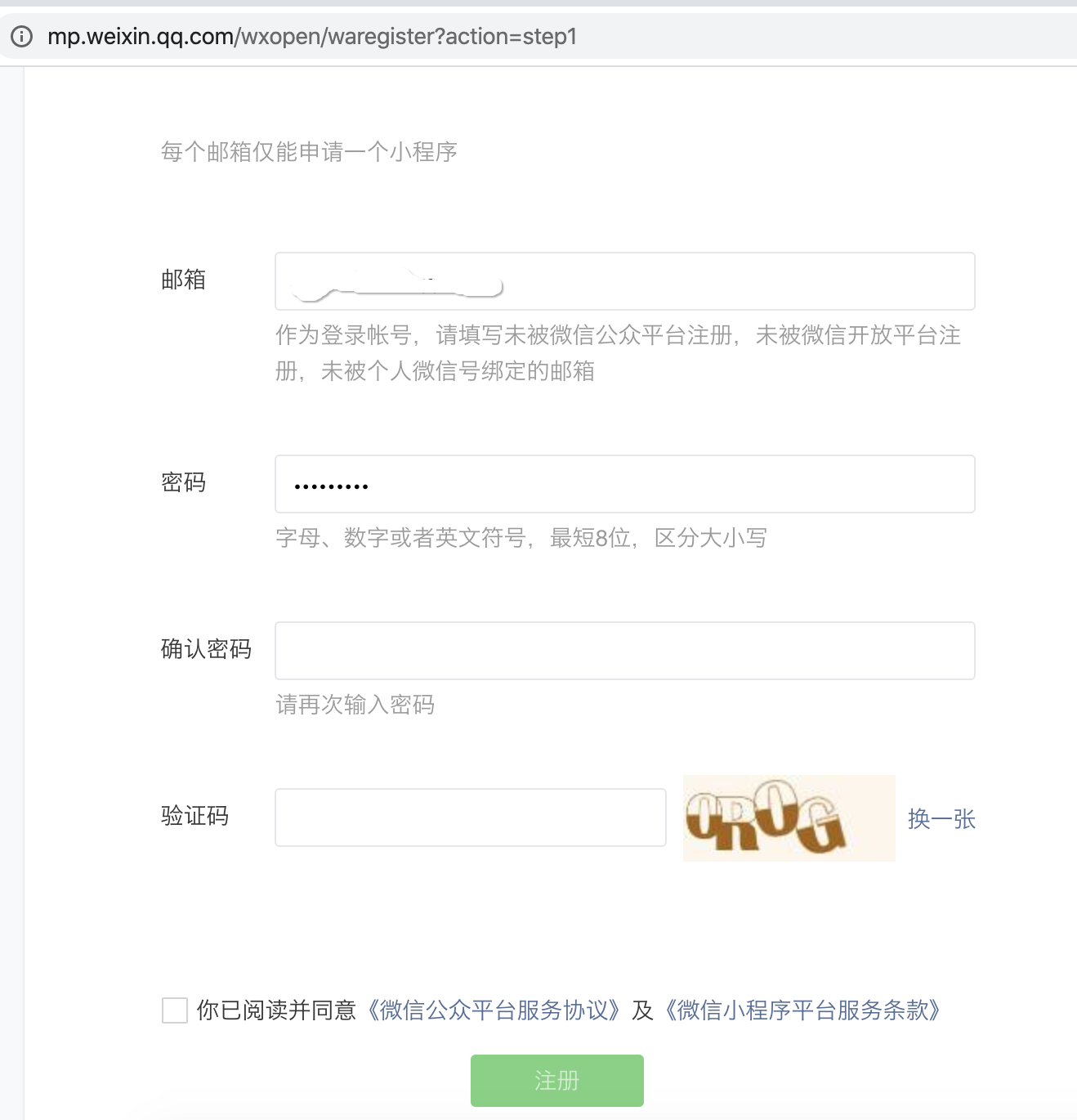
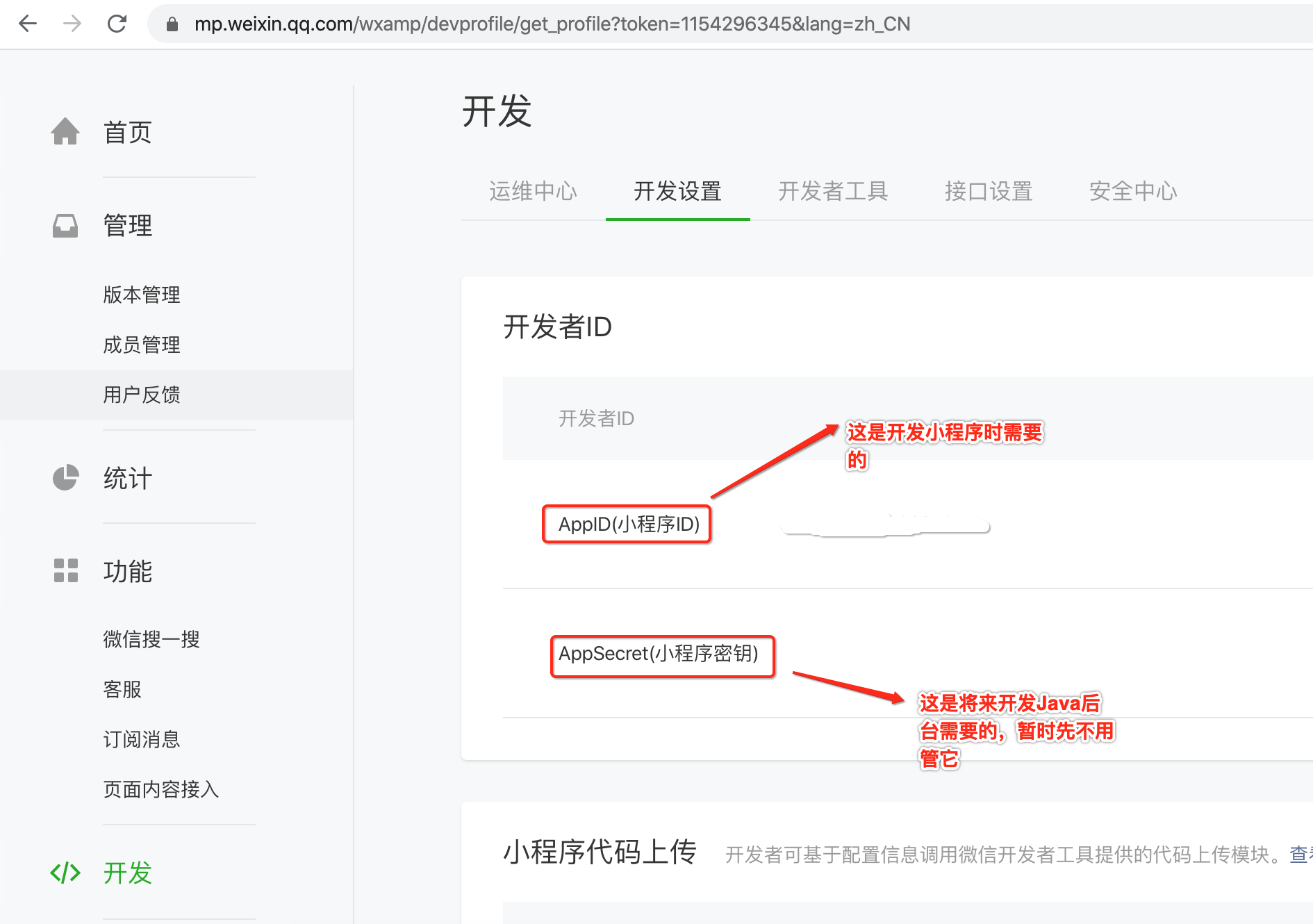
咱们首先要GET的技能是小程序的开发, 所以首先先来注册一个小程序的账号,先上微信公众平台:https://mp.weixin.qq.com/:




关于这块的注册在之前https://www.cnblogs.com/webor2006/p/11832953.html微信入门中也已经学习过了, 所以这里就略过了,已经注册了之后直接登录既可:

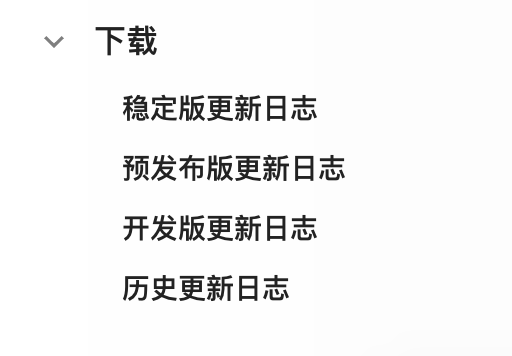
然后再下载小程序的开发工具,目前小程序的开发工具分为以下几类类型:

稳定版本当然是首选啦,其它的也再简单了解一下:预发布版本其实就是候选版本,也就是官方测得差不多待上线的版本,比稳定版本的稳定性要稍差一些,但是比开发版本肯定是要稳定很多;而开发版本是BUG最多的,但是新特性的体验也能够及时得到更新,对于我们开发者而言不用多想,选稳定版就成了。目前最新的版本为:

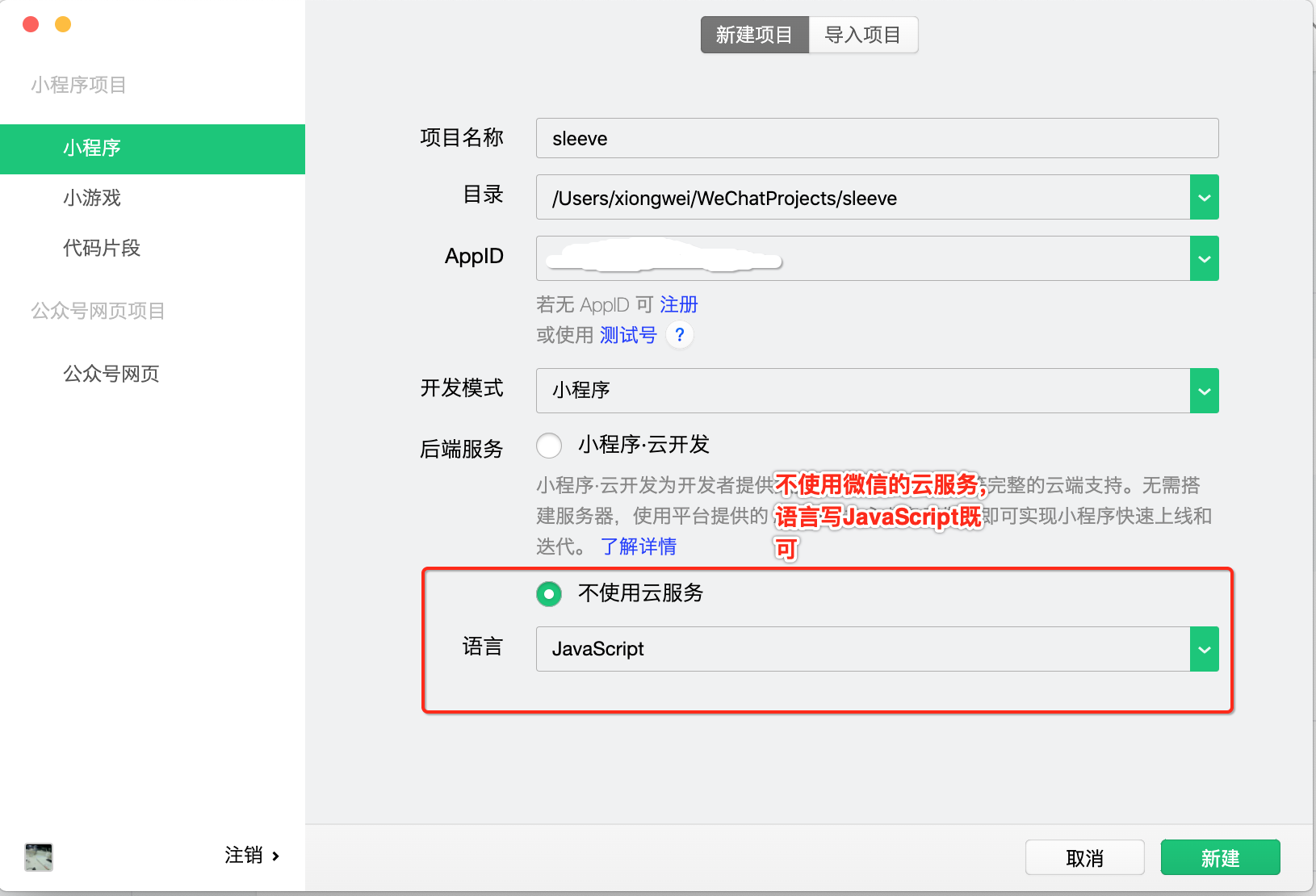
安装完之后,咱们就可以新建一个项目用来进行开发了:


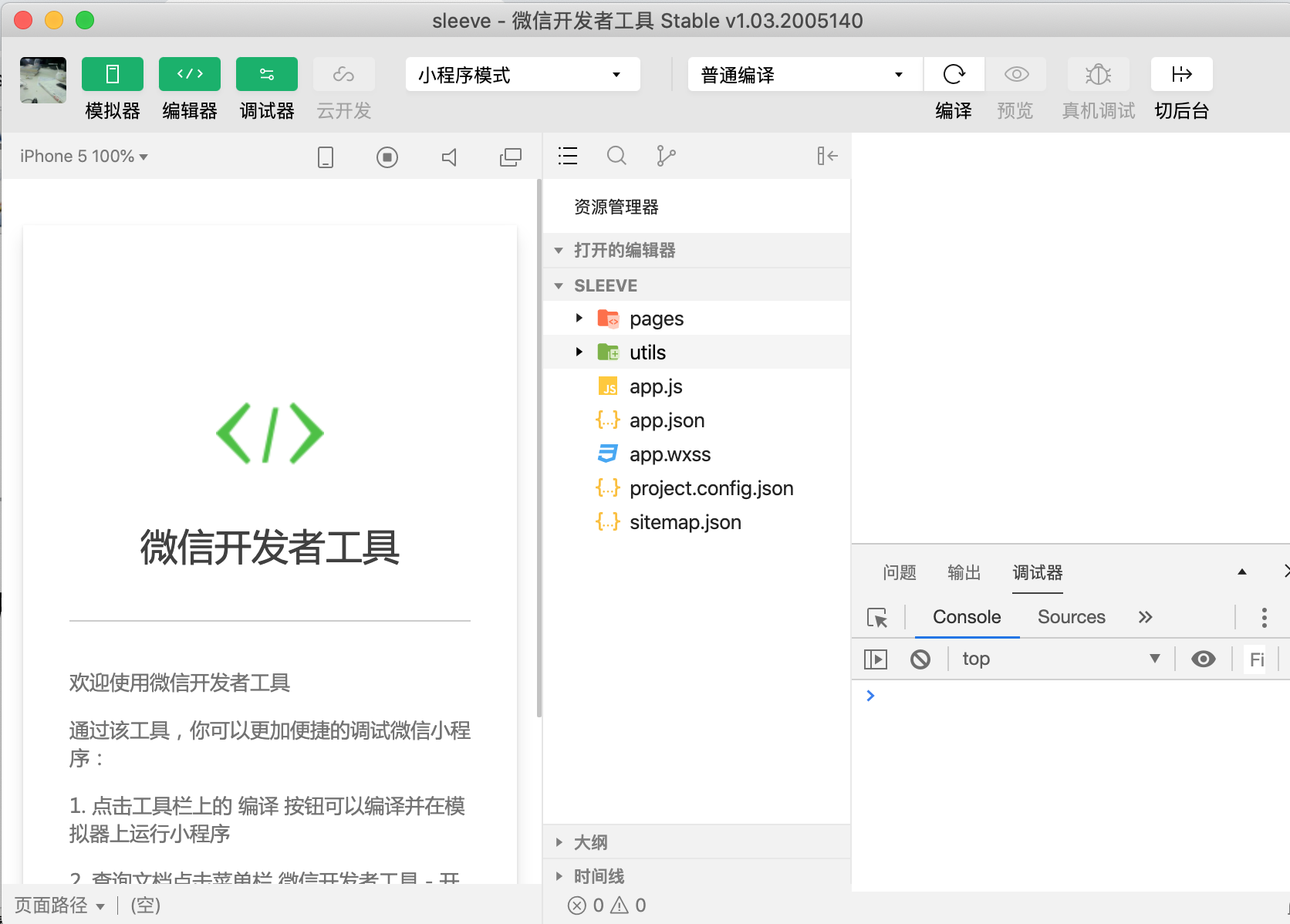
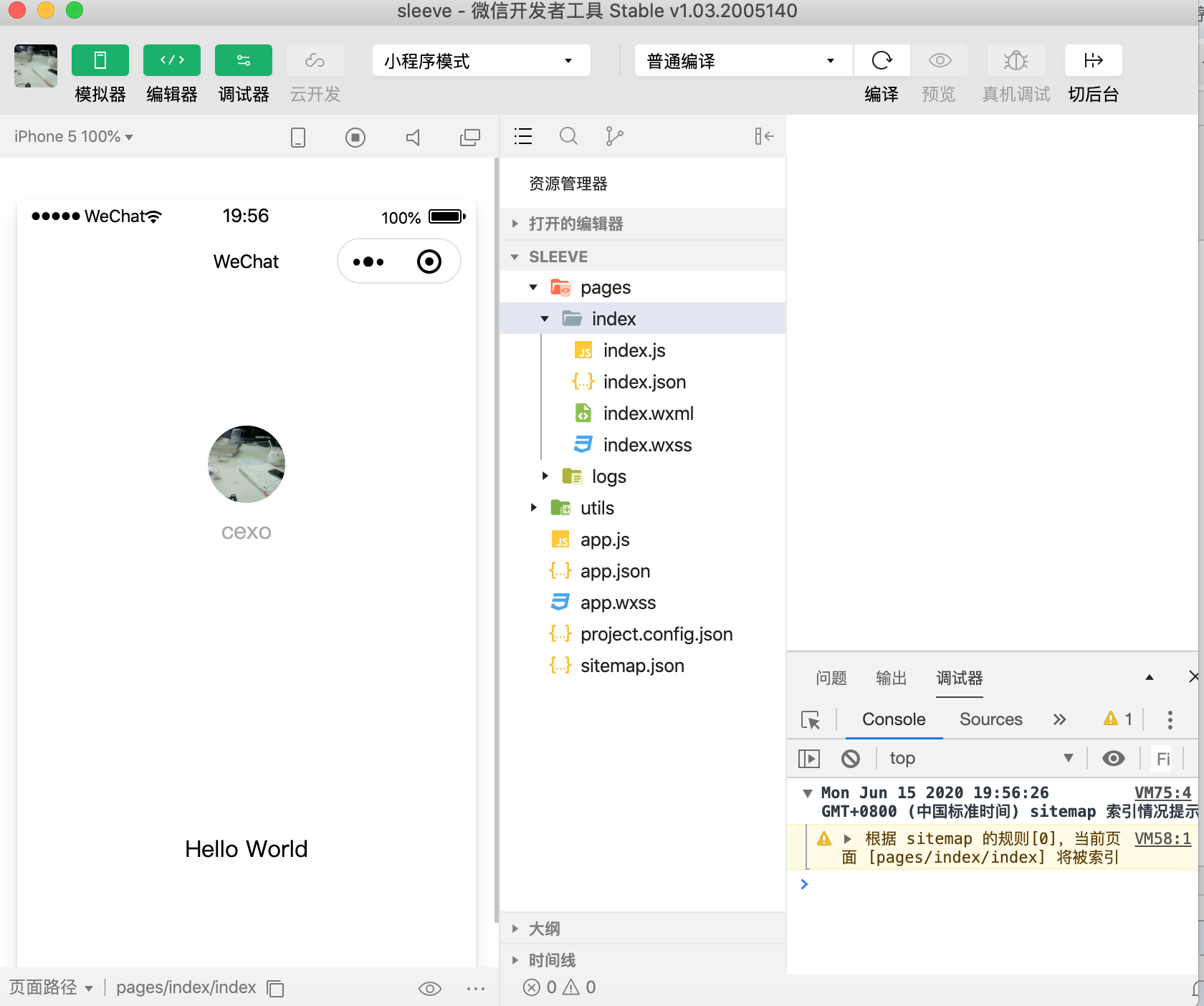
编译一下则是一个HelloWorld的示例工程:

开发工具推荐(Vscode或Webstorm):
对于小程序的开发官方的默认开发工具其实不是特别的好用,而常用可以代替的成熟强大的工具有两款:
- Vscode,它是微软开发的,功能木有Webstorm强大【当然这句话也不是绝对的,可以在装插件之后变得很强大】,需要装很多的插件:

这个工具在目前公司的一同事培训全栈技能时用过几次,反正不是太会用,不过功能怎么的也比微信自已的小程序开发工具要强。 - Webstorm:它是JetBrains的产品,不用过多解释就知道肯定很好用,不过它占用的内存比较大,由于在之后的Java后台也是用JetBrains,保持统一吧,对于搞Android的我来说,相当的习惯JetBrains公司的产品了,选它毋庸置疑,不过它没有小程序预览的功能,只是编码阶段则用它,而预览则还得用官方的小程序开发工具的,配合着来使用,关于它真的是比官方小程序的开发工具要好用么?这个待未来再来慢慢感受。

《风袖》首页布局详尽分析:
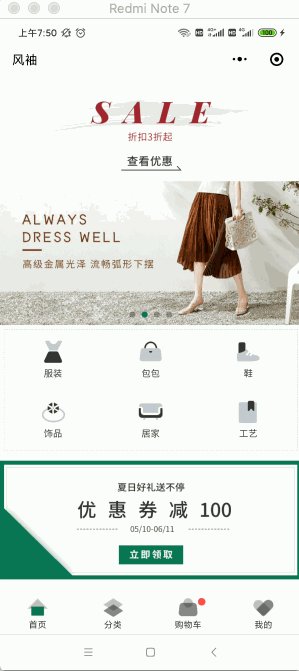
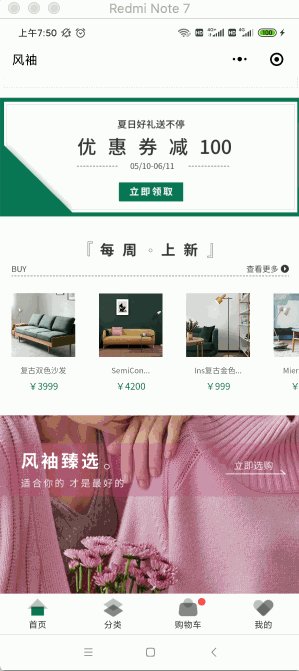
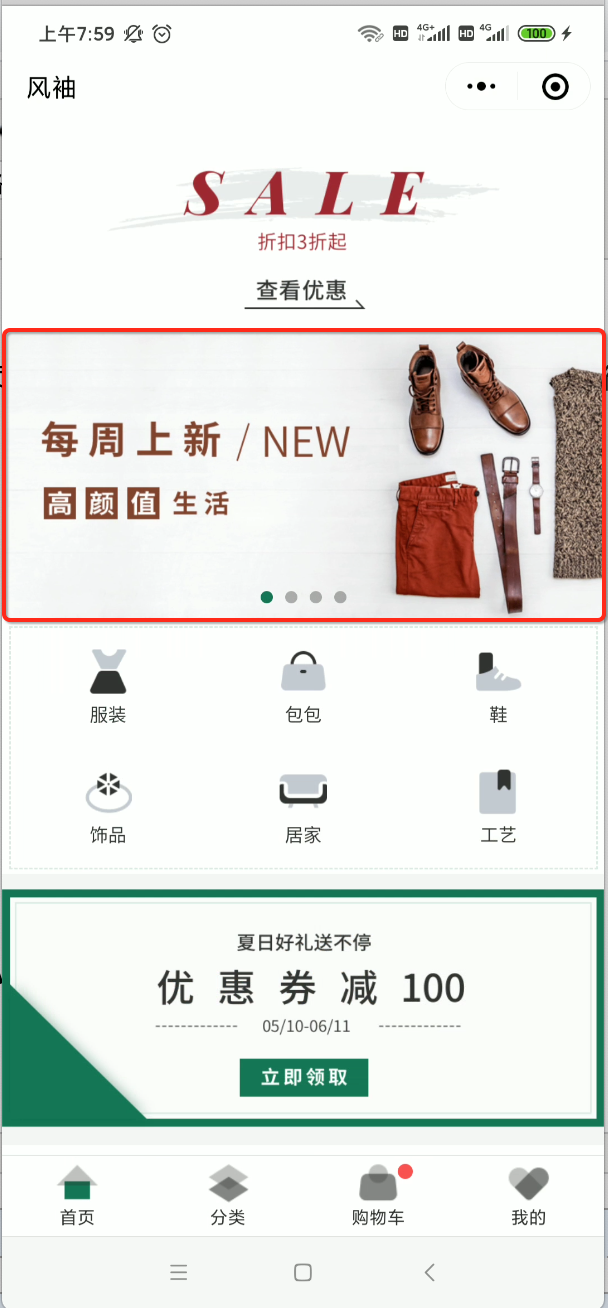
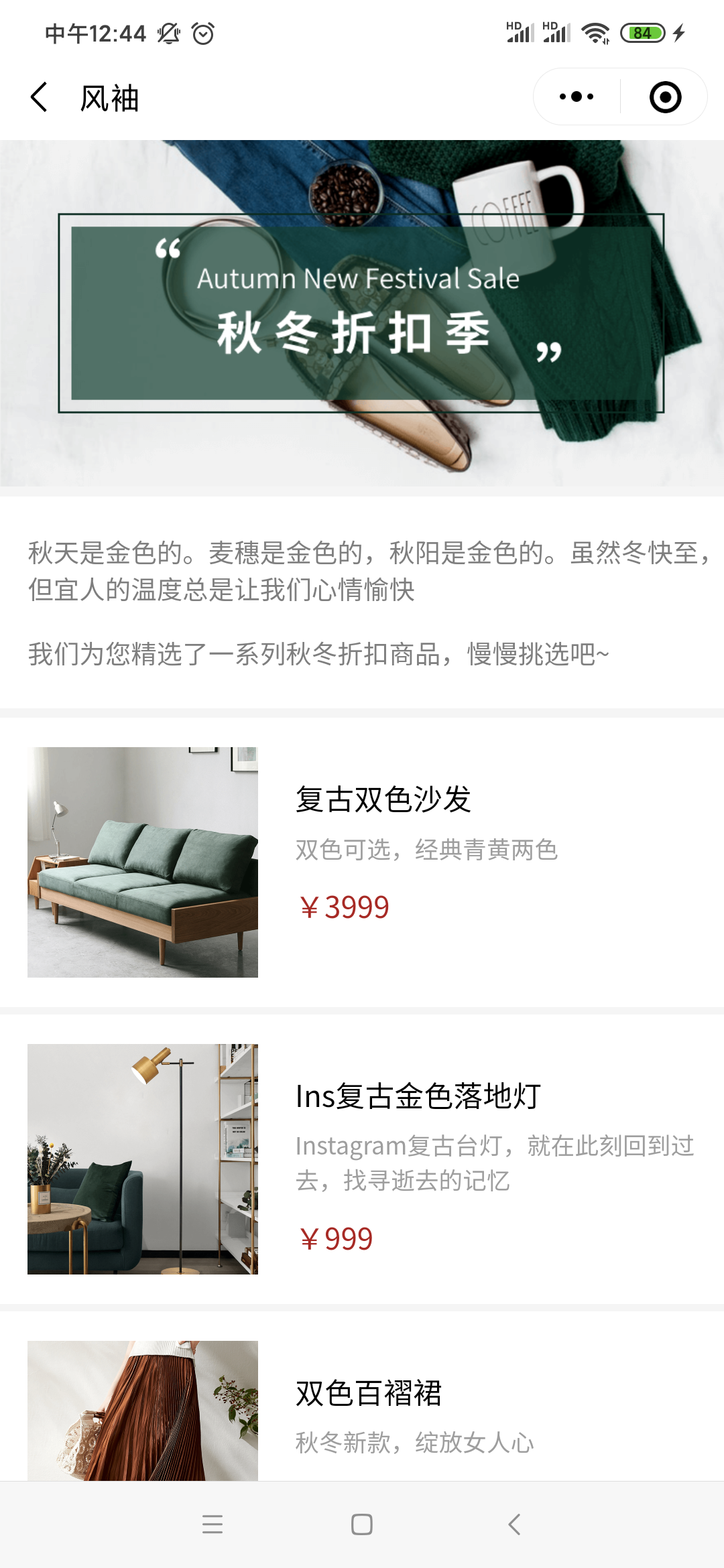
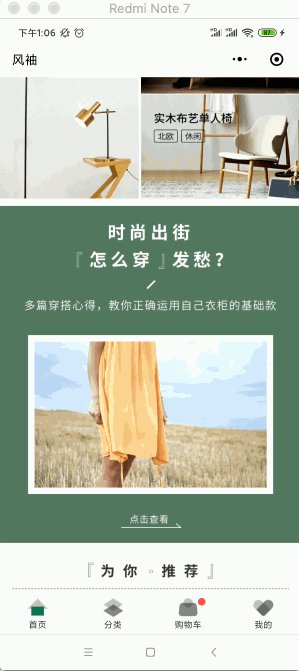
开发工具准备一切就绪了,接下来则来开始编写“风袖”小程序的首页了,先来看一下它长啥样:

哇塞,好复杂的样子,这里要明白对于电商的首页一般都是各种入口,然后重点是要将这些入口进行分类最终提取出一个个的概念出来,注意:只有提炼出来了概念思考起来才会连贯,下面具体来分析一下:
- Banner入口:

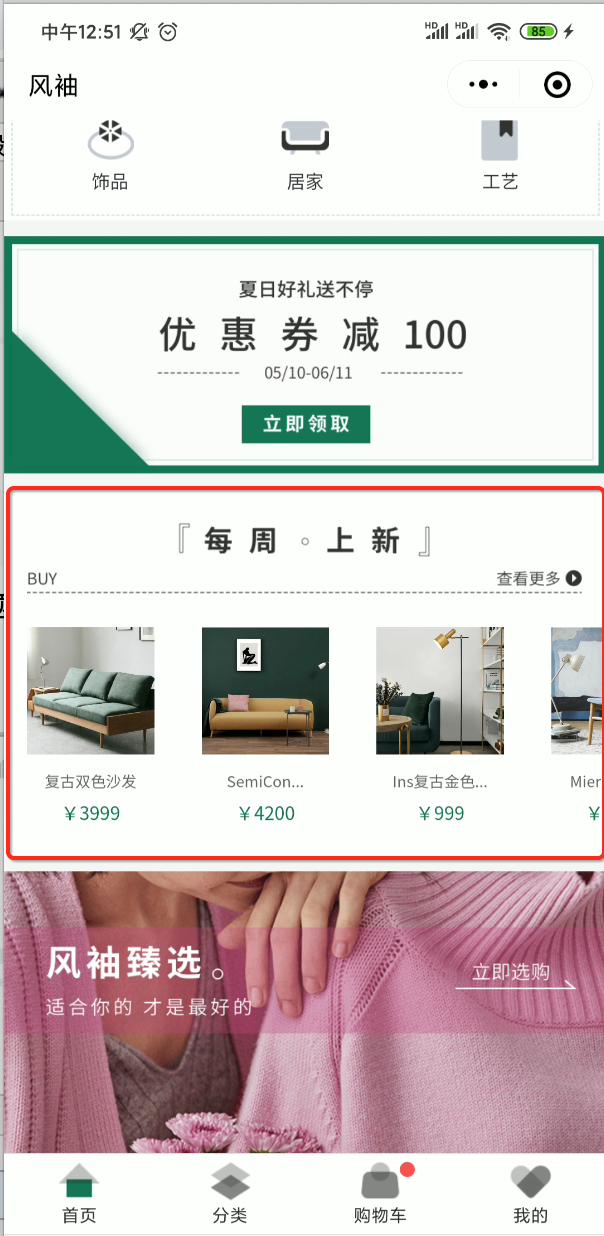
- 主题入口:

那主题点进去是啥呢?

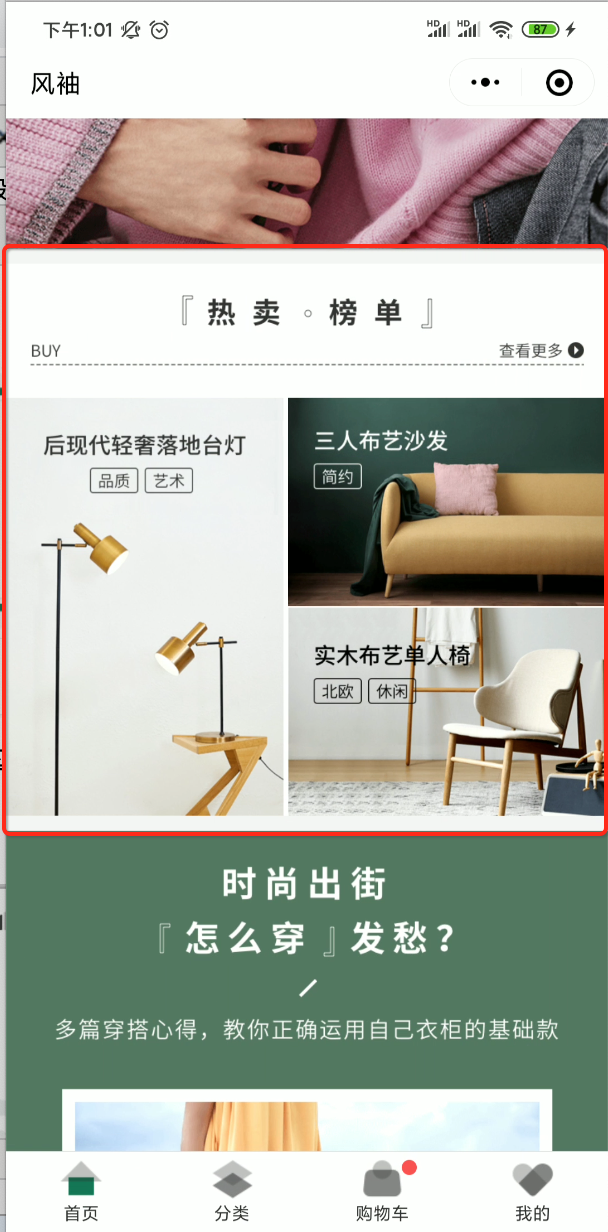
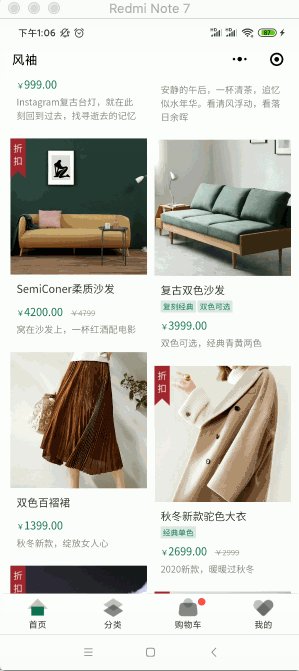
其实就是各种商品,而首页中还有一个主题:

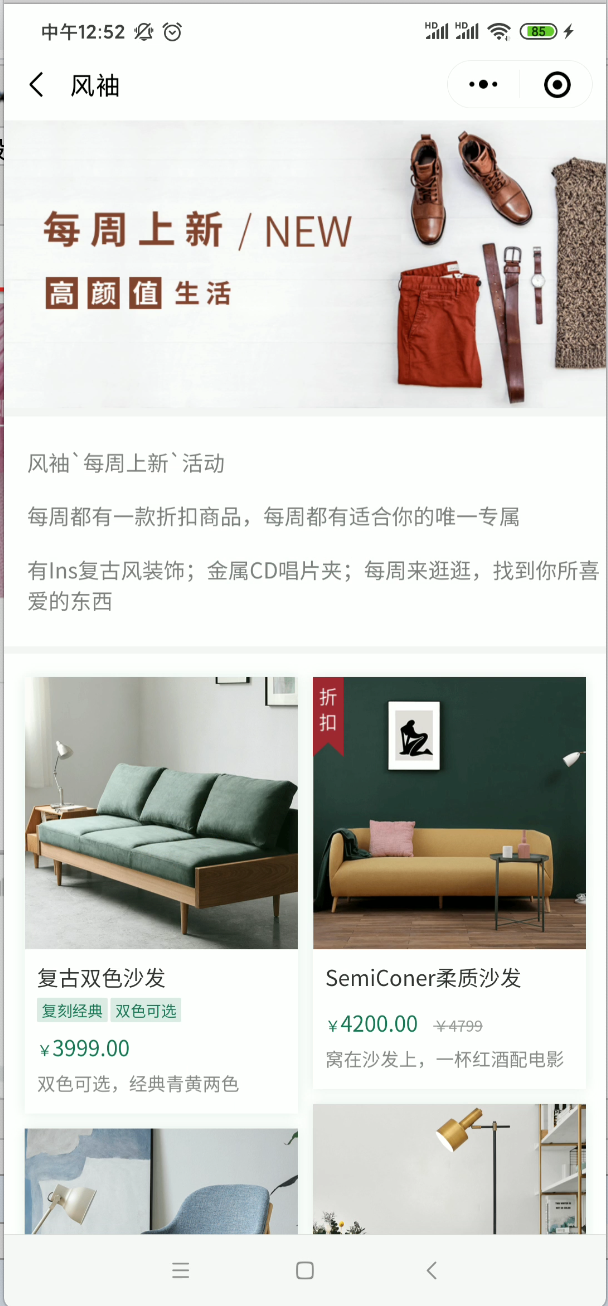
点击进去也是各种商品:

哪有个问题来了:它不跟Banner长得很类似么,也可以滑动:

其实Banner的形式是要比主题丰富多了,Banner里面既能跳到商品详情,又能跳到主题,比如:
关于这块可能得从后端的角度来思考,不过这里先提前了解一下相关的概念,继续再来看一下:

它其实是Banner+主题。。好吧,暂且先对这两概念有所了解,目前没有涉及到后端的开发不从表的设计角度是很难从前端角度思考到的。
- 分类六宫格:

- 优惠券入口:

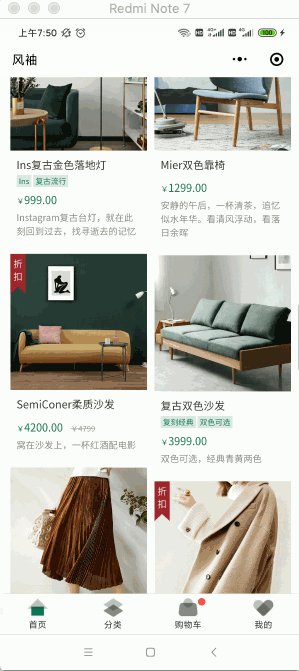
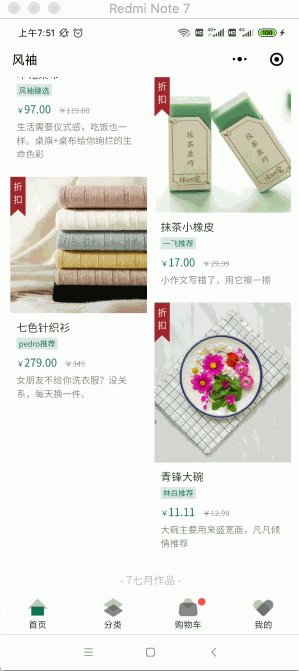
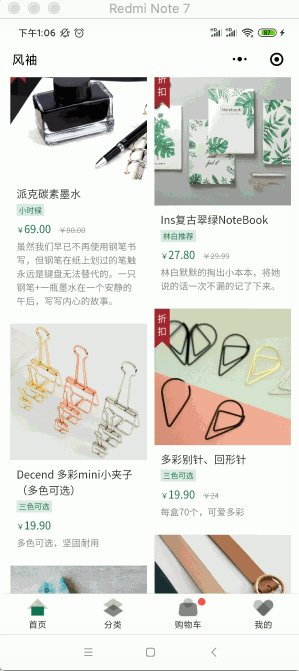
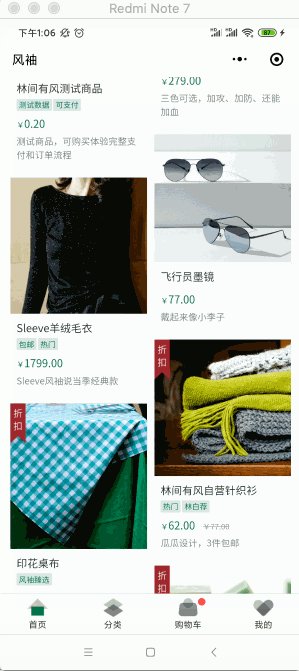
- 商品长滚动、瀑布流列表:

无限的分页加载商品,其实是一个瀑布流的布局。
Webstorm开发小程序必配配置:
在上面对于整个首页有了一个大概的认识之后,接下来则一点点来实现它,这里由于我们在编写代码时是打算采用Webstorm,所以先用它来打算小程序的工程:


接下来新建一个主页面,注意:这里建议还是用微信的IDE来新建,因为它会自动帮我们生成配套的这些文件:

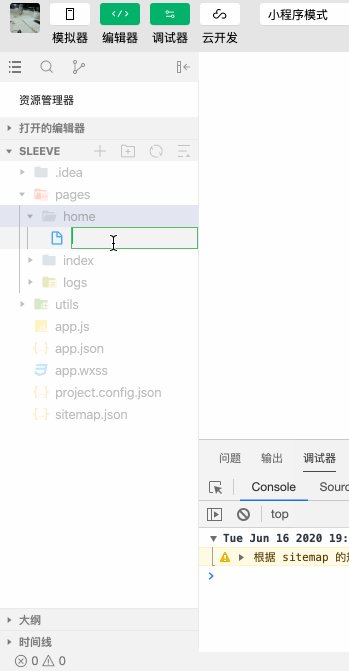
而如果在Webstorm中来新建则只能一个个建立,所以这点需要特别注意,咱们先回到微信IDE中新建一个咱们自己的主页:


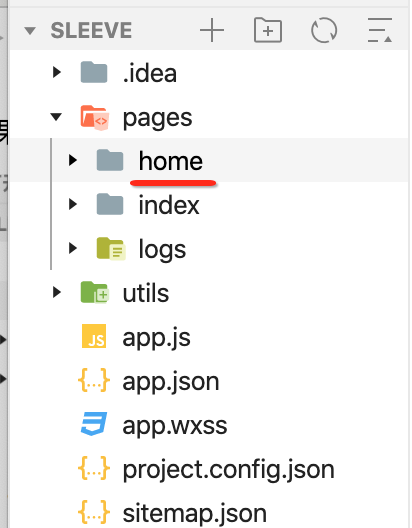
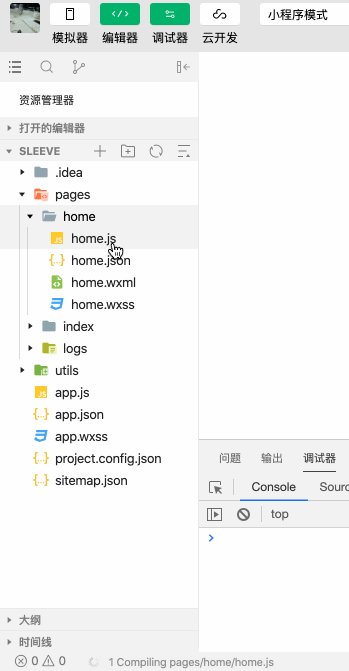
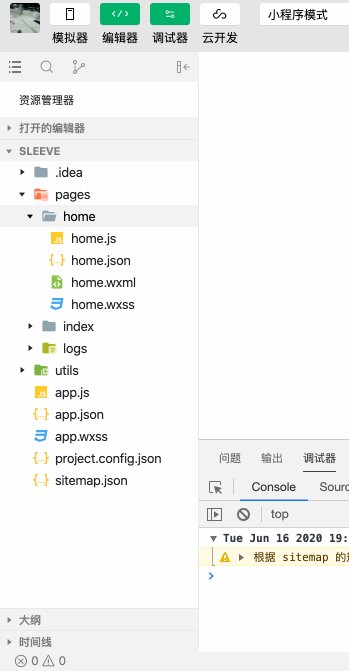
然后再新建相关的文件,看微信这块还是挺人性的,相关文件可以一次性都给生成了:

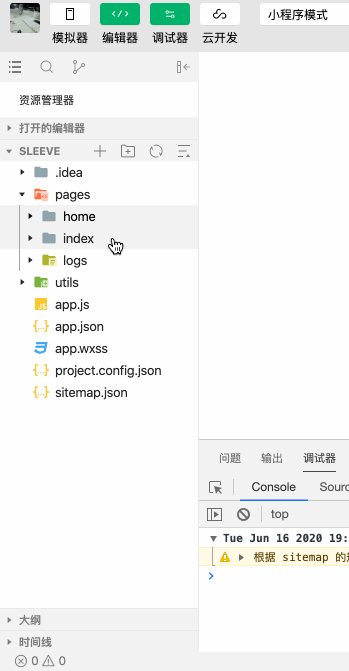
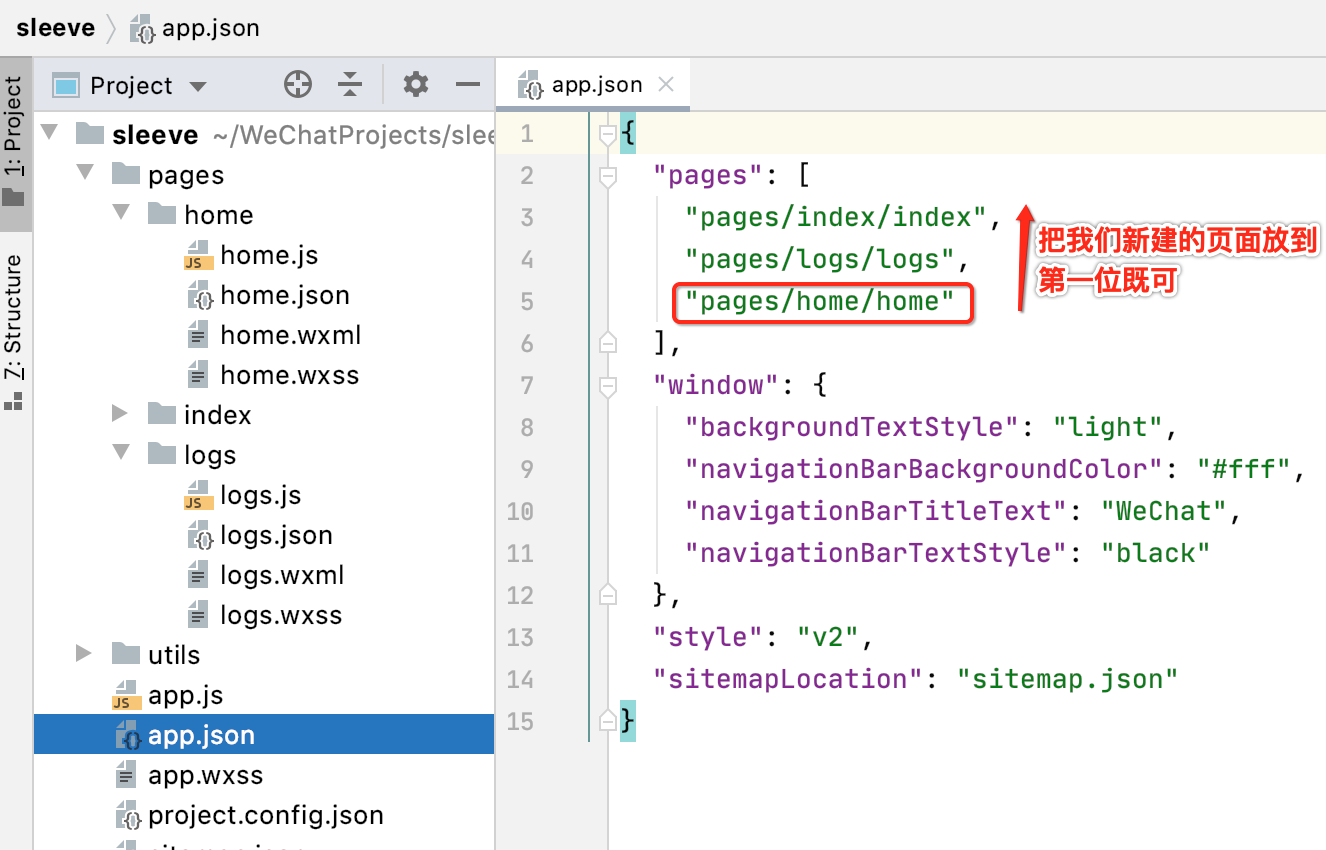
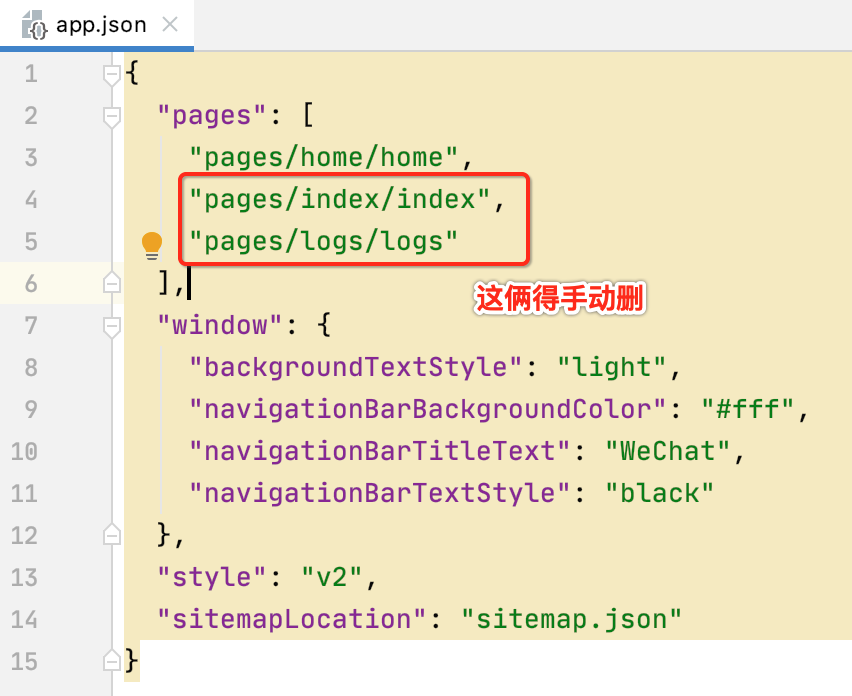
此时再回到Webstorm时,则会自动监测到目录文件的变化,这样写代码就用Webstorm,然后预览则就切回到微信IDE工具。目前模拟器显示的还是DEMO生成的那个页面,如何将默认显示的改成咱们自己刚才新建的那个home页面呢?很简单:

{
"pages": [
"pages/home/home",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
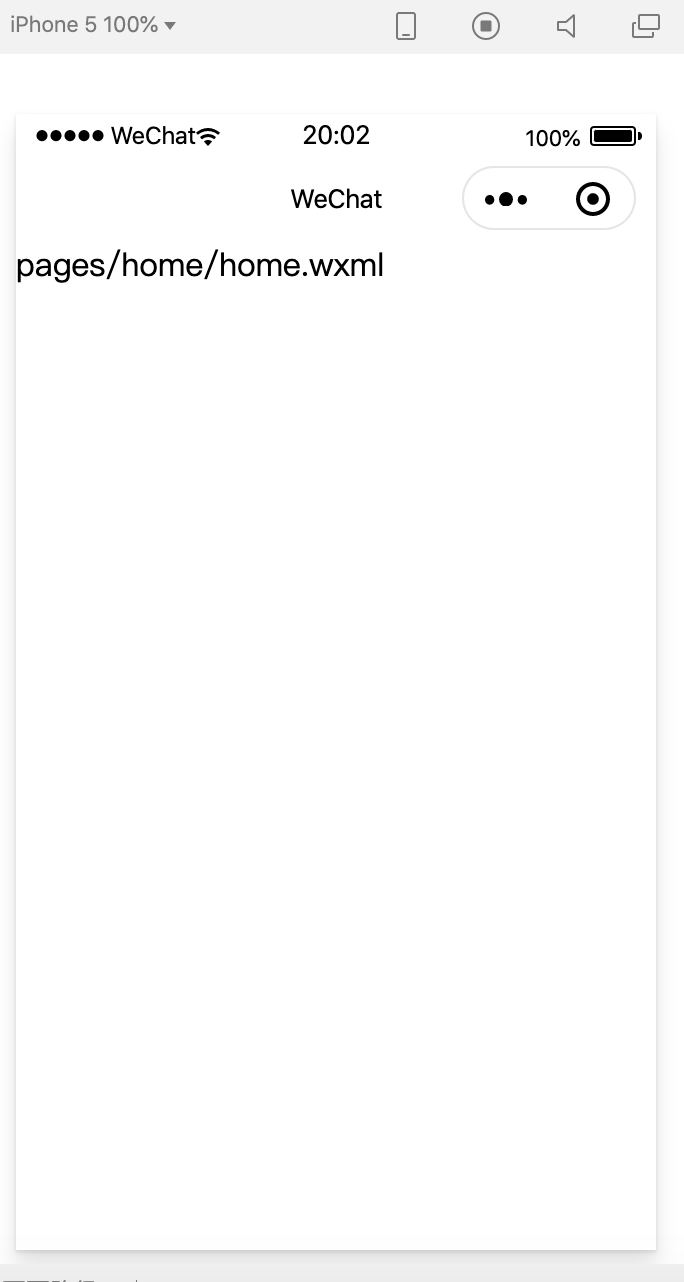
再预览就默认显示的则是咱们的页面了:

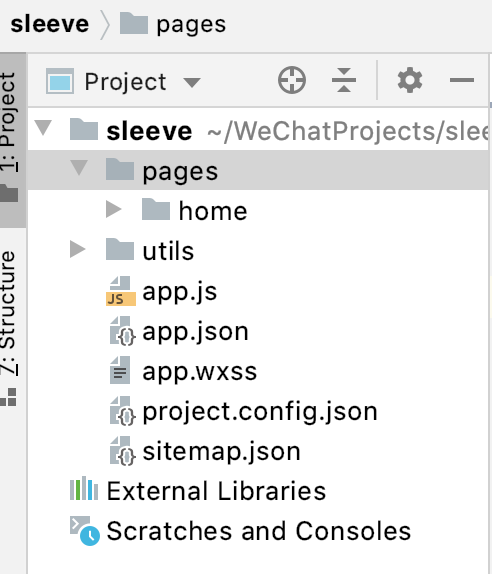
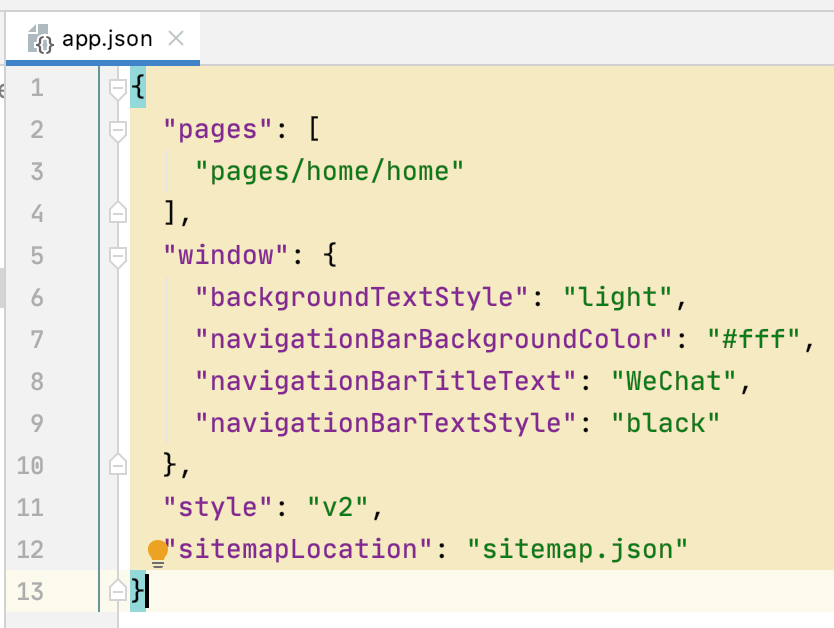
接下来咱们先把工程自动生成不用的页面给删除掉,保持一个清爽的开发环境:

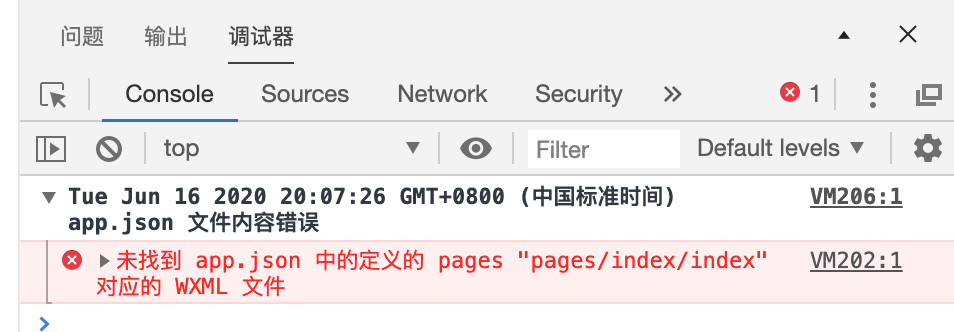
此时再预览时报错了:

很明显页面文件虽说是删除了,但是app.json中注册的路径木有删除,所以报找不到相关的WXML文件了:



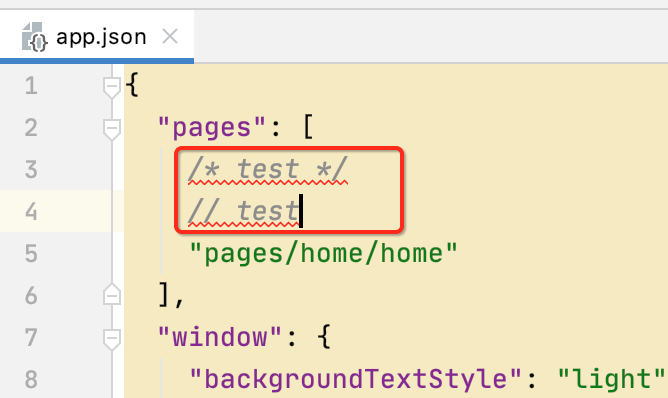
另外需要特别注意,在json中是不能有注释的,比较咱们加个注释是会报错的。。

接下来咱们来编写咱们的首页,首先来搞它,也就是一个主题:

很显然它就是一个图片嘛,不过它是一个需要请求接口的图片,而非本地的图,对于电商项目像主题这样的会无时不刻地进行变化,所以这里也会学习到小程序是如何来请求网络接口的,先来编写WXML界面:

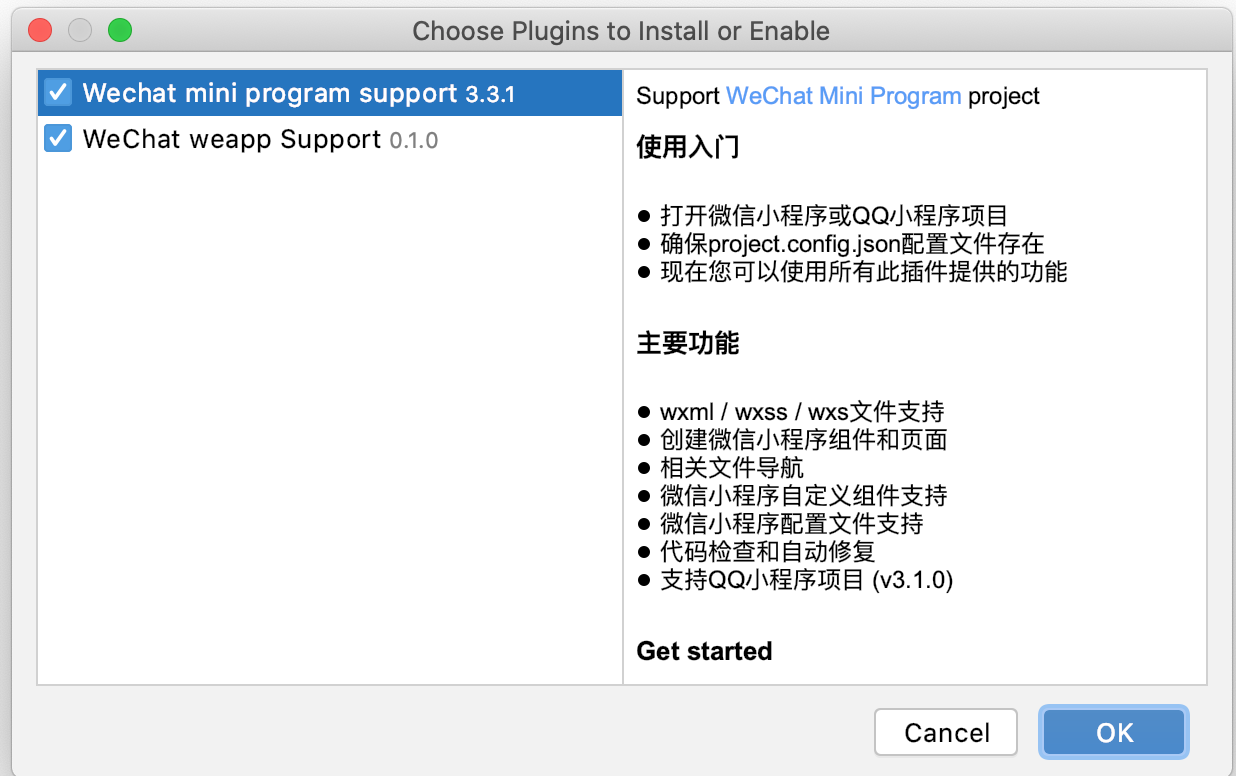
其中在第一次用Webstorm编写代码时发现没有提示,而且也不高亮。。打开时会给一个安装插件的提示:

点击则会弹出插件的提示框:

这里直接安装重启一下IDE,此时再输入就可以有提示了,由于首页有很多元素,所以需要用一个这个标签包裹一下:
<view> <image></image> </view>
然后先给image定义一个class用于定义css:
<view> <image class="top-theme" src=""></image> </view>
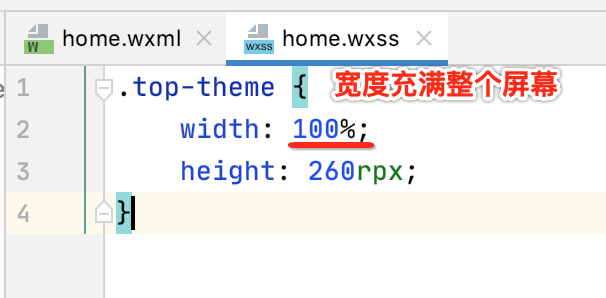
接着来到wxss中来编写css样式:


其中设计稿上的高度是130px,但是为啥这里要用260rpx呢?关于这块的基础可以参考:https://www.cnblogs.com/webor2006/p/11834878.html, 核心就是:

调用服务端API获取数据:
搭建mock接口:
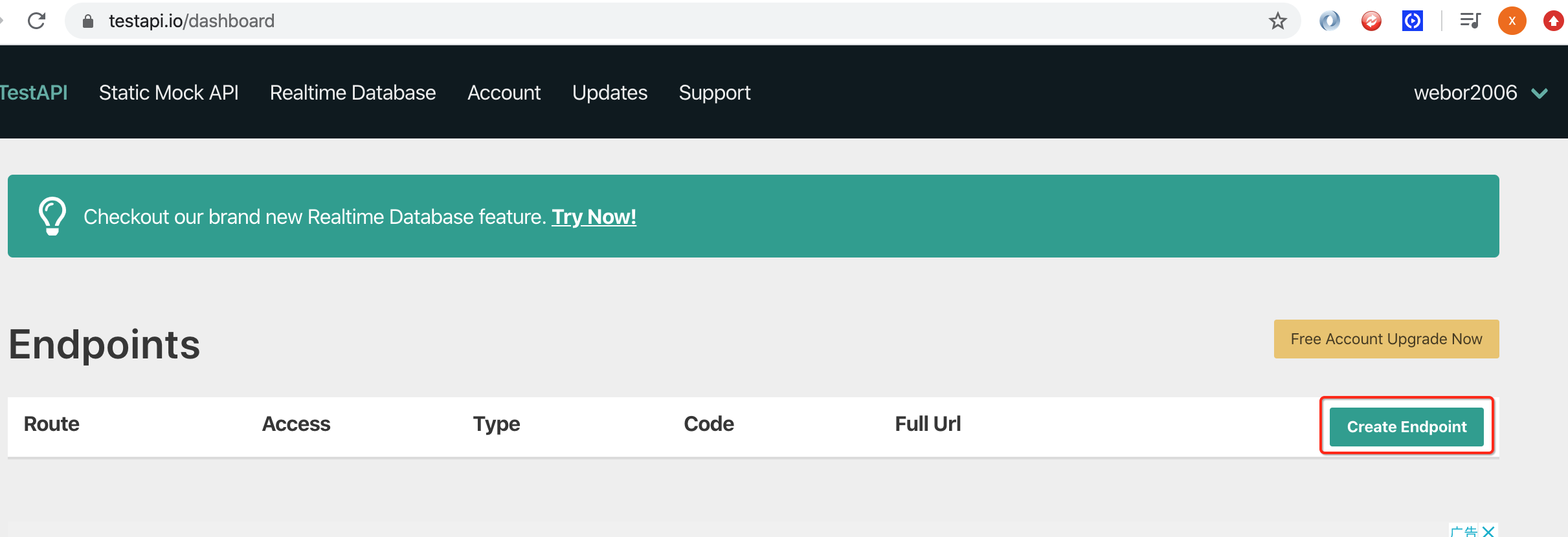
好,接下来则需要将主题的图片通过接口请求获得, 这里用一个在线mock数据的网站:https://testapi.io/,当然还可以自己来搭,不过后端这块我不熟就用现成的了,注册之后则可以创建我们需要的API了:



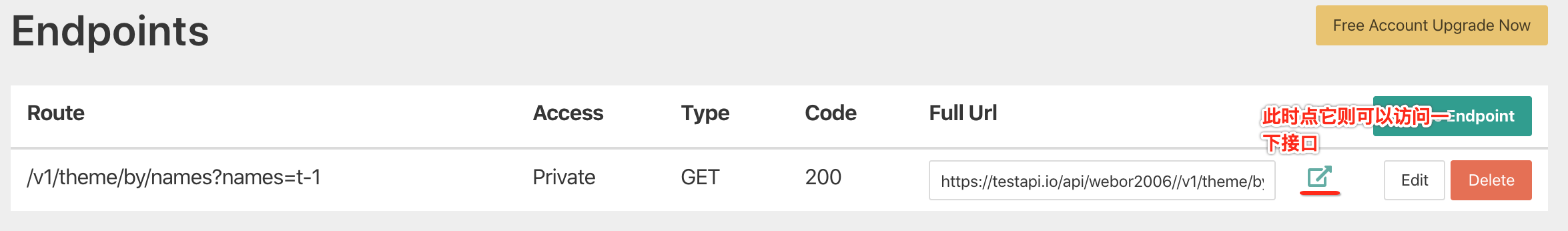
点save则就创建了一个mock接口:


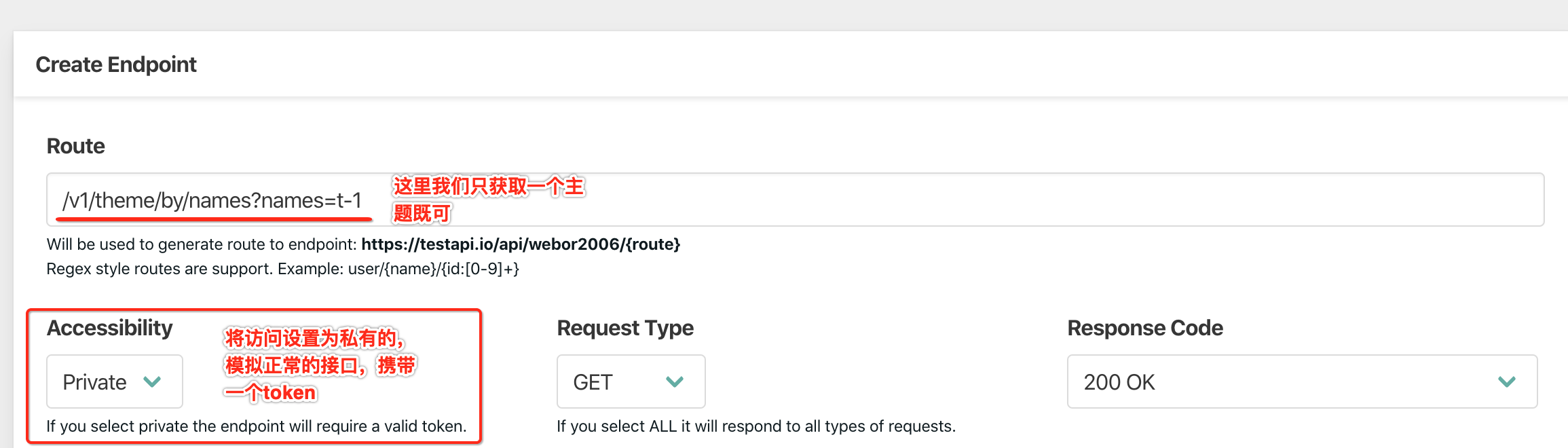
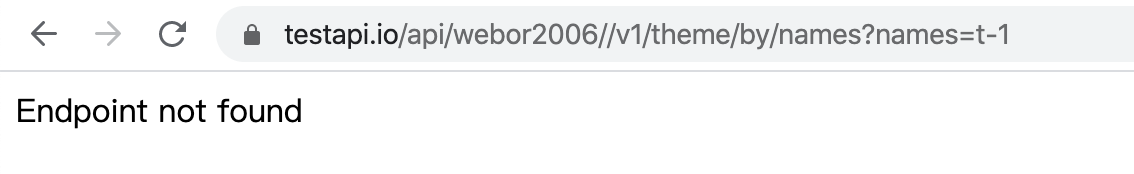
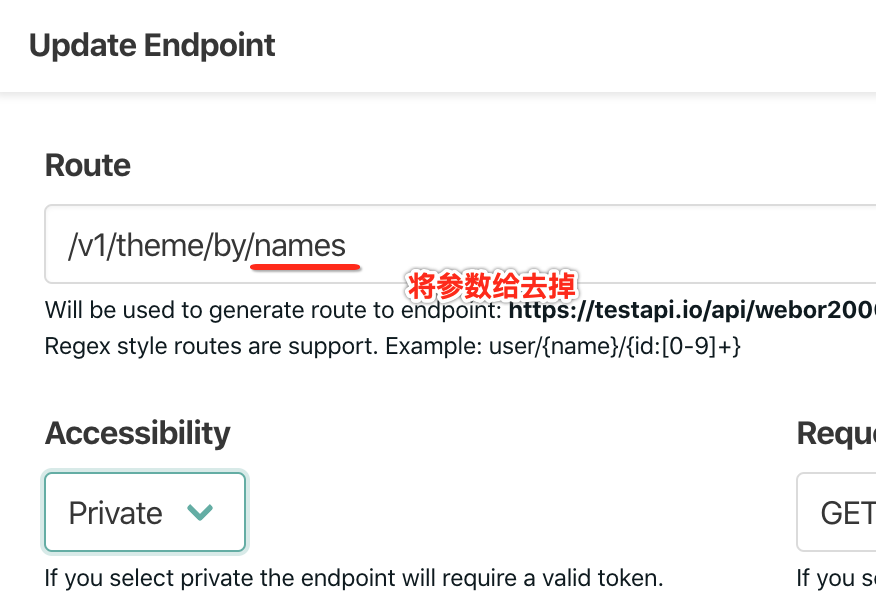
呃,端点找不到,难道不能加names参数?那修改一下:

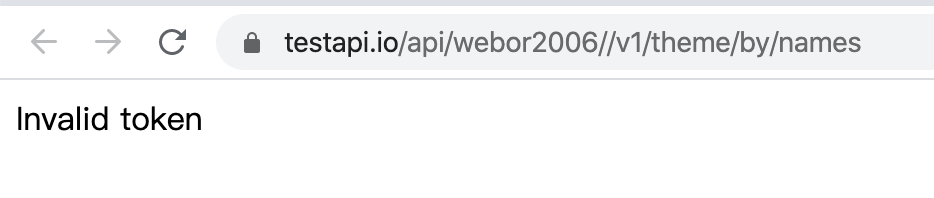
再试一下:

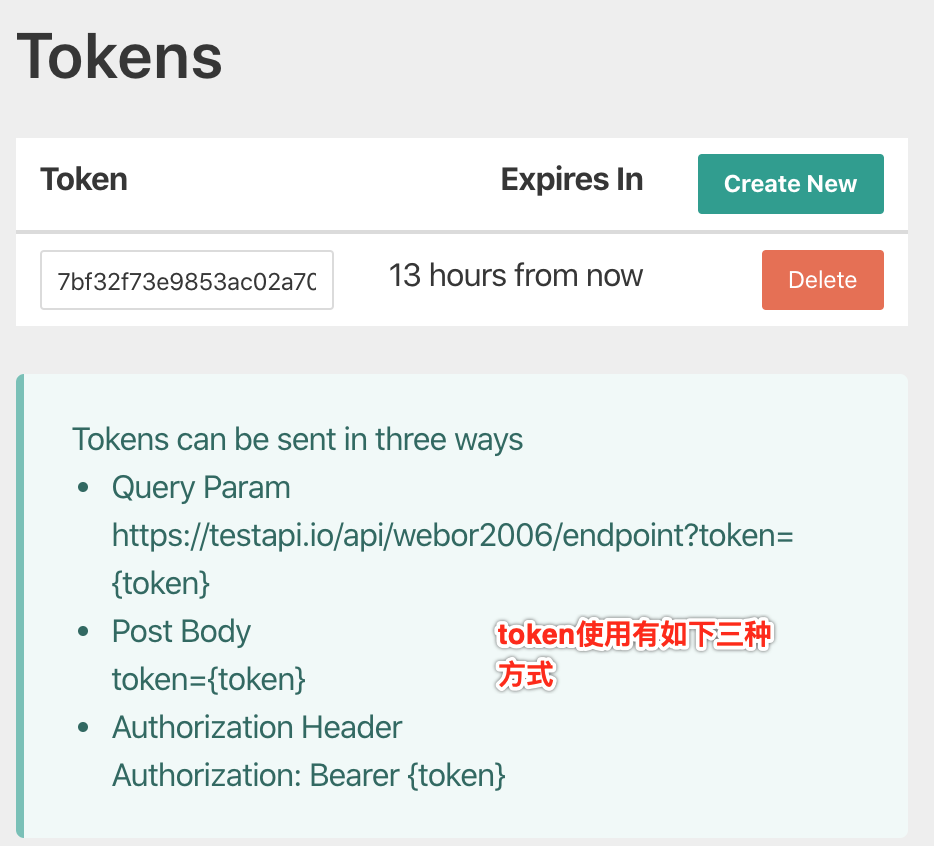
嗯,果真可以访问了,不过由于它的访问权限需要token,所以目前报token无效,这里咱们可以生成一个:

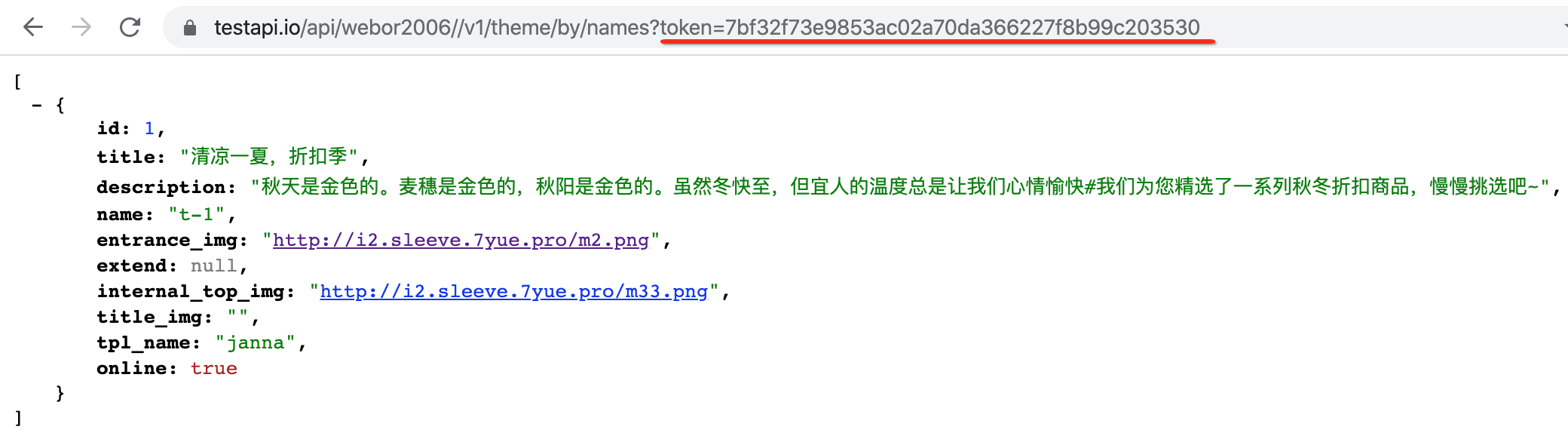
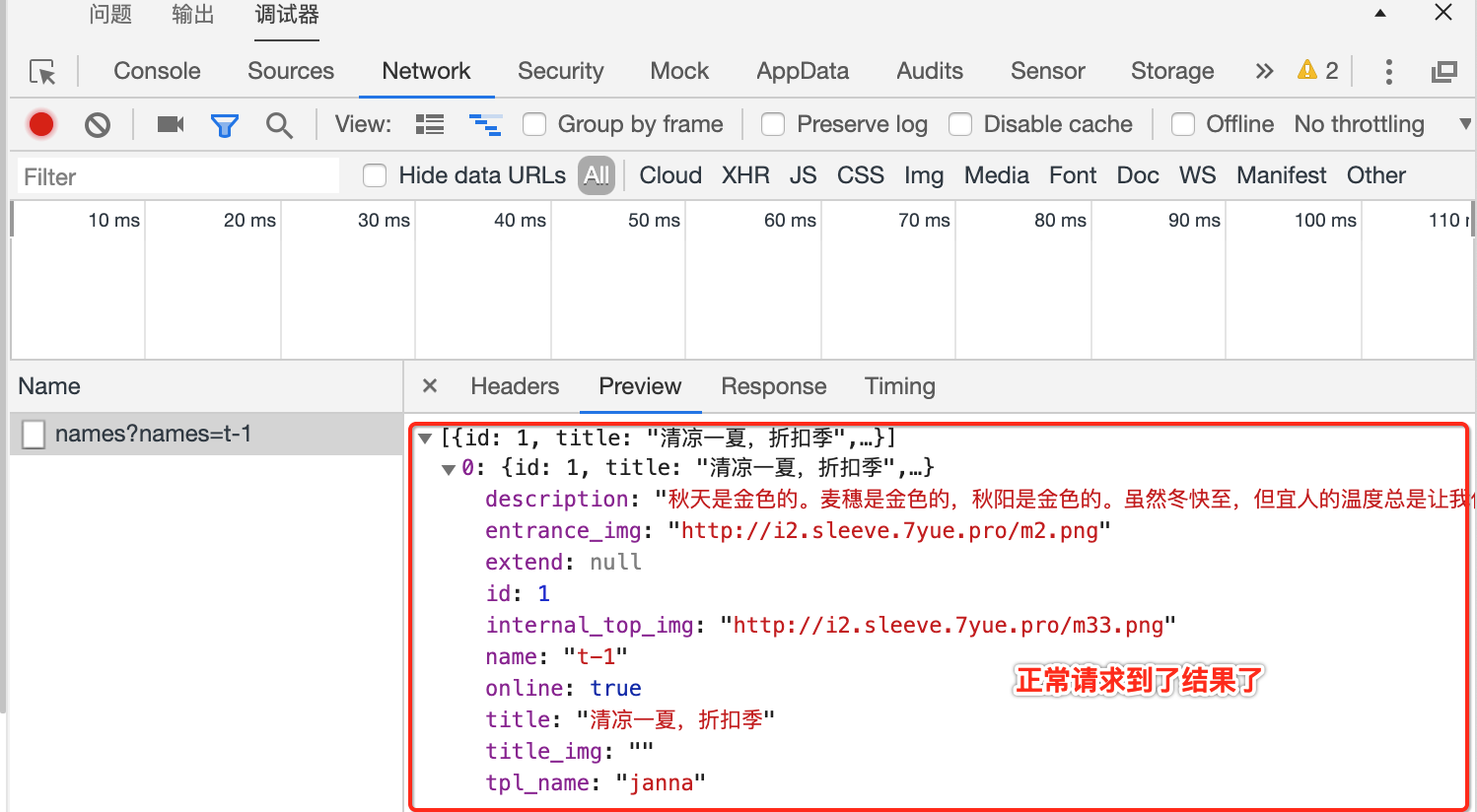
其中这个token有一天的有效期,到时如果不能用了再创建既可,咱们用GET参数的方式来试一下,看能否正常请求数据了:

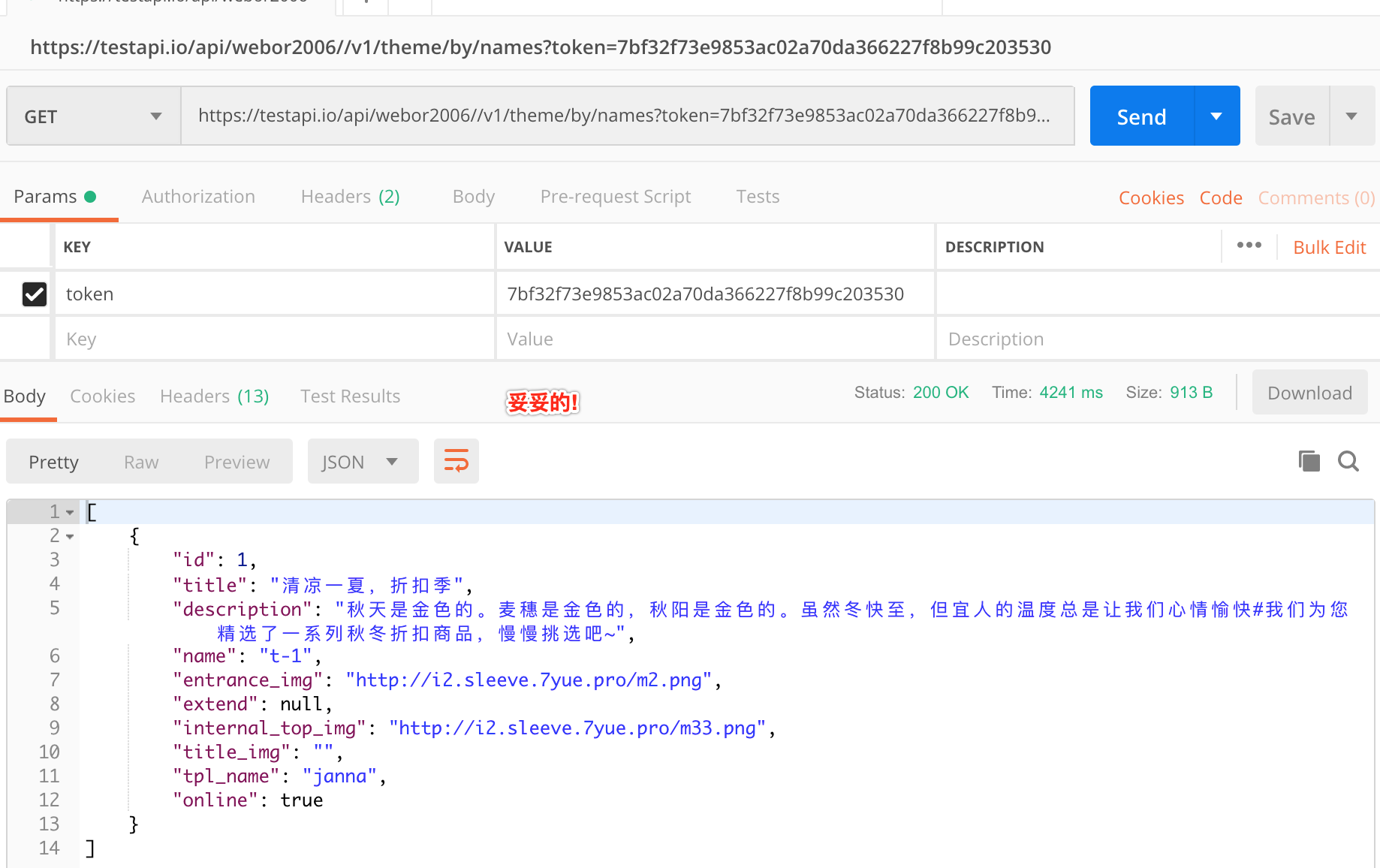
妥妥的,咱们用Postman来试一下:

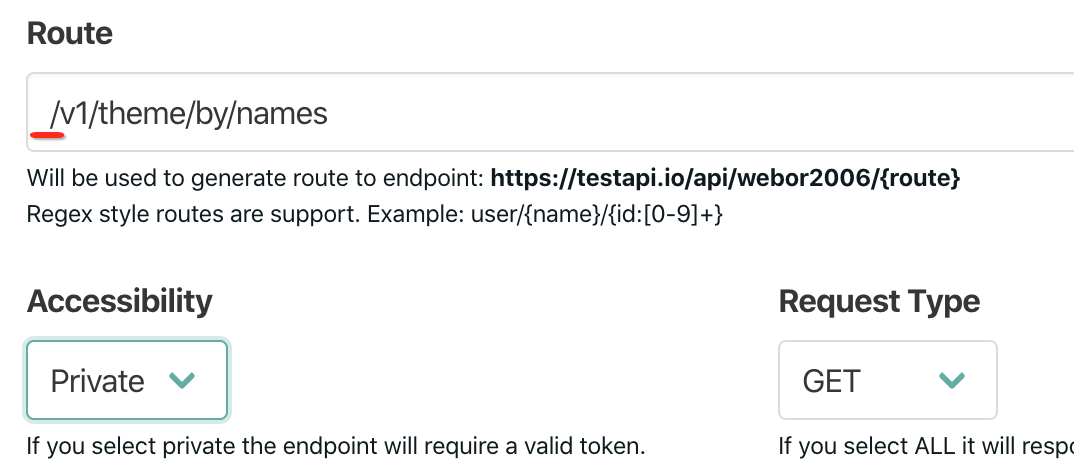
有个细节,居然这里生成的地址中多了一个“/”:

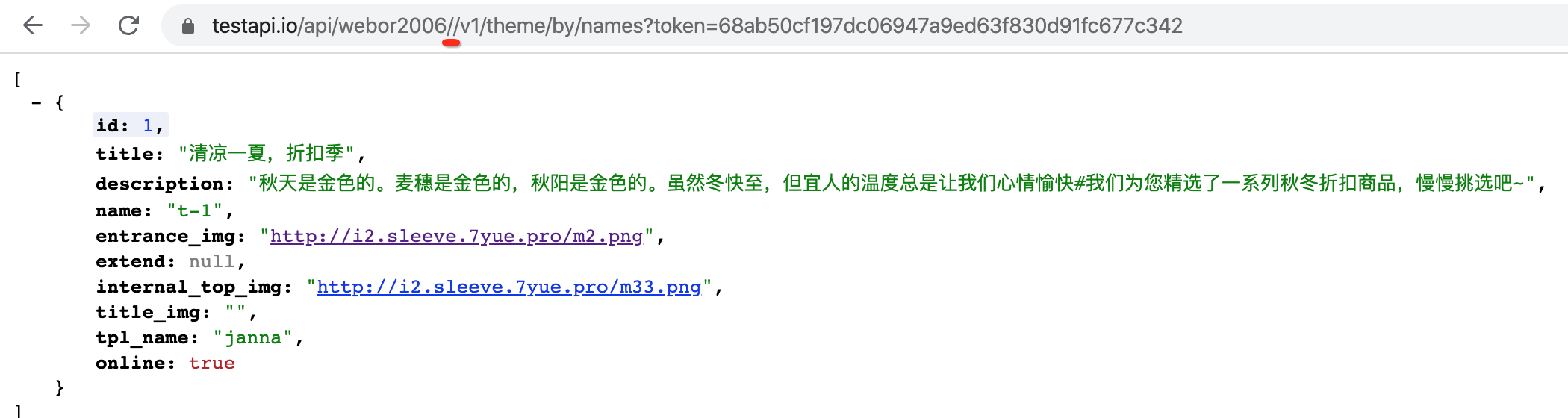
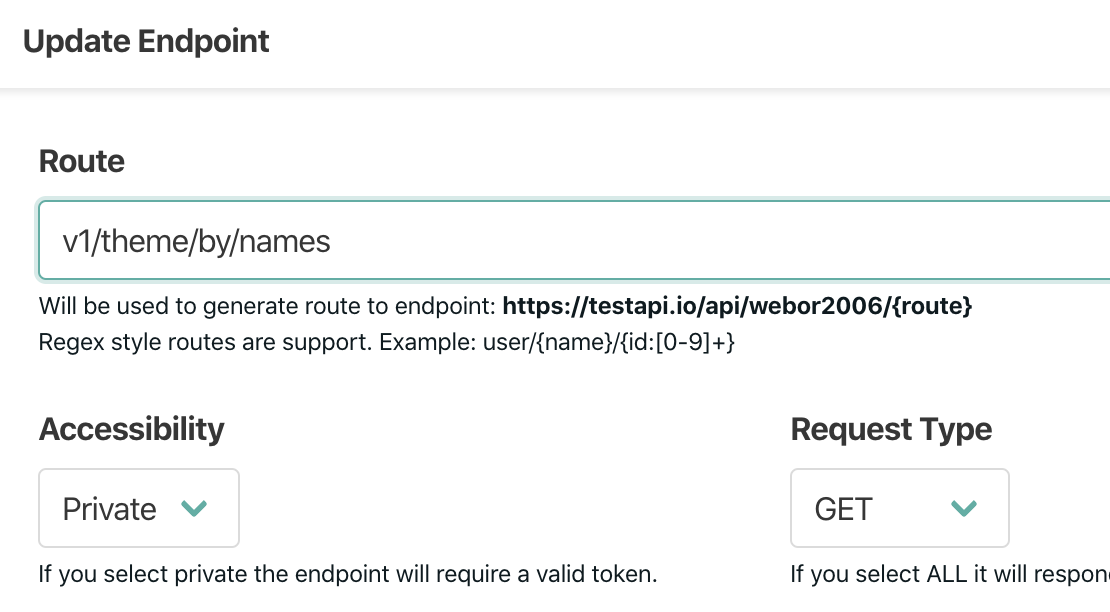
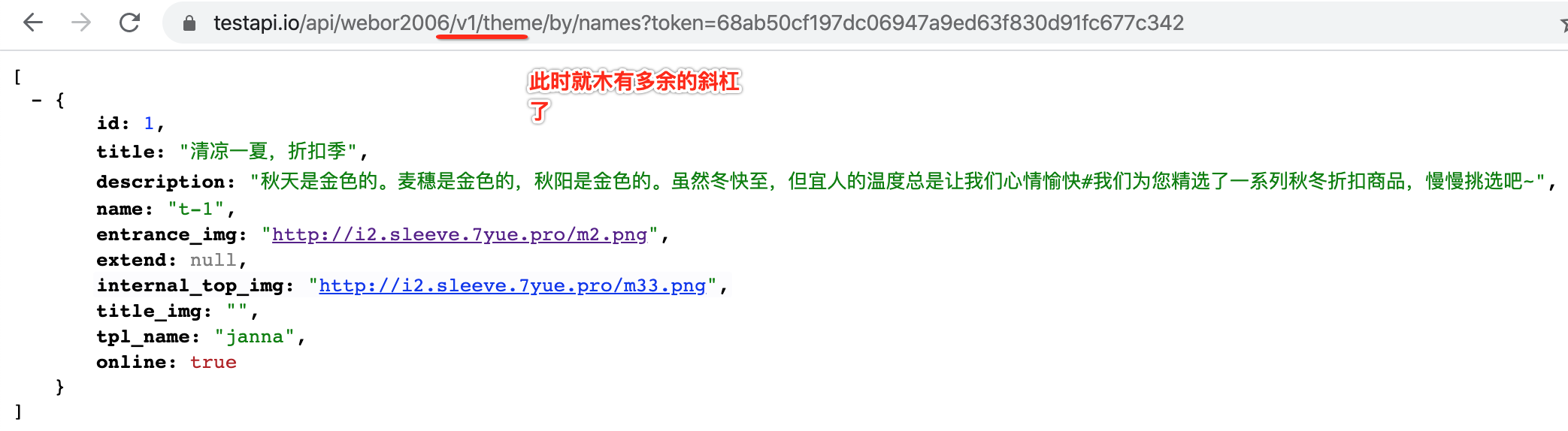
这里因为配置时多了个这个斜杠,咱们改一下:



这样第一个接口环境借助网上的工具就轻松解决了,当然未来等学会了后台的开发这个完全可以自己来搭建,目前不是不会嘛,先这么搞。
请求接口:
接下来则来看一下在小程序中是如何来请求接口的,很明显请求接口的逻辑应该写在js当中,而默认在js文件中微信给咱们生成了一些生命周期函数,如下:
// pages/home/home.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
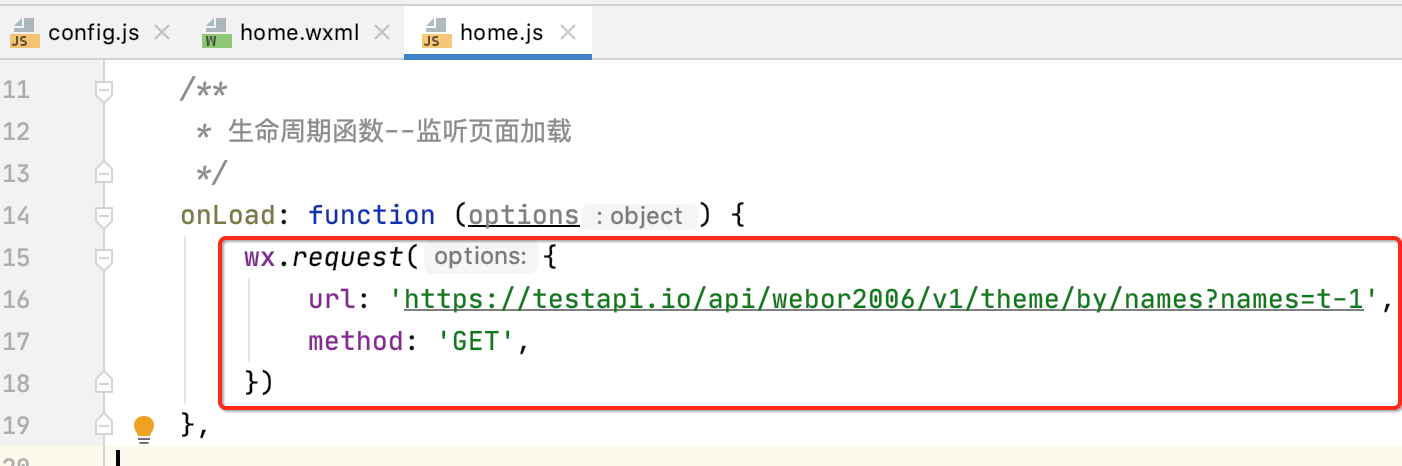
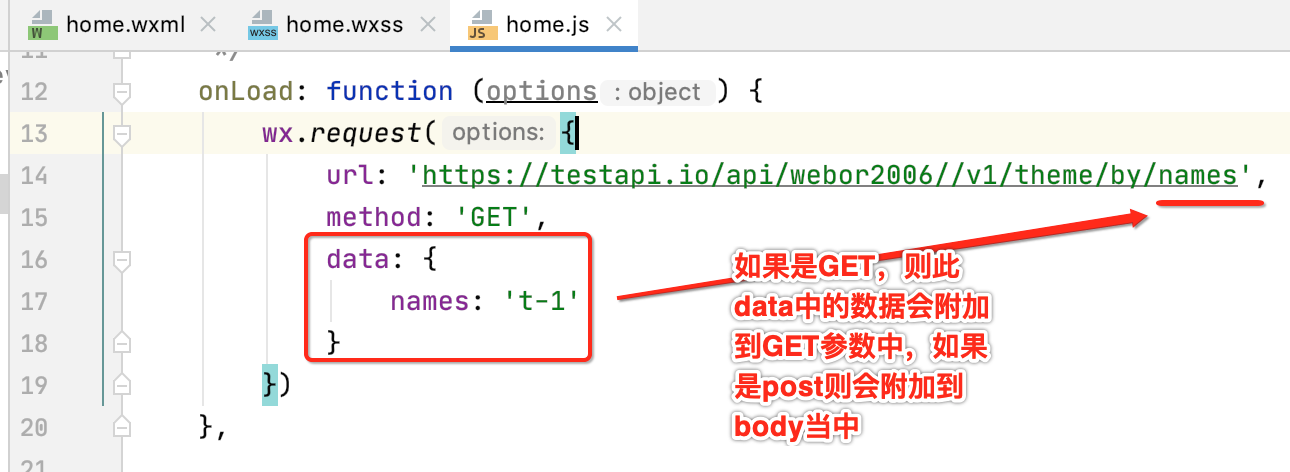
这里咱们在页面加载函数中来写请求逻辑,微信中请求网络是这么调用的:

其中增加了一个GET参数,这是因为目前只想获取一个主题的数据,关于这块的定义可以参考CC老师的api说明https://course.talelin.com/lin/sleeve/,一看就懂了:

当然,由于咱们是mock数据,所以这里的参数其实是一个假像,不过为了从语义的真实性上理解还是带上,对于像这样的GET参数,其实微信可以将它统一放到另一个参数上,如下:

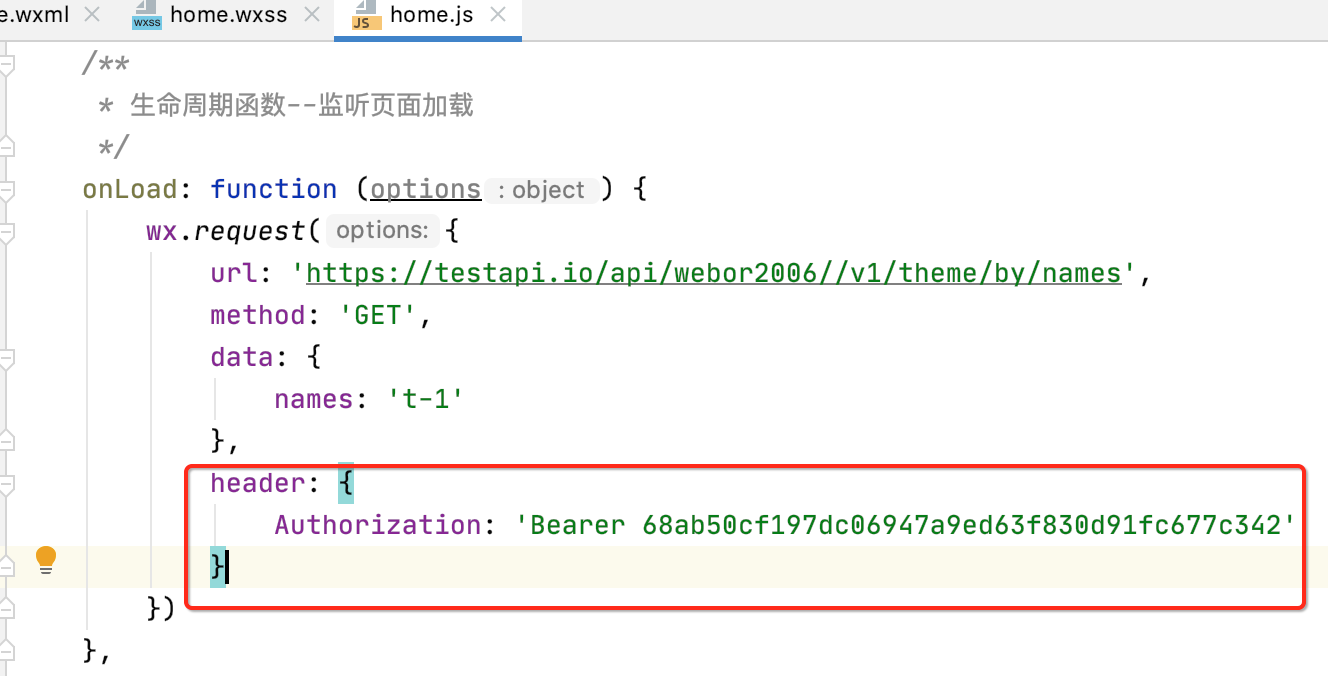
另外该接口需要携带一个token,所以咱们可以将它加到header头中:

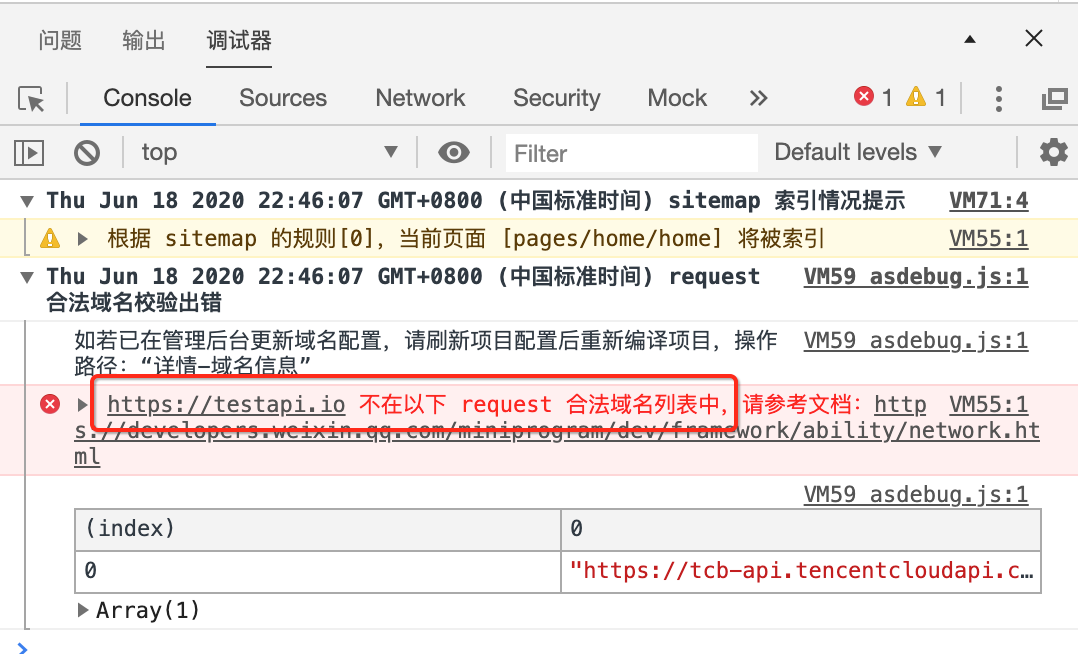
此时咱们运行看一下:

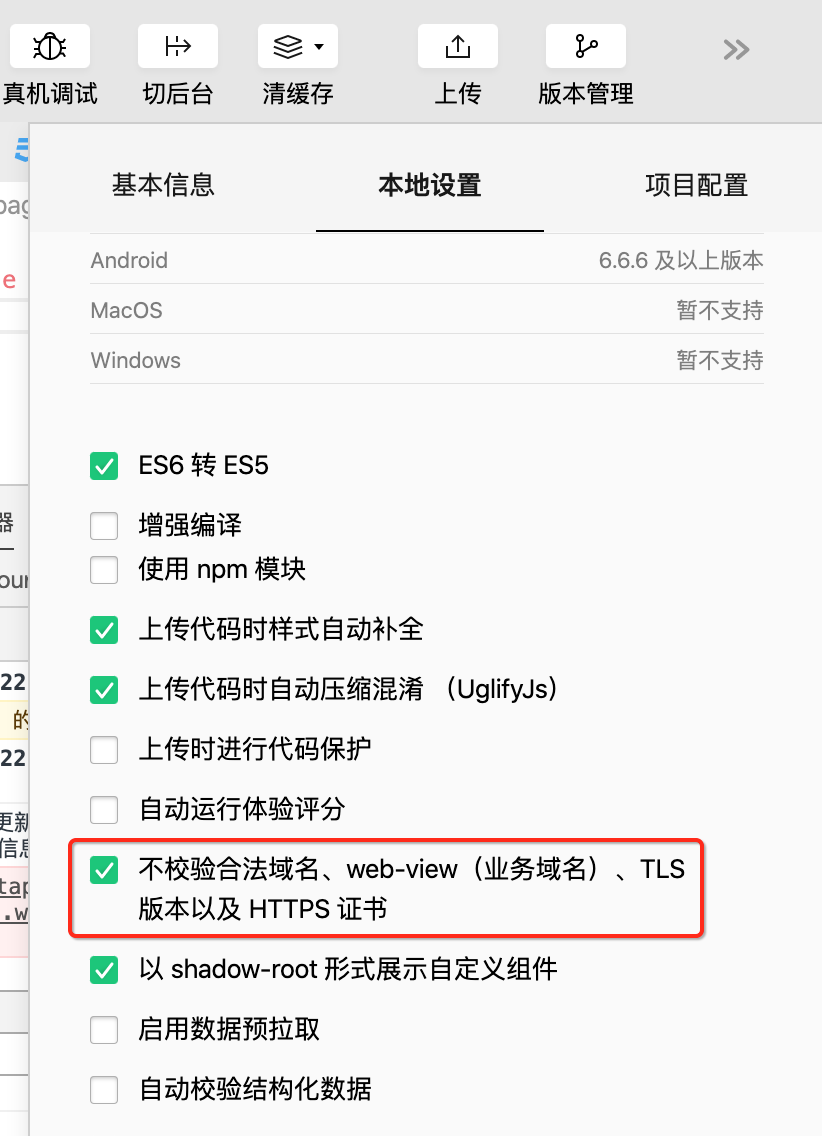
居然报不是合法的域名,其实这块需要到小程序里进行一个域名的设置才行,不过在开发阶段可以去掉这个合法域名的校验,如下:

再编译则就不会报错了:

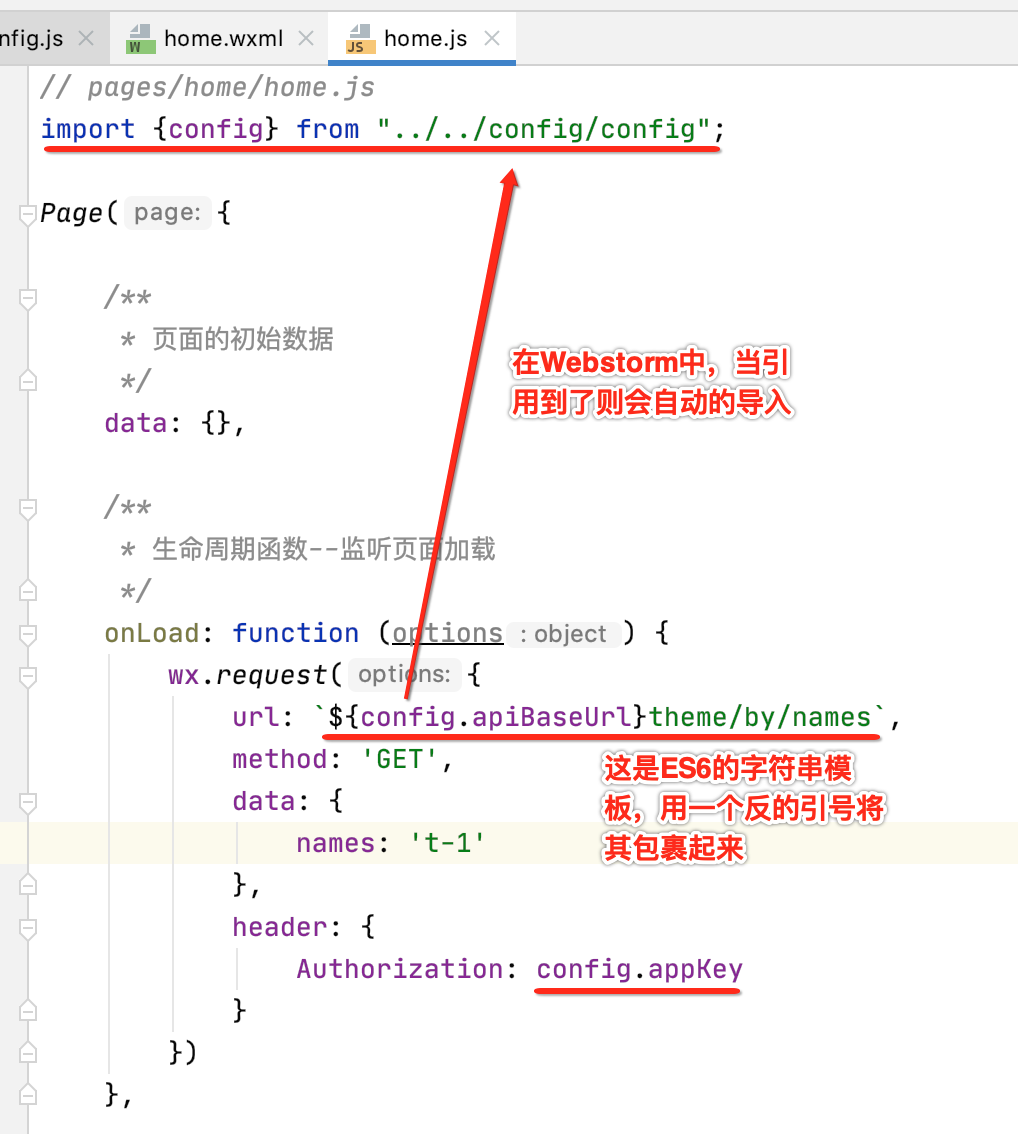
好,不过很显然这样每次请求写这么一坨代码是非常之麻烦的,每个项目都会将其进行封装一下,所以接下来咱们来优化一下,新建一个配置:

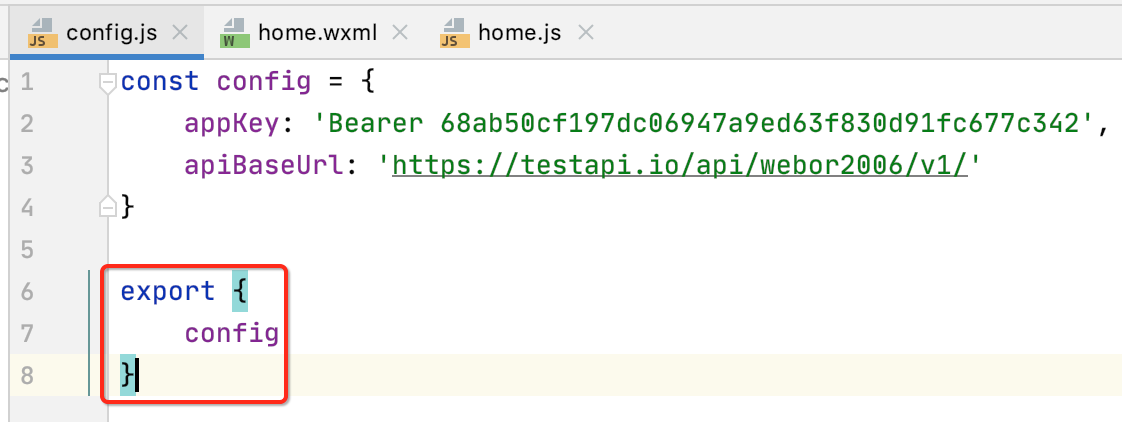
const config = { appKey: 'Bearer 68ab50cf197dc06947a9ed63f830d91fc677c342', apiBaseUrl: 'https://testapi.io/api/webor2006/v1/' }
然后记得将配置导出:

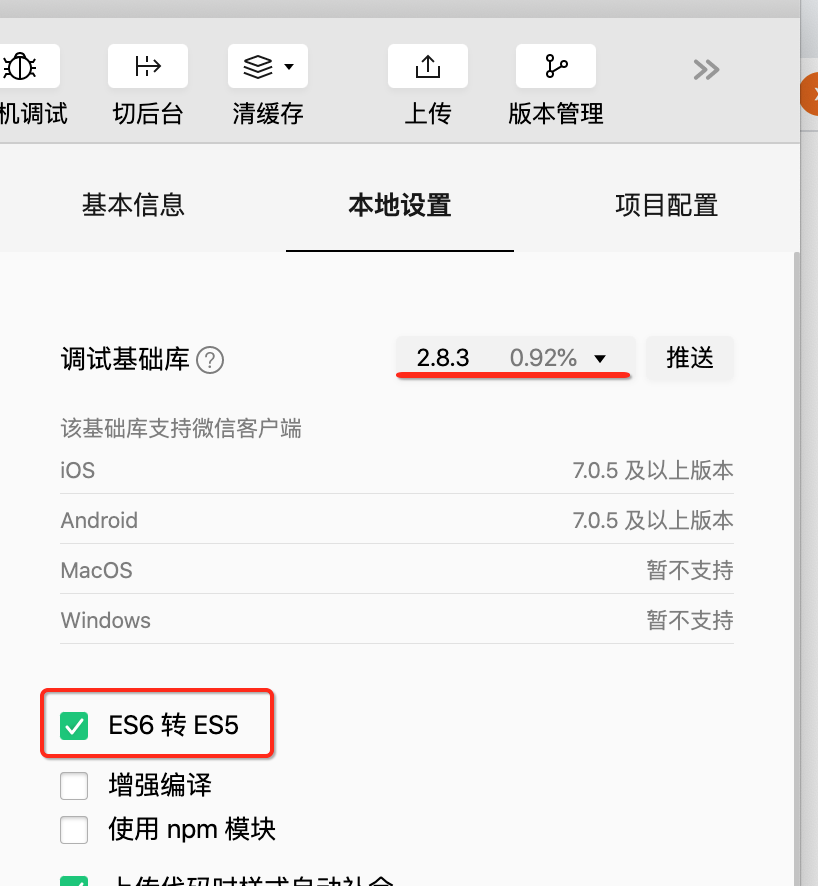
这里是采用ES6的语法,代码比较简洁,注意:记得小程序这块要勾选上:

但是在小程序的wxs中是不支持ES6的,这个未来再说。接下来则在home.js中来使用一下咱们定义的配置:

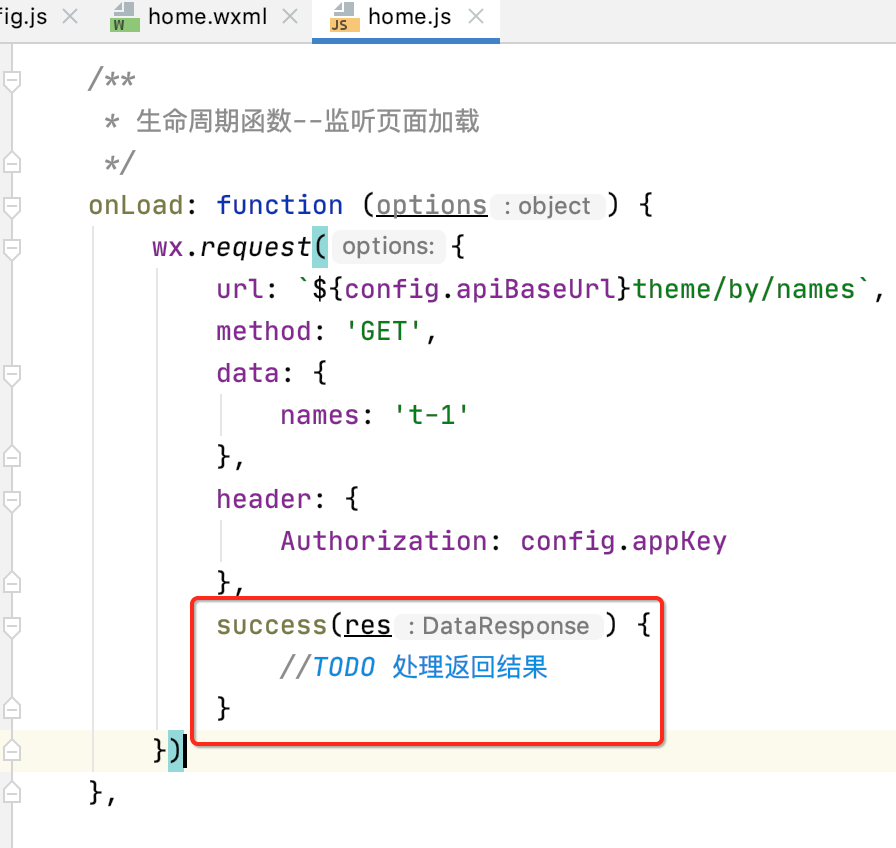
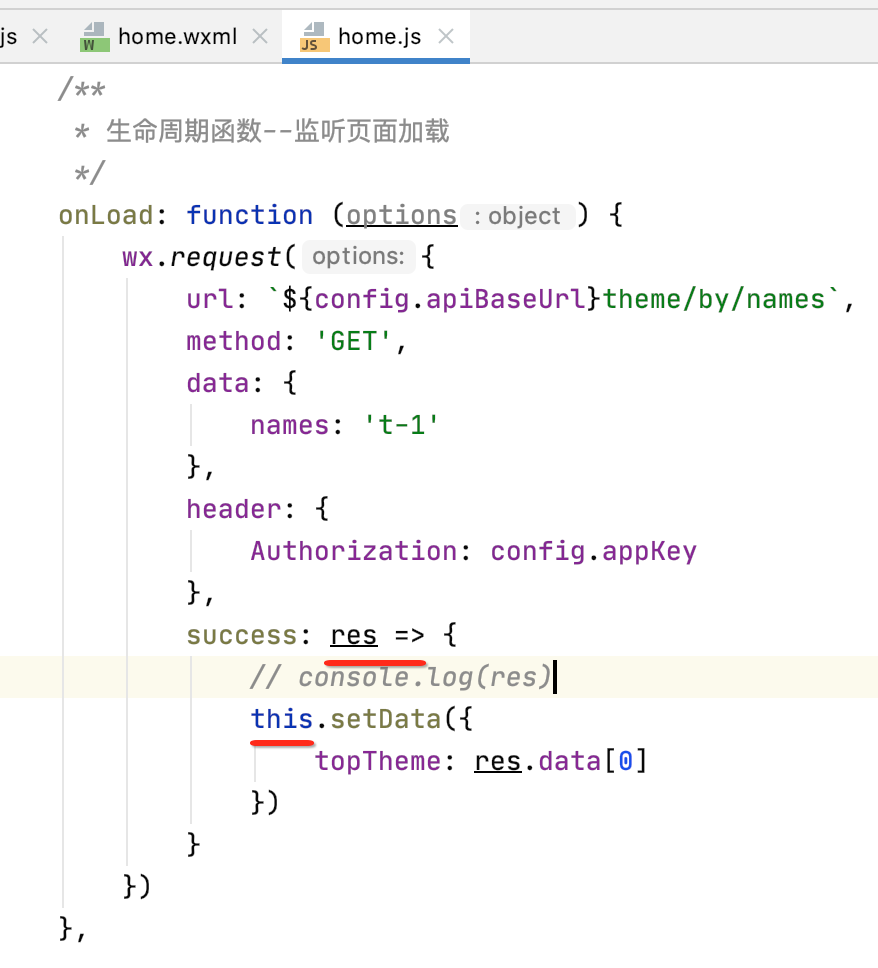
好,接下来咱们是处理其回调结果:

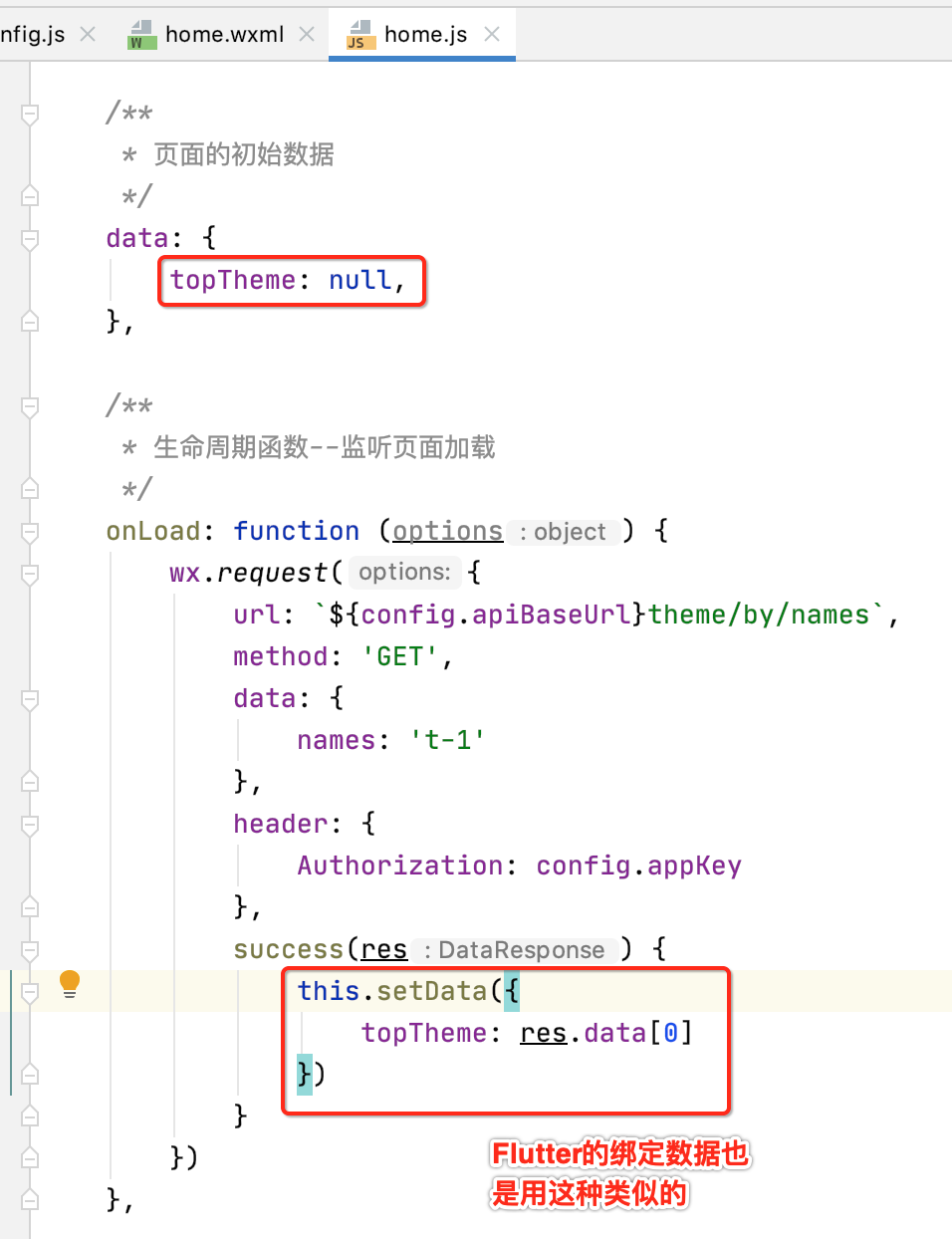
接下来则需要将数据绑定到页面上,这里又涉及到在微信中绑定的知识点了,先来声明一下要绑定的字段:

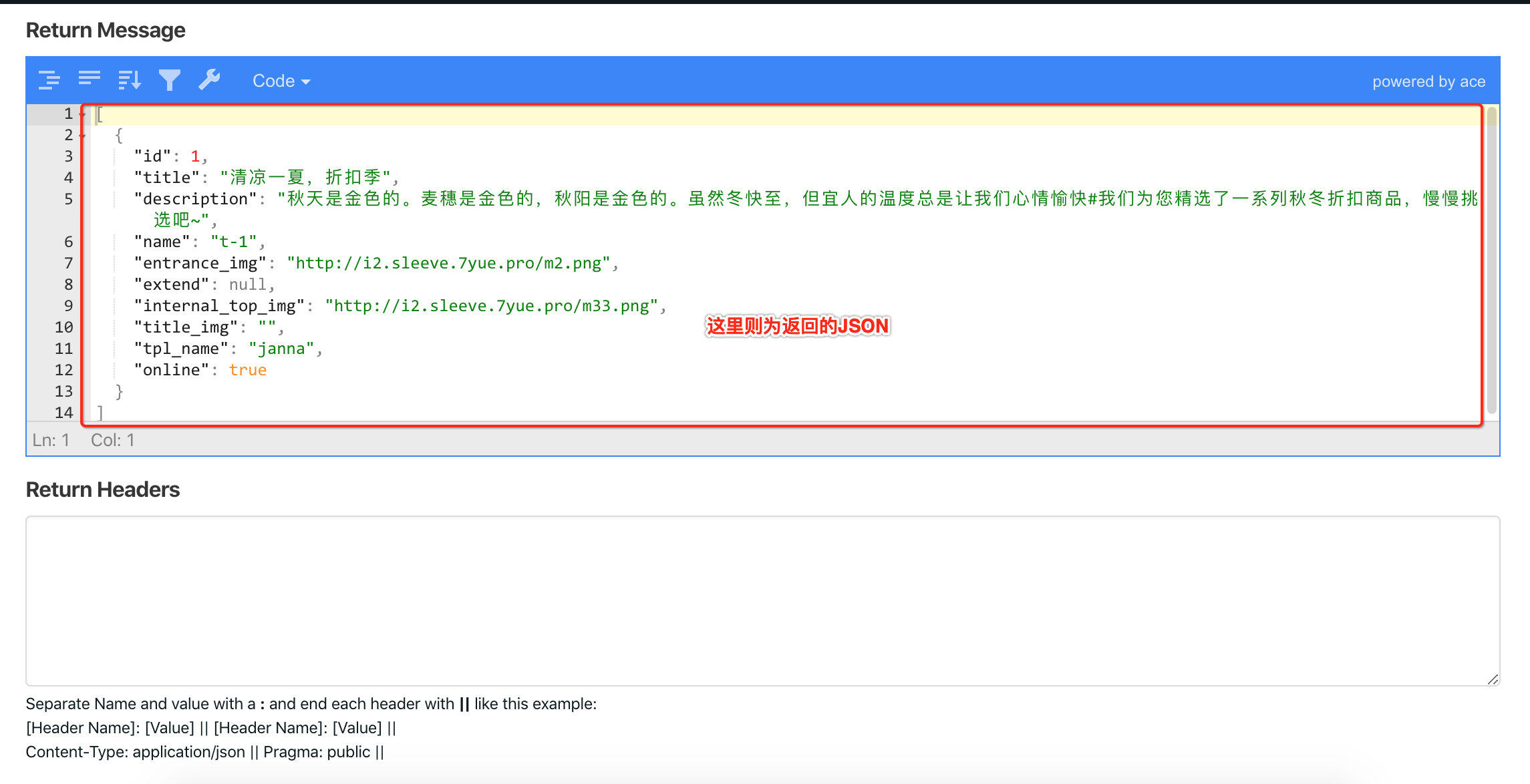
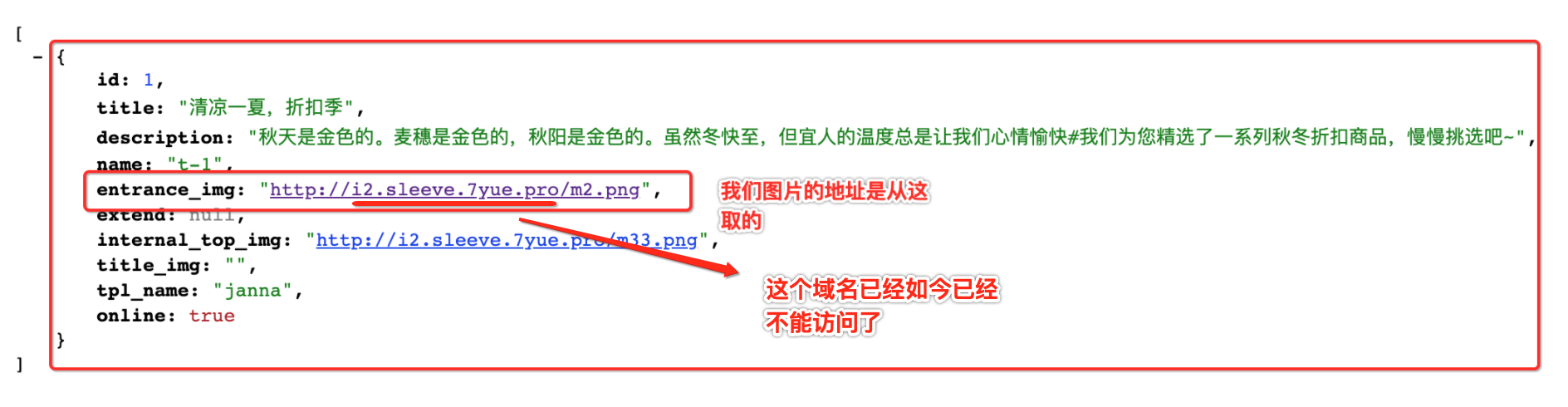
为啥这里写res.data[0]呢?先来看一下返回的JSON格式:

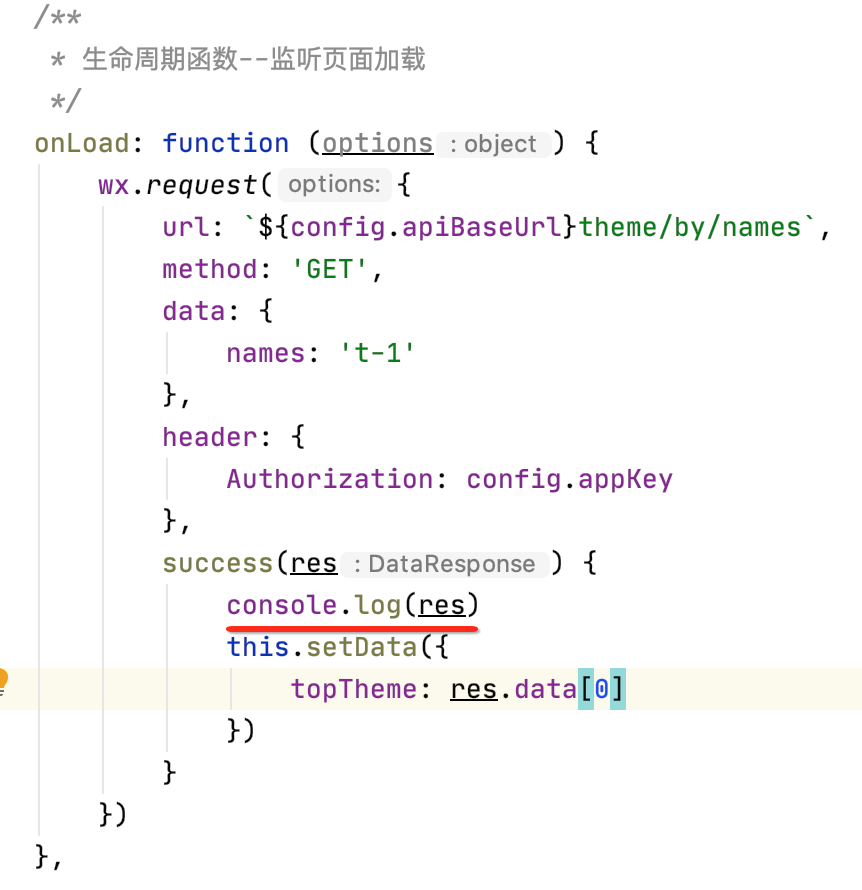
然后来打印一下res的数据,看为啥是res.data:


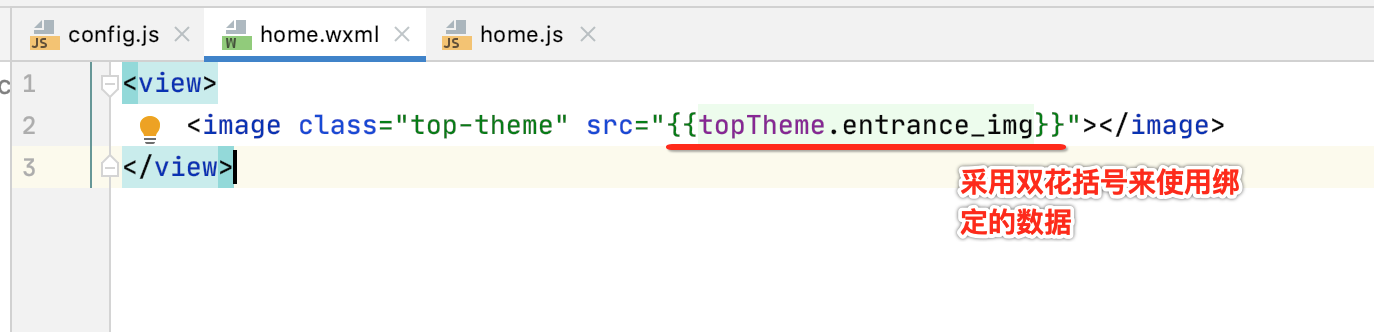
然后咱们则可以将其图片地址应用到视图标签上了:

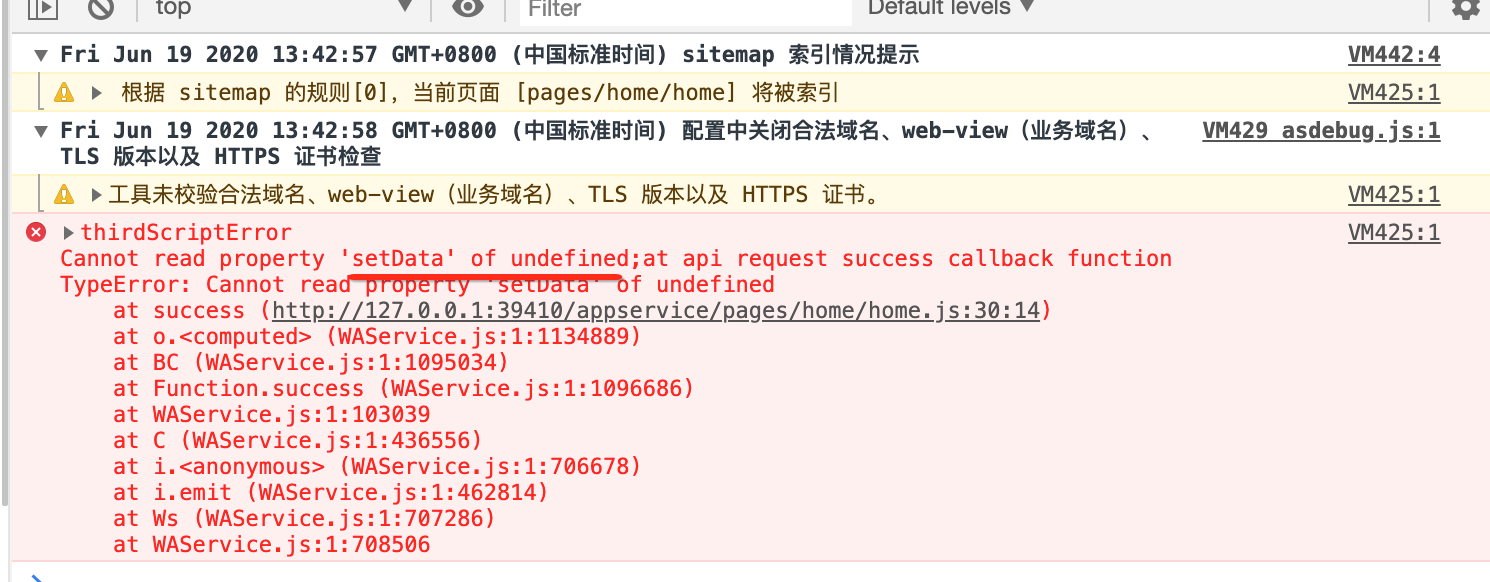
好,来看一下是否图片能正常显示了,发现报错了。。

这里就是经典特别容易犯错的问题,有两种解决方案:一种是使用let,如下:

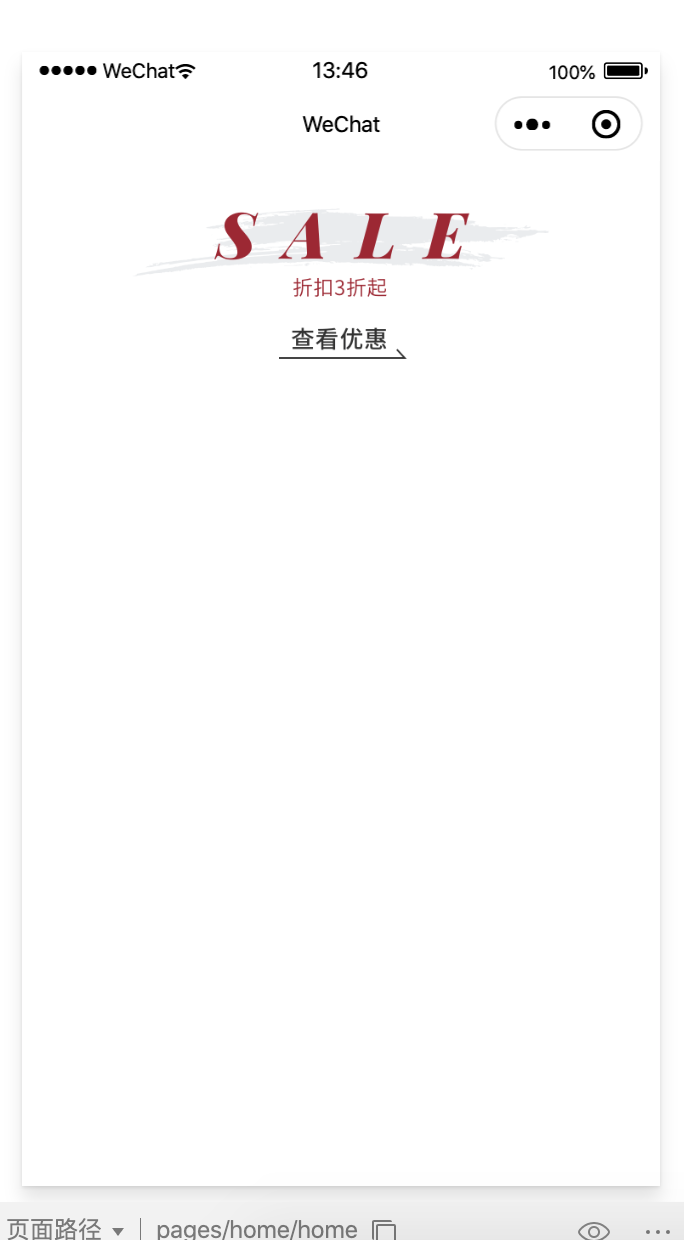
此时编译就正常可以看到图片了:

还有一种比较优雅的处理this的问题,就是使用箭头符号,类似于Lambda表达式,咱们也来试一下,这是一种推荐的写法:

更正:
由于这篇是在去年6月份所写的,当时学习时对于JSON中图片资源的域名目前已经访问不了了,也就是:


需要将域名更改为:i2.sleeve.talelin.com,也就是:



