linux系统下手动安装Angular-cli
安装Angular-cli
背景
由于公司linux服务器没有外网,无法通过npm包管理器直接安装,只能手动安装一个Angular-cli平台环境!
安装步骤
1. 先再linux系统下安装好nodejs和npm。(重点是angular-cli的安装,node的安装不再此说明)
2. window系统下操作
2.1 在window系统下全局安装Angular Cli
npm install -g @angular/cli
2.2 如果安装不成功先安装typescript,typings,因为angular-cli是用typescript写的
npm install -g typescript typings
3. window系统下安装文件迁移到linux系统
找到npm全局安装路径,可输入如下命令查看
npm config list
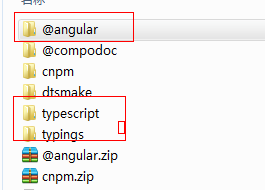
进入此全局安装路径,把node_modules文件夹下的如下图所示的3个文件夹全部复制到linux系统下npm全局安装路径下(查看路径方式一样输入npm config list找到prefix属性所指向的路径)

4. 设置系统命令(linux系统下操作)
文件复制到linux系统下npm全局安装路径下后,接下来就是设置系统命令了
4.1 设置ng系统命令
sudo ln -s /usr/ceba/node_global/node_modules/@angular/cli/bin/ng /usr/local/bin/ng
4.2 设置typings系统命令
sudo ln -s /usr/ceba/node_global/node_modules/typings/dist/bin.js /usr/local/bin/typings
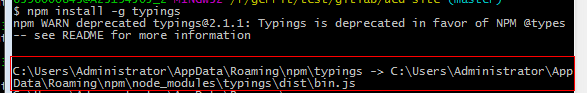
说明:在window系统下安装typings时就可以发现typings命令指向的文件是typings/dist/bin.js,如下图所示

4.3 设置tsc系统命令
sudo ln -s /usr/ceba/node_global/node_modules/typescript/bin/tsc /usr/local/bin/tsc
/usr/ceba/node_global/node_modules/:npm全局安装路径
/usr/local/bin/ 系统命令路径
5.设置权限
切换到/usr/local/bin/ 系统命令路径下分别设置ng tsc typings命令可执行权限
chmod 777 ng
chmod 777 typings
chmod 777 tsc
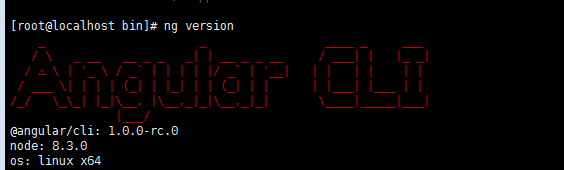
6.输入ng -version查看验证

恭喜你已经搭建好angular2平台环境,接下来就可以直接在服务器上进行项目的打包,部署了!当然,你也可以直接在linux系统下进行开发!
最后说明一下typescript 和typings的安装配置不知道是不是一定是必要的,毕竟现在angular-cli最新版本官网没有此说明!




