Vue + Ant Design of Vue 服务器配置
源代码地址 http://www.mamicode.com/info-detail-3078753.html
代码框架是用的前后台分离的方式
后台使用的是Asp.Net Core平台,开发所有业务,向前台提供Rest API接口。
使用的认证方式是JWT
前端有两个项目,一个是Web端,一个是Mobile端
都是使用Vue + Ant Design of Vue架构
后端的开发工具使用的是Visual Studio 2019
前端的开发工具使用的是Visual Studio Code
上一篇把.net Core后端的Web Api配置好了,参考 https://www.cnblogs.com/webocean/p/14531446.html,现在把前端也配置到服务器
进行以下步骤之前,需要先安装Node.js 下载地址 https://nodejs.org/en/
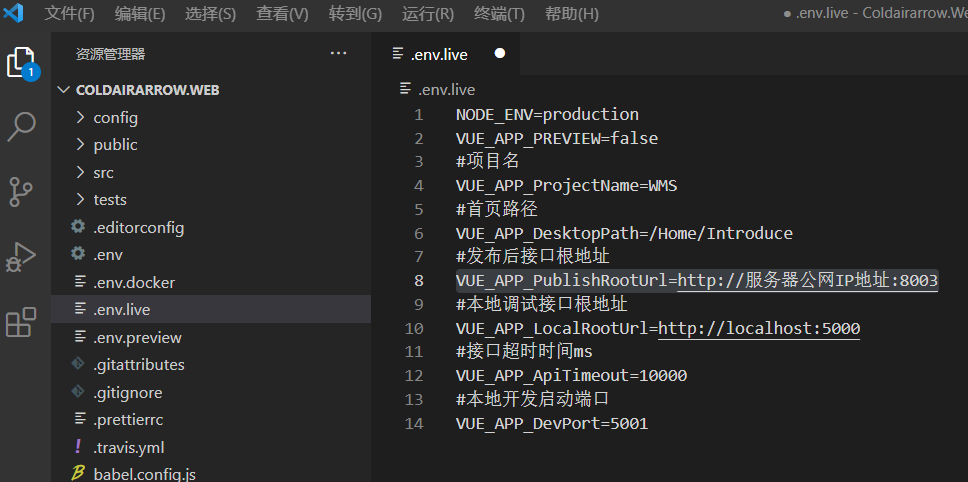
1.使用Visual Studio Code 打开文件夹->打开源代码的Coldairarrow.Web 文件夹2.在左侧文件列表中找到“.env.live” 文件,双击打开 ,修改“发布后接口根地址” 为 http://服务器公网IP地址:8003 ,这里8003端口是WebApi的提供的端口,完成后保存

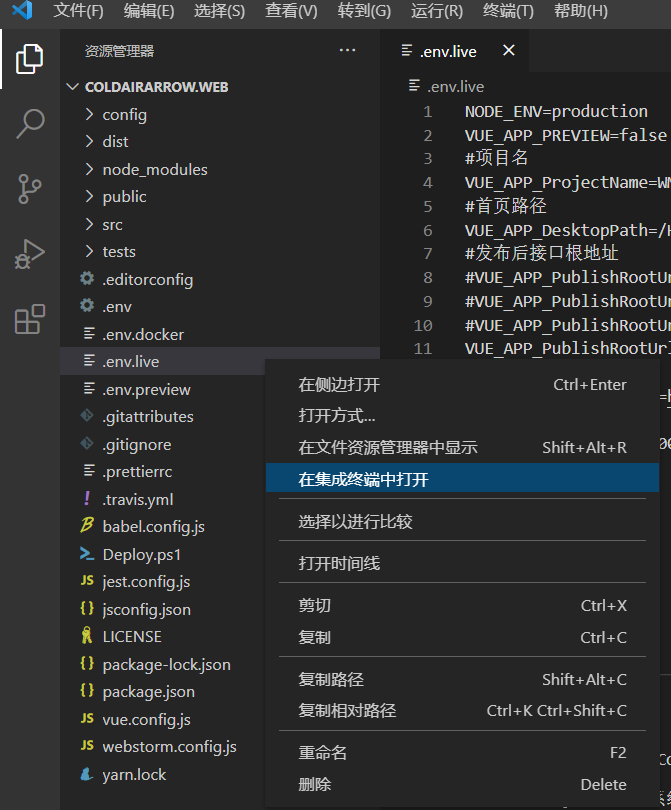
3.开始发布项目,在左侧文件列表中鼠标右键 ->"在集成终端中打开"

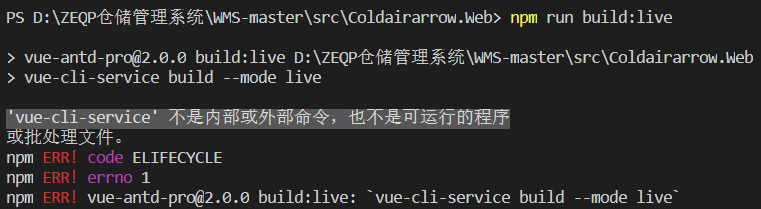
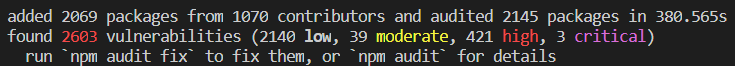
4.输入 npm run build:live,出现错误 'vue-cli-service' 不是内部或外部命令,也不是可运行的程序,

这里需要对npm进行一个安装,建议不要单个安装,只需要运行 npm install 本地安装,特别不要运行 npm install -g grunt-cli # 全局安装 (慎重,会破坏Visual Studio 2019 造成创建的解决方案是空项目,最后把系统重新安装了 ,可能是影响了全局变量,但是修复好vs2019还是不正常)

等待一直等待全部安装好

5.重新运行 npm run build:live,发布后在目录生成dist文件夹,在服务器新建web文件夹,复制文件上传服务器
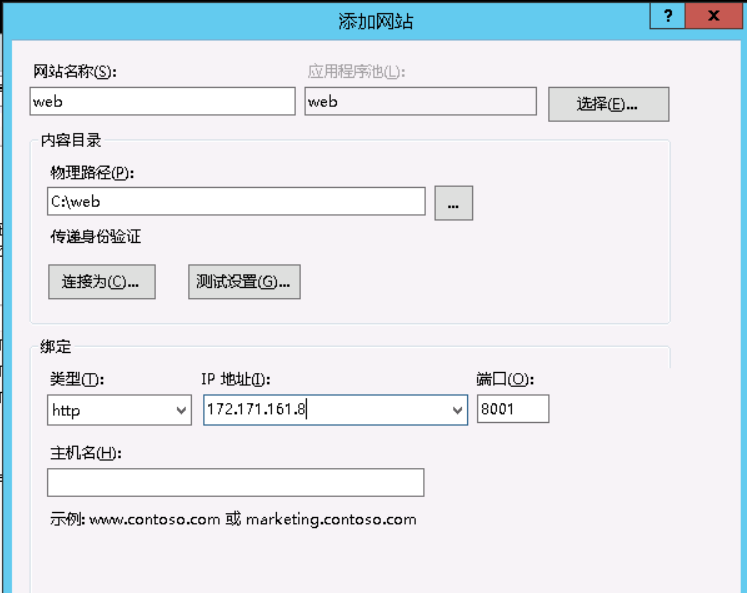
6.建立IIS网站,172.171.161.8 是服务器内网IP ,端口8001 ,手机端为8002 ,应用程序池不需要修改

7.创建完成就可以使用 http://服务器公网IP地址:8001 打开电脑端登陆页面
重点! 发布的dist文件夹中有一个web.config文件,只有把它删除或者改名,http://服务器公网IP地址:8001 才能正常运行,切记,否则会出现500错误
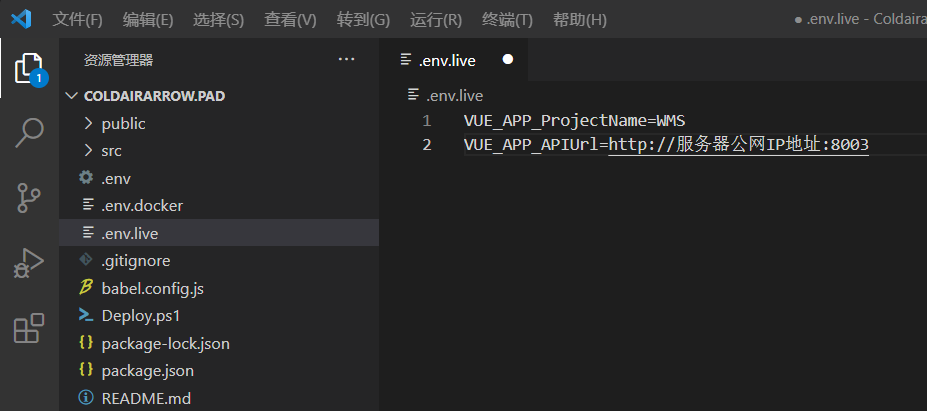
8.手机端使用Visual Studio Code 打开目录 Coldairarrow.Pad。
在左侧文件列表中找到“.env.live” 文件,双击打开 ,VUE_APP_APIUrl=http://服务器公网IP地址:8003 ,这里8003端口是WebApi的提供的端口,完成后保存

重复上边的步骤,最后发布完成,把pad的dist文件上传到服务器,端口设置为8002,这样通过 http://服务器公网IP地址:8002 打开移动端登录界面。
重点! 发布的dist文件夹中有一个web.config文件,只有把它删除或者改名,http://服务器公网IP地址:8001 才能正常运行,切记,否则会出现500错误
如果更新了dist文件,建议重新启动服务器后在测试,避免缓存的影响
感谢源码提供者,源码下载地址http://www.mamicode.com/info-detail-3078753.html



