vue工程添加全局配置文件
在基于vue项目开发的时候遇到一个小需求,由于项目部署环境的变更,导致前端工程中一些全局配置需要经常修改,而之前每次变更都需要重新打包发布,耗时太长操作也麻烦,于是参考网上的一些解决方案在项目中增加了一个
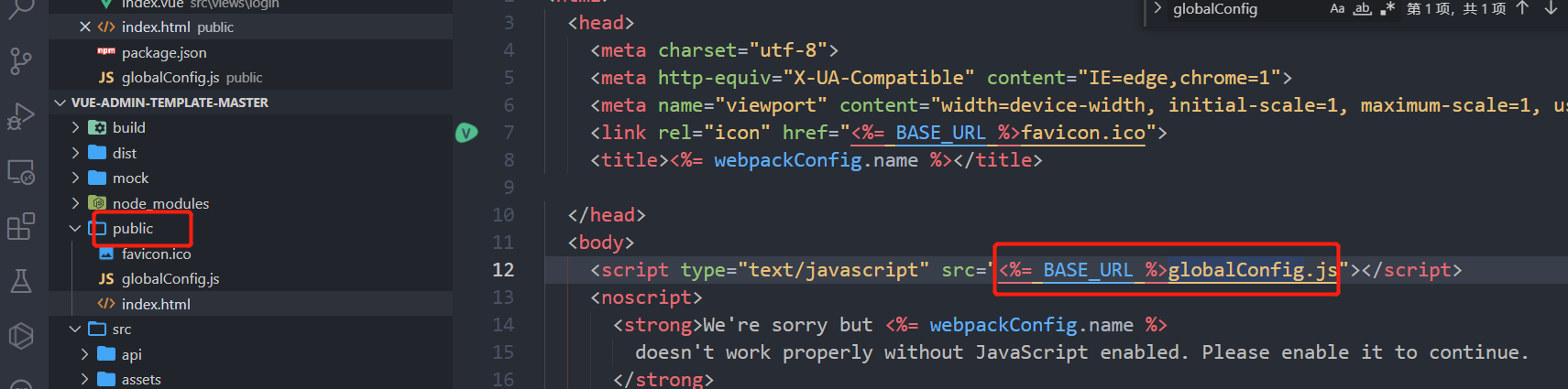
globalConfig.js 全局配置文件,支持打包完成后修改该文件中对应配置项刷新浏览器即可生效。接下来一起看看是如何实现的吧...实现步骤
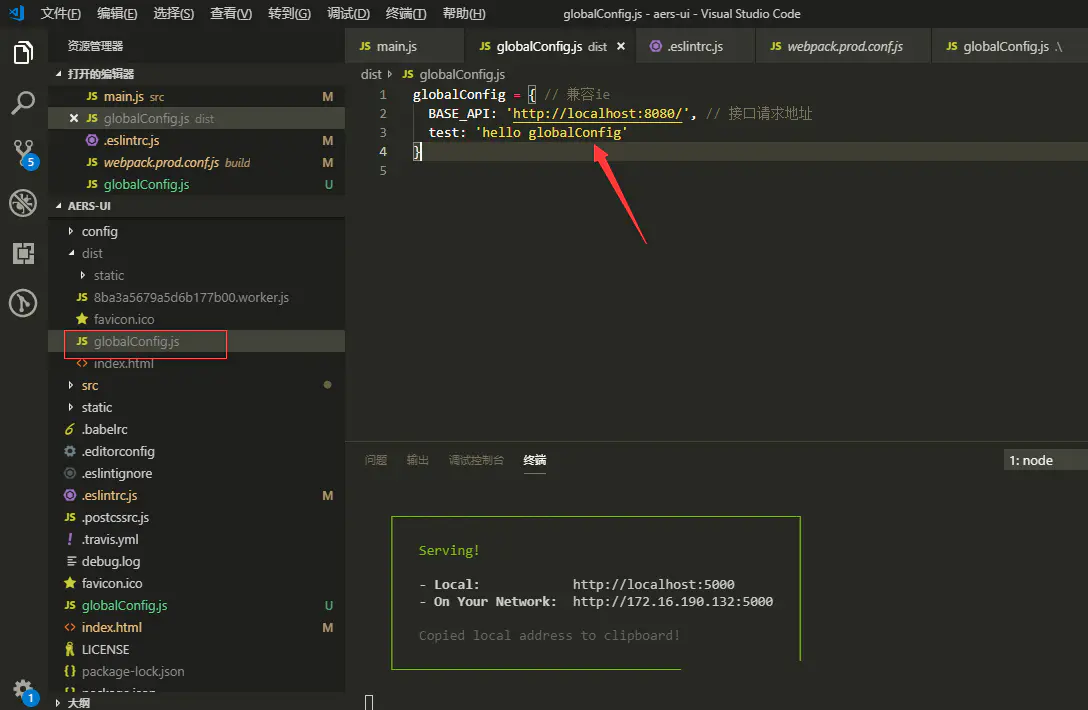
- 在项目根路径中添加
globalConfig.js文件
globalConfig = { // 兼容ie
BASE_API: 'http://localhost:8080/', // 接口请求地址
test: 'hello globalConfig'
}
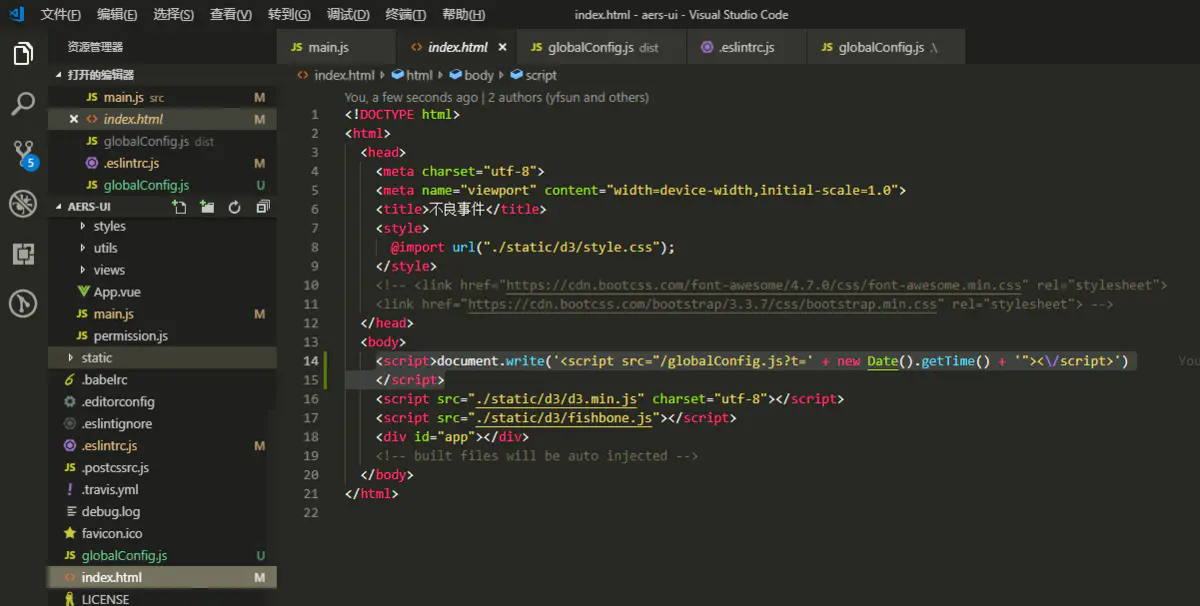
2,在项目 index.html 模板中引入globalConfig.js文件,使用绝对路径且加入时间戳阻止浏览器缓存

<script>document.write('<script src="/globalConfig.js?t=' + new Date().getTime() + '"><\/script>') </script>
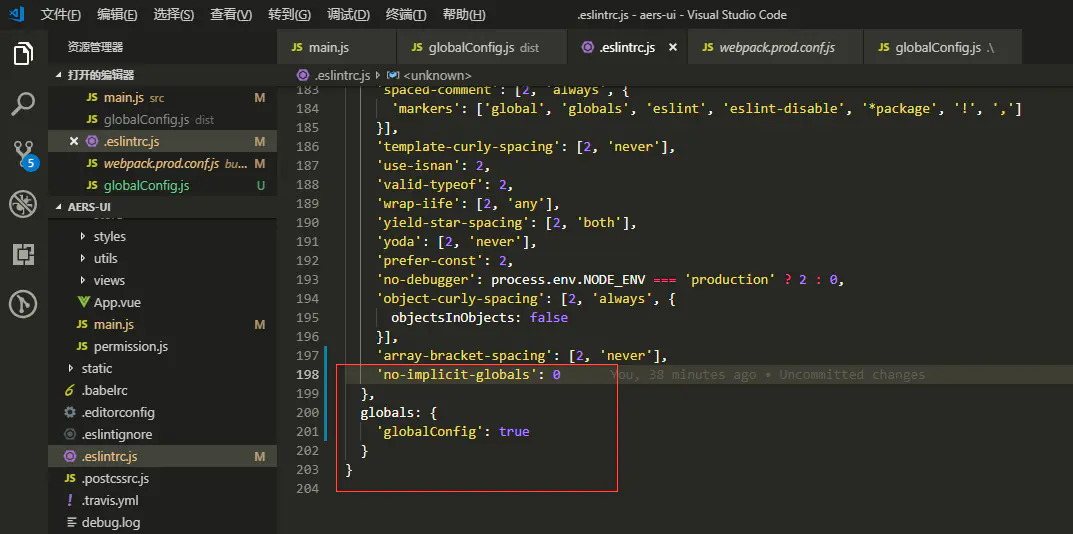
3.如果项目有配置eslint检测,需要在 .eslintrc.js 中添加如下配置项防止eslint校验变量未定义错误

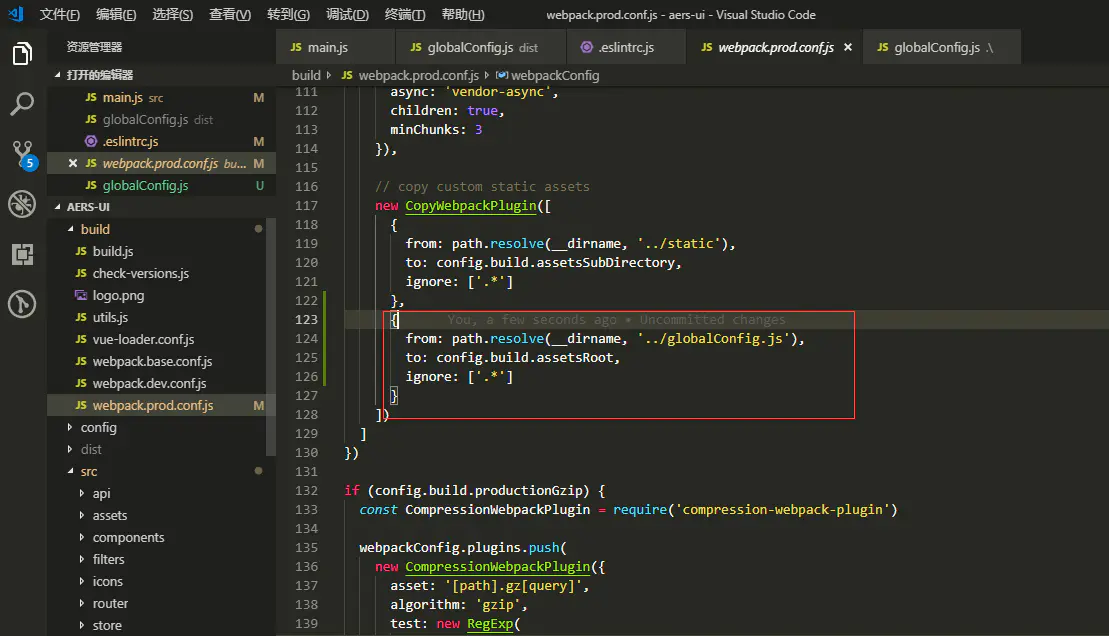
4.webpack生成环境打包配置
webpack.prod.conf.js 中使用CopyWebpackPlugin插件将globalConfig文件从根目录copy到打包文件根目录dist文件夹下
// copy custom static assets new CopyWebpackPlugin([ { from: path.resolve(__dirname, '../static'), to: config.build.assetsSubDirectory, ignore: ['.*'] }, { from: path.resolve(__dirname, '../globalConfig.js'), to: config.build.assetsRoot, ignore: ['.*'] } ])
代码中使用globalConfig配置项
由于globalConfig.js中定义的变量直接挂在在window全局变量上,在代码中通过globalConfig.test的方式即可获取globalConfig中配置项的值
console.log('objecttest', globalConfig.test)
通过以上步骤修改后,打包文件夹dist中会生成globalConfig文件,在部署时只需要修改dist文件夹中的globalConfig文件即可生效,而无需再重新打包 :)

vue-cli3

分类:
vue2.x






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通