Vue项目屏幕自适应
一、安装lib-flexible
npm i lib-flexible -D
二、在main.js中引入
import 'lib-flexible/flexible'
三、在index.html文件中设置meta标签:
<meta name='viewport' content='width=device-width , initial-scale=1.0'>
四、然后在项目中写css时会自动将rem转化为px,需要安装px2rem这个工具
npm i px2rem-loader -D
四、修改配置文件
4.1有build文件夹
/build/util.js:
a、在cssLoader对象下面添加一个px2remLoader对象:
const px2remLoader = {
loader : 'px2rem-loader',
options : {
//这个参数是通过psd设计稿的 宽度 / 10 来计算,这里以750为标准
remUnit : 75
}
}
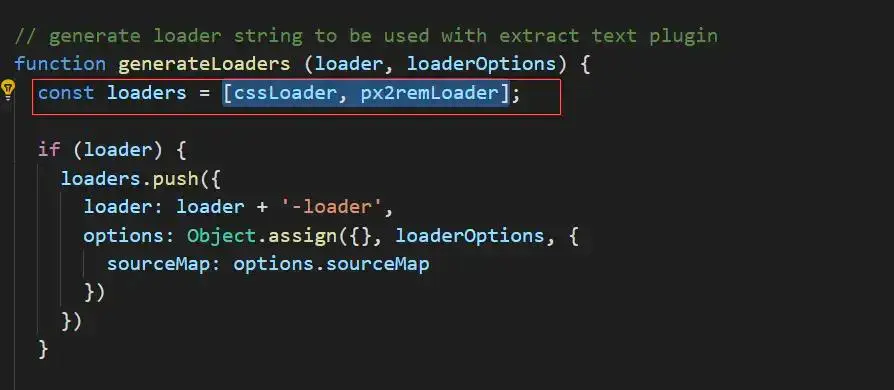
b、然后将utils.js文件中的generateLoaders函数的loaders常量改为[cssLoader, px2remLoader]

const loaders = [cssLoader, px2remLoader]
4.2 无build文件夹(使用了vue cli3或3以上版本)
在项目根目录下新建vue.config.js文件
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
// 新增px2remLoader
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75
}
}
function generateLoaders (loader, loaderOptions) {
// 新增px2remLoader
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
}
重新启动项目,即可自适应(单位使用px)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通