原生j获取元素的几种方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id='div'></div> <div class='div'></div> <div class='div'></div> <div class='div'></div> <input type="text" name="hobby"> <input type="text" name="hobby"> </body> </html>
1.通过id获取元素的方法 : document.getElementById('div')
params: 参数只能是合法的 id 名称
此方法获取的元素返回的是一个元素本身对象

2.通过class名获取元素的方法:document.getElementsByClassName('div')
params: 参数只能是合法的 class 类 名称
此方法获取的元素返回的是一个数组,数组元素是选中的元素本身

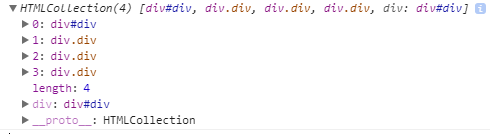
3.通过标签名获取元素的方法:document.getElementsByTagName('div')
params: 参数只能是合法的 标签 名称
此方法获取的元素返回的是一个数组,数组元素是选中的元素本身

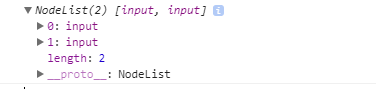
4.通过 name 名称获取元素的方法:document.getElementsByName('hobby')
params: 参数只能是合法的 name 名称
此方法获取的元素返回的是一个数组,数组元素是选中的元素本身

5.原生的强大DOM选择器querySelector : document.querySelector(params)
params: 参数可以是合法的选择器: 标签,id,class,嵌套(div>p、.div .p……)
选择id: document.querySelector('#div') 类似 document.getElementsByClassName('div')
选择类:document.querySelector('.div') 类似 document.getElementsByClassName('div')[0] (数组的第一个元素)
选择标签:: document.querySelector('div') 类似 document.getElementsByTagName('div')[0] (数组的第一个元素)
嵌套选择: document.querySelector('body div')
此方法获取的元素返回的是元素本身, 只返回第一个元素;
6.原生的强大DOM选择器querySelectorAll : document.querySelectorAll(params)
params: 参数可以是合法的选择器: 标签,id,class,嵌套(div>p、.div .p……)
选择id: document.querySelectorAll('#div')[0] (数组的第一个元素) 类似 document.getElementsByClassName('div')
选择类:document.querySelectorAll('.div') 类似 document.getElementsByClassName('div') 返回的都是数组
选择标签:: document.querySelectorAll('div') 类似 document.getElementsByTagName('div')
嵌套选择: document.querySelectorAll('body div')
此方法获取的元素返回的是是一个数组,数组元素是选中的元素本身;
7. 使用 querySelectorAll 封装类似jquery的 $ 获取元素的方法
function $ (tag) {
var el = document.querySelectorAll(tag)
if (el.length === 1) return el[0]
return el
}
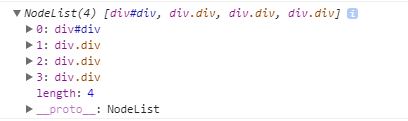
console.log($('div'))

console.log($('#div'))