CORS 简谈options预请求
你是否是在NETWORK查看接口响应值时偶然发现了一个接口竟然发起了两次请求,你抱着优化代码的心理,刨根问底的态度,点开了第一个请求发现并没有返回值,对比第二个请求发现第一个的Request Method 竟然是options,why?
出现options请求的场景是发生在前后端两方存在跨域请求的情况,服务端通过开启 跨域资源共享来解决跨域请求,在随后的正常交互中,前端的请求可能会调用起CORS的preflight请求,也就是我们说的options预检请求。
上面我们说了前端请求时可能会发生预请求的情况,为什么是可能呢?
因为对于一些简单的请求并不会触发预检请求的触发,如:HEAD、GET、POST类型的请求就不会CORS 简谈options预请求起预检请求的触发。
那有哪些是会触发预检请求的呢?
比如说请求方法是 PUT 或 DELETE,或者 Content-Type 字段的类型是 application/json,或者请求消息头包含了一些自定义的字段,这些就是会触发预检请求的。
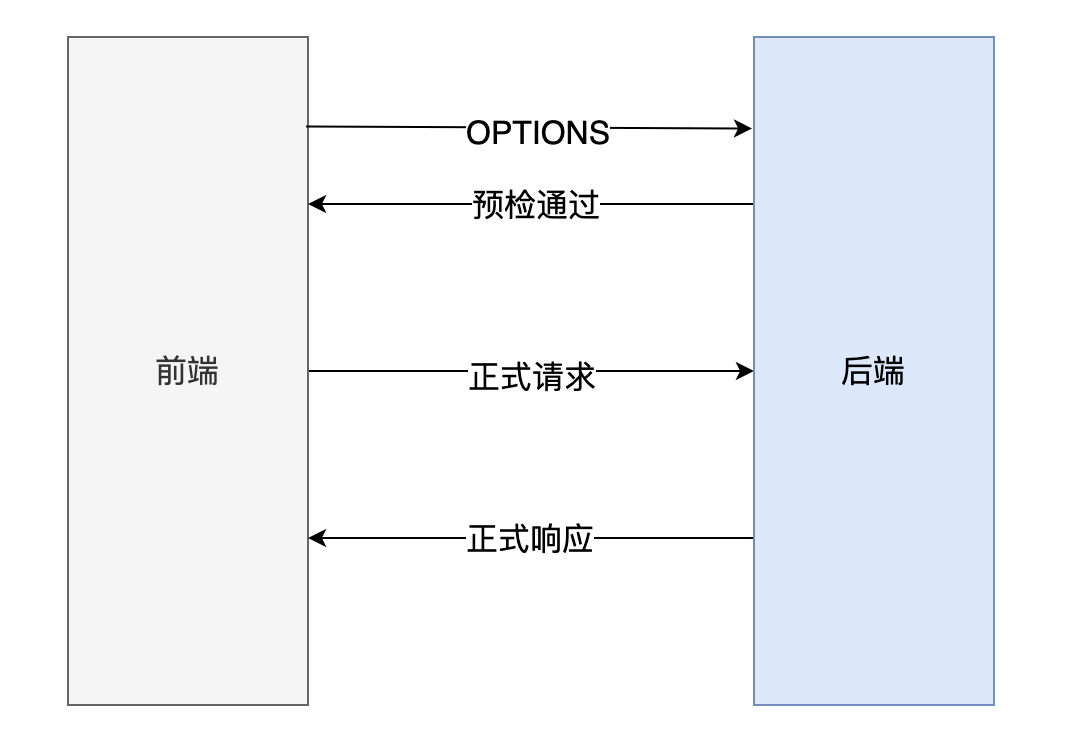
非简单请求在正式通信之前,会增加一次 HTTP 查询请求,称为“预检”请求。预检请求通过后,才会返回正常的响应内容




 浙公网安备 33010602011771号
浙公网安备 33010602011771号