每次用到诸如client,screen,offset等,虽然通常都是能用对的,但是总觉得不是那么的自信没错。所以整理一下可以再需要的时候来查阅。
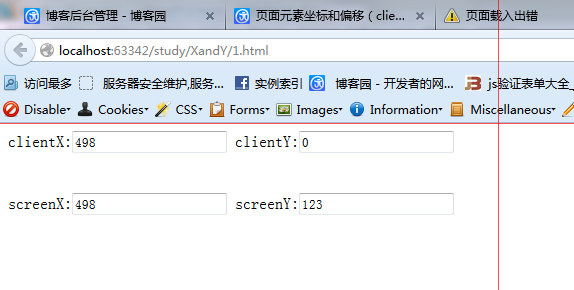
一:clientX和clientY,screenX和screenY:

可见:正如字面所讲,screen是鼠标相对屏幕坐标,但screenY取不到客户区以外的值,而client是相对于客户区的。
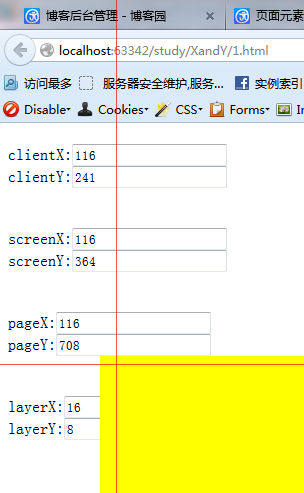
二:页面坐标位置(page):pageX和pageY:
 注:此图滚动条没有画出;
注:此图滚动条没有画出;
pageX和pageY是相对于文档流的,包含scroll值,所以,在第一屏下,和clientX和clientY没有差别;
此图的div是一个绝对定位的区块。此时layerX和layerY是相对于黄色区块的。
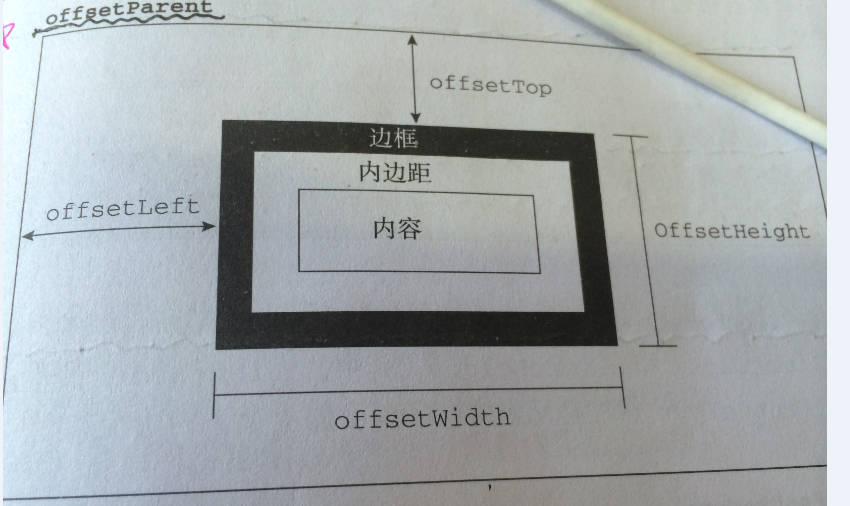
三:偏移量(offset): offsetWidth,offsetHeight,offsetTop,offsetLeft:
元素的偏移量是根据它的直接父元素来定义的。
区块大小offset(Width/Height)=padding+content+border+scroll也就是offset=client+border+scroll;(content为元素内部实际可用区域)
所以不包含margin(一个区块加了背景并不会涉及margin部分)
 图引用于http://www.cnblogs.com/skylar/p/4121508.html
图引用于http://www.cnblogs.com/skylar/p/4121508.html
一种获取在页面中偏移量的方法:
var getOffset = {
top: function (obj) {
return obj.offsetTop + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
},//递归,一层一层往上累加offsetTop
left: function (obj) {
return obj.offsetLeft + (obj.offsetParent ? arguments.callee(obj.offsetParent) : 0)
}
};
偏移量是只读的,每次访问都会重新计算,注意性能问题。
四:客户区(client)大小:
client=padding+content,不包含滚动条的宽高 (而,offset=padding+content+border+scroll,也就是offset=client+border+scroll) ,记忆:client就是两部分组成的,padding和content;offset由四部分组成,不含margin。=>无论谁在算w或h时都不关margin鸟事。
五:滚动大小(scroll):scrollWidth,scrollHeight,scrollTop,scrollLeft:
“有些元素没有执行任何代码也可以自动添加滚动条,如HTML;而有些元素需要添加overflow:scroll才能有滚动条”。
可认为html元素是在浏览客户区里滚动的元素(ie6之前版本怪异模式下是body,所以计算客户区宽才有:document.documentElement.clientWidth||document.body.clientWidth)
带有滚动条的页面总高度是:document.documentElement.scrollHeight||document.body.scrollHeight;
 图引用于http://www.cnblogs.com/skylar/p/4121508.html
图引用于http://www.cnblogs.com/skylar/p/4121508.html
注:在确定文档总高度时,一般取scrollHeight应该取scrollHeight和clientHeight的最大值,以确保兼容性。
八:未完待续
*:对于function getStyle(){
return obj.currentStyle ? obj.currentStyle[attr] : window.getComputedStyle(obj, null)[attr];
}
只要元素css有left和top,ff、chrome、ie都能获得准确字符类型的数值,该数值就只是css里写的。
如果css只设定了position值,没有指明明left和top多少,:ff下获取对应属性值的left和top值,没有指明left和top就是"0px",而chorme和ie显示auto;


