Flowable
流程设计工具:Flowable UI
通过docker部署,docker地址https://hub.docker.com/r/flowable/flowable-ui:
下载镜像:
docker pull flowable/flowable-ui
启动:
docker run -p 8080:8080 flowable/flowable-ui
浏览器访问:
http://localhost:8080/flowable-ui.
默认用户:
user: admin
password: test
流程定义:
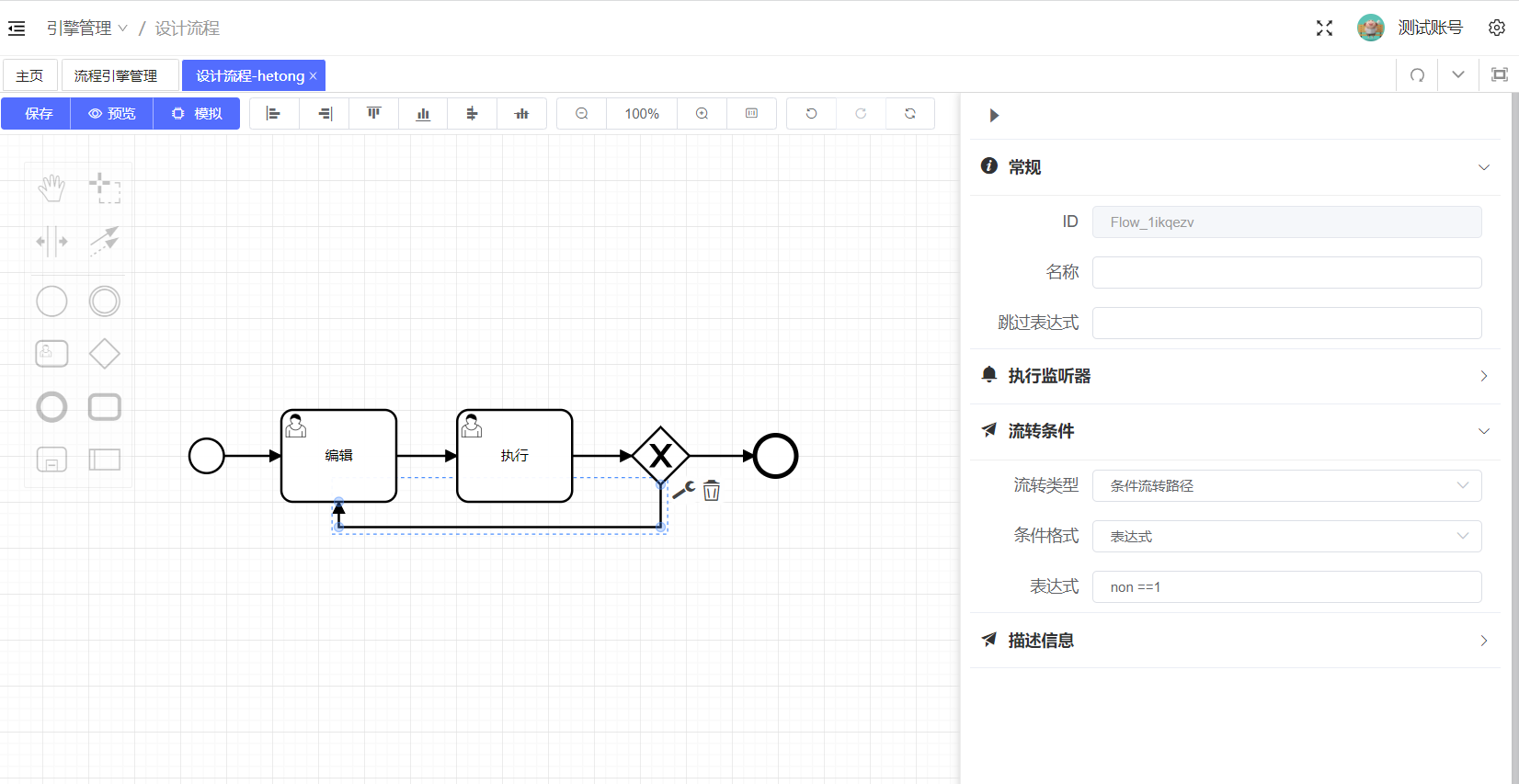
可以使用开源的designer,地址:https://gitee.com/MiyueSC/bpmn-process-designer,这个项目是已经集成后的,效果非常好:https://gitee.com/lwj/flow

这个项目也不错:https://gitee.com/zhijiantianya/ruoyi-vue-pro#https://gitee.com/link?target=http%3A%2F%2Fdashboard.yudao.iocoder.cn
与业务表单绑定:
待处理流程列表:
直接通过flowable返回列表或者单独做数据库表来存储待处理列表。
流程处理操作:
通过,拒绝,回退,转发等操作如何处理






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本