VUE
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
计算属性基础例子
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
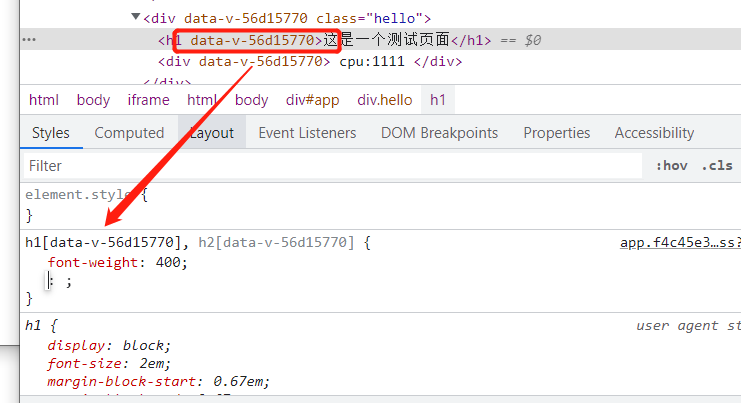
}) DIV出现data-v-56d15770这种标记原因:
因为style设定了scope,也就是只能本页面起作用,所以给css根据data-v-xxx来设定css样式

vue引用jquery
/build/webpack.base.conf.js 增加:
const webpack = require('webpack')
在module.exports 中增加
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
在vue页面可以使用import $ from 'jquery' 后就可以用$了
Vue引用图片方法
<img src="../assets/images/1.jpg"/>
发布后地址:http://localhost:8080/static/img/1.e6a0b5e.jpg
以下方法失效:
<div v-for="(item) in imgUrl" :key="item.index"
:style="`background:url(${item.imgurl}) no-repeat 100% 100%`"
>
</div>
...
data () {
return {
imgUrl: [
{imgurl: '../assets/images/1.jpg', index: 1},
...
需要改为:
{imgurl: require('../assets/images/1.jpg'), index: 1},
2022.9.20
VUE中通过v-html设定的动态html内的样式,比如其中的图片样式,直接采用:
<style scoped>
.content img {
max-width: 100%;
}
是不起作用的,应该是VUE运行期会设定已有的元素的样式。如果去掉scoped会变成全局的样式,影响较大,可采用以下方式强制让样式生效:
.content >>> img {
max-width: 100%;
}


