canvas处理切图并旋转图片
场景描述
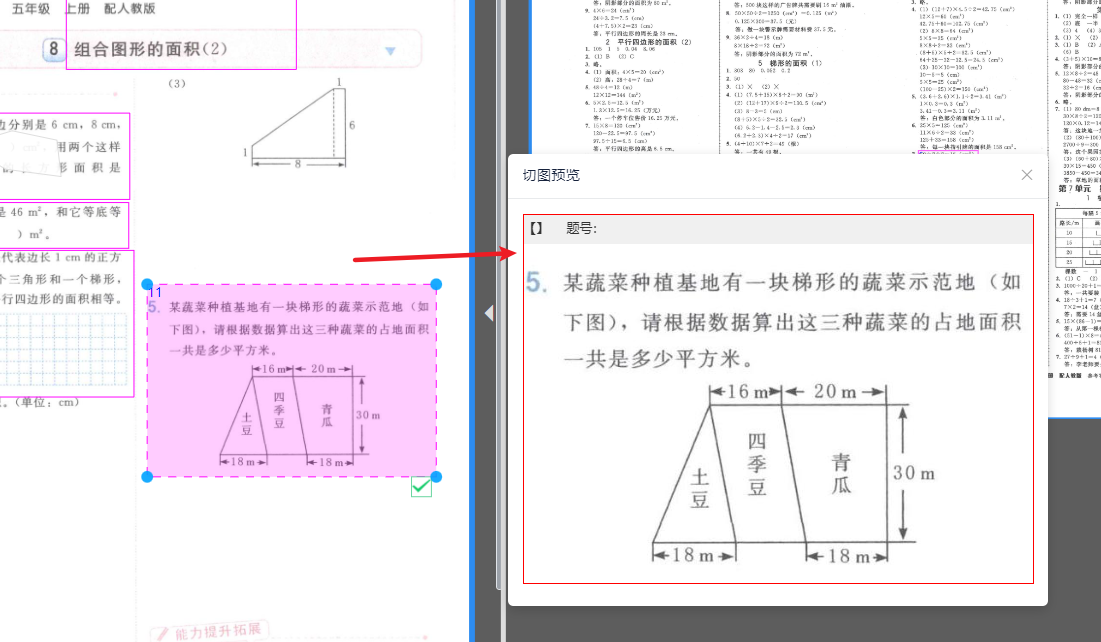
需要把大图中的框的图片给显示出来~类似下图

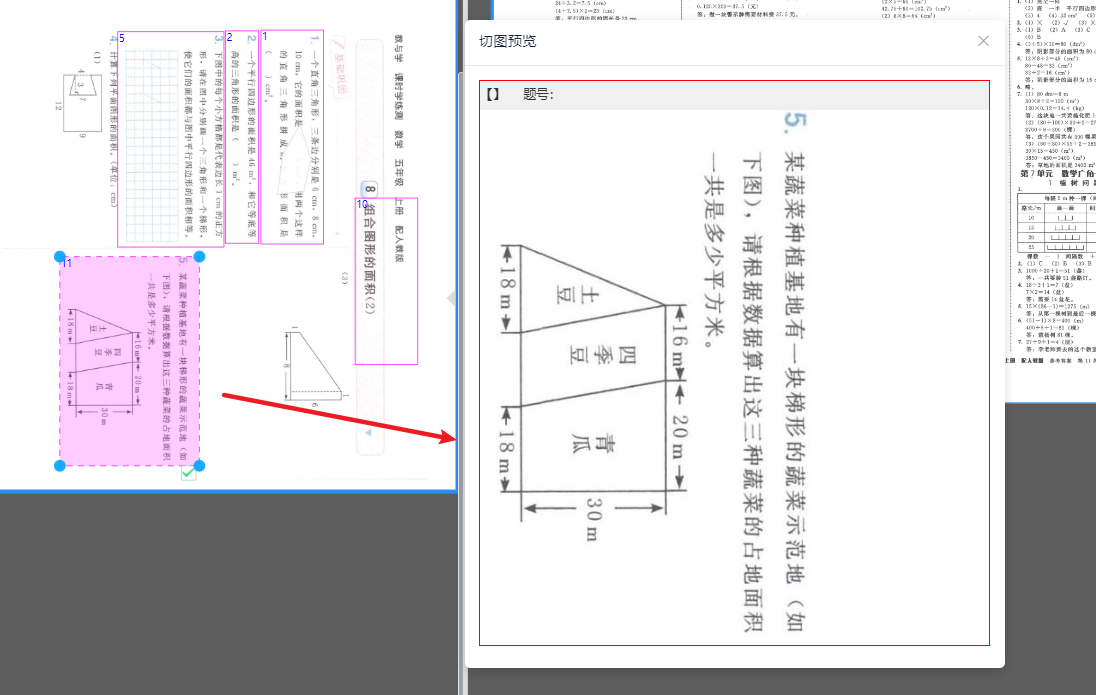
如果将图片倒置,则显示对应倒置的图片~类似下图

代码实现
let base64Canvas = document.createElement('canvas');
let base64Context = this.base64Canvas.getContext('2d');
// 获取框的坐标和宽高
let { w, h, x, y } = data;
base64Canvas.width = w;
base64Canvas.height = h;
base64Context.drawImage(img, x, y, w, h, 0, 0, w, h);
let base64Img = base64Canvas.toDataURL("image/png");
console.log(base64Img)
因为框本身就是在图片上切的,所以直接使用canvas的drawImage方法即可。
图片旋转
由于框是基于SVG画的,当图片旋转后,框的坐标其实还是基于正框下的位置,这里我想了好几种方法,最后觉得还是在基于正框切图下的基础上,再进行旋转最方便。也就是先执行上面的正常切图,再旋转~
rotateDegCutImg(w, h, rotateDeg, base64Img, callbackHandler) {
let canvas66 = document.createElement('canvas');
let ctx66 = canvas66.getContext('2d');
let img66 = new Image();
img66.setAttribute('crossOrigin', 'anonymous');
img66.src = base64Img;
canvas66.width = w;
canvas66.height = h;
img66.onload = () => {
if (rotateDeg == 90) { // 90
// 宽高互换
canvas66.width = h;
canvas66.height = w;
ctx66.rotate(Math.PI / 2)
ctx66.drawImage(img66, 0, -h, w, h)
}
if (rotateDeg == 180) {
ctx66.rotate(Math.PI)
ctx66.drawImage(img66, -w, -h, w, h)
}
if (rotateDeg == 270) { // 270
// 宽高呼唤
canvas66.width = h;
canvas66.height = w;
ctx66.rotate(Math.PI / 2 * 3)
ctx66.drawImage(img66, -w, 0, w, h)
}
let img66Src = canvas66.toDataURL("image/png");
if (callbackHandler) {
callbackHandler(img66, img66Src)
}
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2021-12-13 基于Threejs的3D绘图入门之基础篇【转】