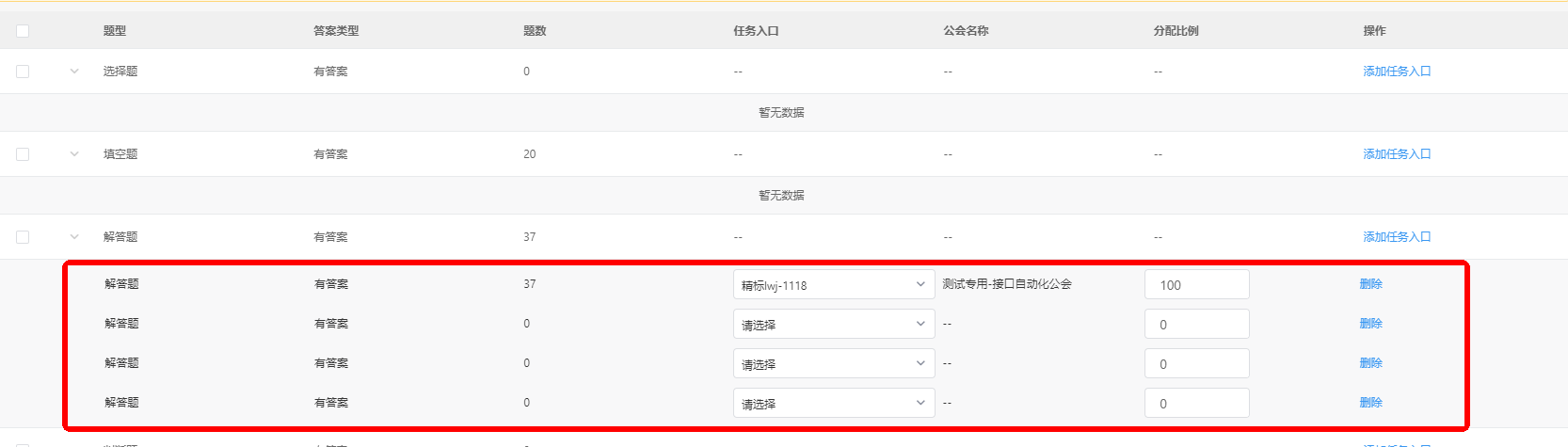
iview表格expand的使用方法
实现样式

实现方法
table
<Table
ref="table"
:columns="cloumns"
:data="data"
@on-selection-change="selectTable"
>
</Table>
cloumns
cloumns: [
{
type: 'selection',
width: 60,
align: 'center'
},
{
type: 'expand',
width: 50,
render: (h, params) => {
return h(TableExpand, {
ref: `tableItem${params.index}`, // 定义ref用于执行子组件的方法
props: {
row: params.row.childrenList,
taskList: this.taskList,
guildNameMap: this.guildNameMap
},
on: {
updateRow: (rowData) => {
this.updateData(params.index, rowData) // 子组件可以执行父组件的方法
}
}
})
}
},
...
]
通信
// TableExpand
updateRow () {
this.$emit('updateRow', this.data);
}
// Table
// 需要更新下数据
assignData.forEach(unit => {
unit.childrenList = this.$refs.table.$refs.tbody.$refs[`tableItem${unit.index}`].getData
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义