3D点云图俯视图360度旋转的问题解决
背景
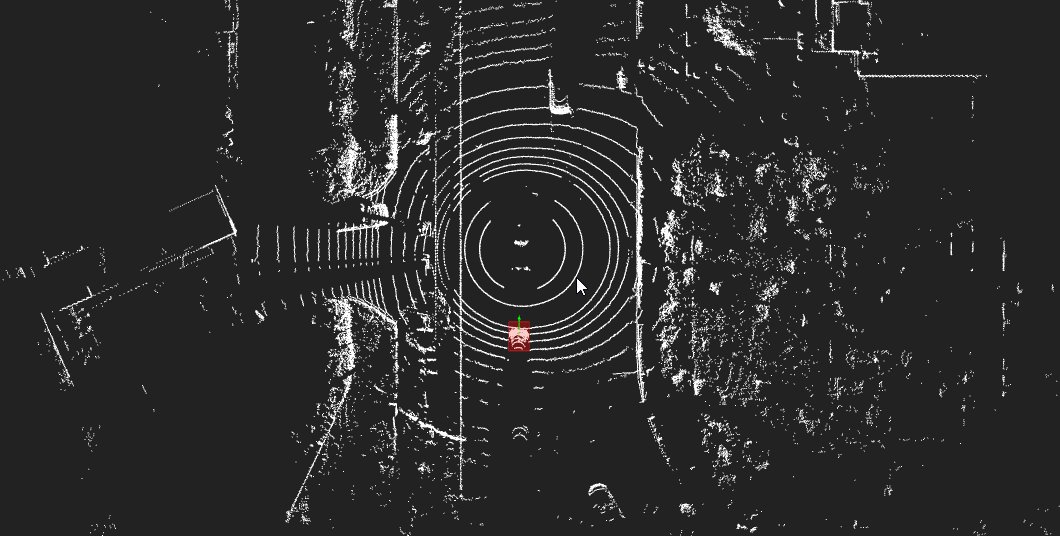
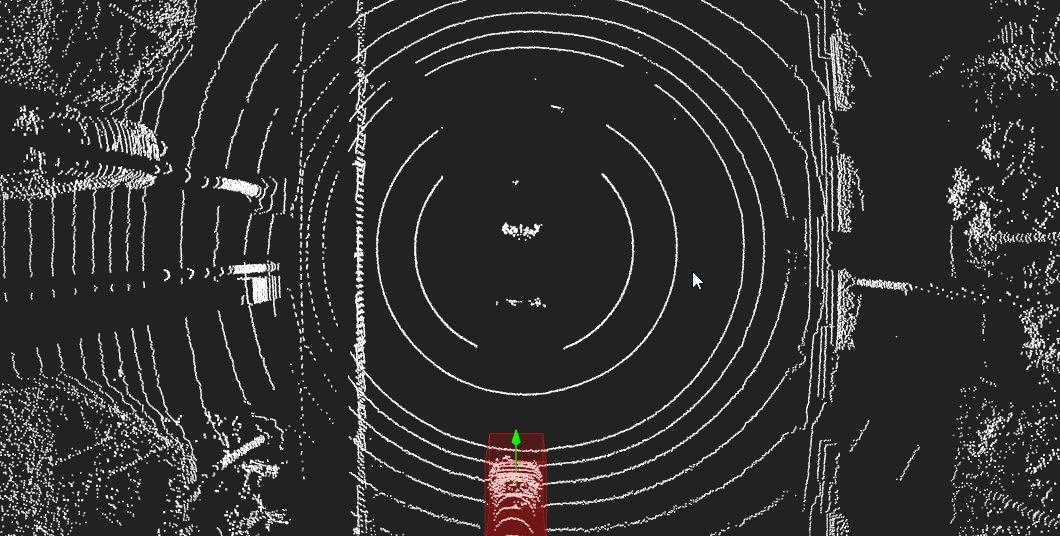
当前我们已经实现的3D点云效果是,在平行相机模式下 不允许旋转,透视相机下的旋转如下:
原因是我们的点云设置的是俯视图。
问题
用户要求,左右滑动鼠标的时候可以360旋转,而不是左右摆动

解决方案
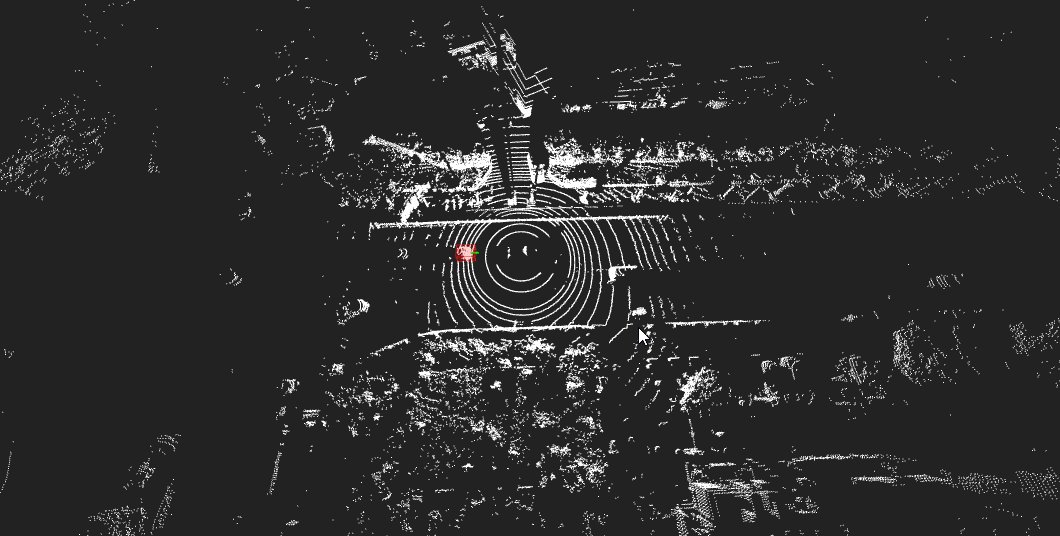
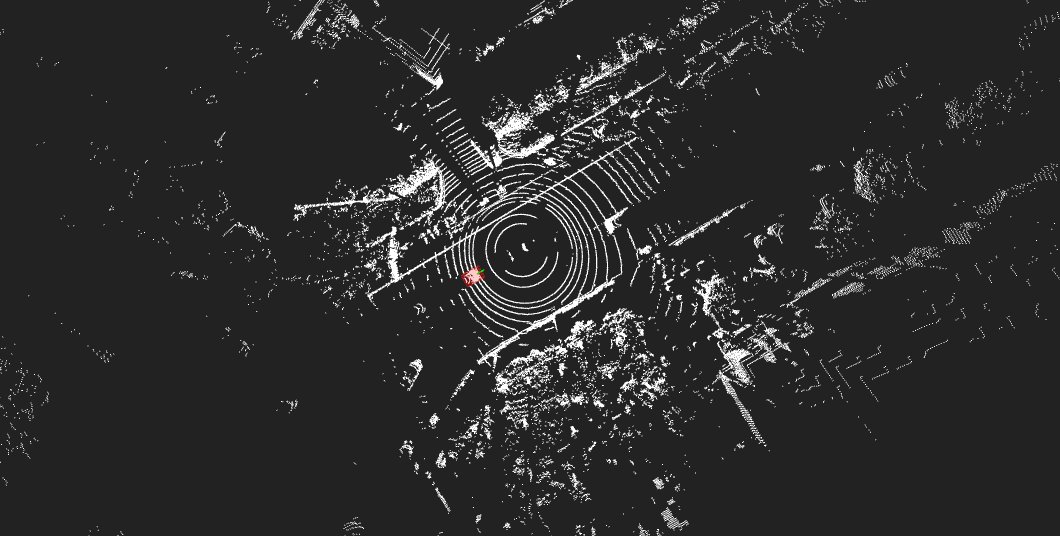
经过不断的测试,发现three.js的OrbitControls在某个视角下是360度旋转的,如果我们相机的视角不能改的话,可以修改相机的另外一个参数up。默认情况下,我们的眼睛就相当于camera,此时Y轴是向上的,也就是cameara.up.set(0,1,0),X轴向上,camera.up.set(1,0,0),这时我们是侧视物体,低下头时,Z轴向上.camera.up.set(0,0,1),这时我们是俯视物体。有些博主说的,up值决定了你是躺着看,还是站着看还是倒立着看

// 摄像机重置
this.camera = this[this.cameraFlag];
this.camera.position.set(position.x, position.y, position.z);
this.camera.lookAt(this.scene.position);
this.camera.up = new THREE.Vector3(0, 0, 1);
this.camera.zoom = zoom;
this.camera.updateProjectionMatrix(); // 更新相机的投影矩阵

