这个批量引入组件的方法,挺酷
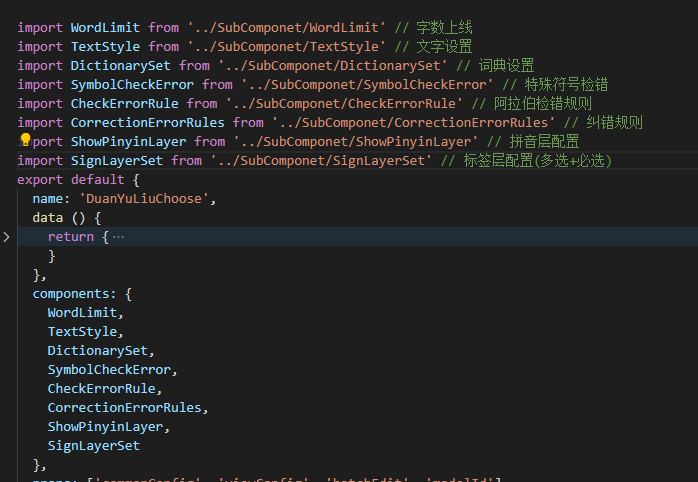
我们在写vue组件的时候,如果在一个组件里引入多个组件,一般的写法是这样的

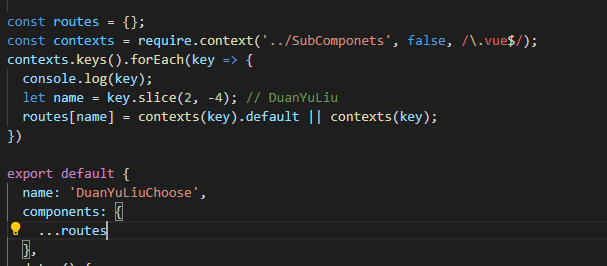
完全没毛病,但是这样的写法就有点累赘,每次新增一个组件又要添加多处,原来现在已经有更方便的写法了,实践了一下,非常nice

const routes = {};
const contexts = require.context('../SubComponets', false, /\.vue$/);
contexts.keys().forEach(key => {
let name = key.slice(2, -4);
console.log(name);
routes[name] = contexts(key).default || contexts(key);
})
components: {
...routes
},
代码解析:根据自己要引入的组件写require.context()的参数,第一个为路径;第二个为是否查找子文件夹;第三个为组件名字正则表达式匹配
然后可以遍历组件的名称,挂载到组件上。也可以通过过滤name的方法,挂载需要的组件,非常实用~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-03-04 使用 SVG transform rotate 解决画框中的数字跟随旋转的问题