vue项目性能优化(路由懒加载、gzip加速、cdn加速)
前端工程性能优化一说意义深远悠长,本章主要介绍除了一些基础优化外如何实行路由懒加载、Gzip加速、CDN加速,让网页飞的快一些。
基础优化
老生常谈的一些:
- 不要在模板中写复杂的表达式
- 慎用watch尤其是deep
- 合理的使用v-if/v-show/v-for
- 善用keep-alive
- 使用Object.freeze()
- ...
这里不再细开展~主要说下以下几点:
一、 开启GZIP
体积对比图:
1541KB vs 466KB

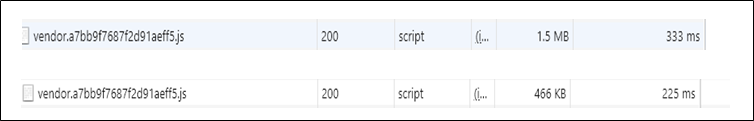
耗时对比图:
333ms vs 225ms

操作步骤:
1、安装包(新版本的好像配置还要改~~)

2、webpack的配置

3、nginx添加配置:
server {
gzip on; #开启或关闭gzip on off
gzip_static on;
gzip_disable "msie6"; #不使用gzip IE6
gzip_min_length 100k; #gzip压缩最小文件大小,超出进行压缩(自行调节)
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #压缩文件类型
...
}
二、路由懒加载
没有懒加载的状态下,vue打包文件会默认把所有的业务代码打包到一个app.js中,如果项目复杂,app.js将会很大进入首页的时间长,不利于用户体验。懒加载的意思是将页面进行划分,按需加载,进入页面才请求,有效分担首页压力,减少首页加载时间。这个是非常有用的。
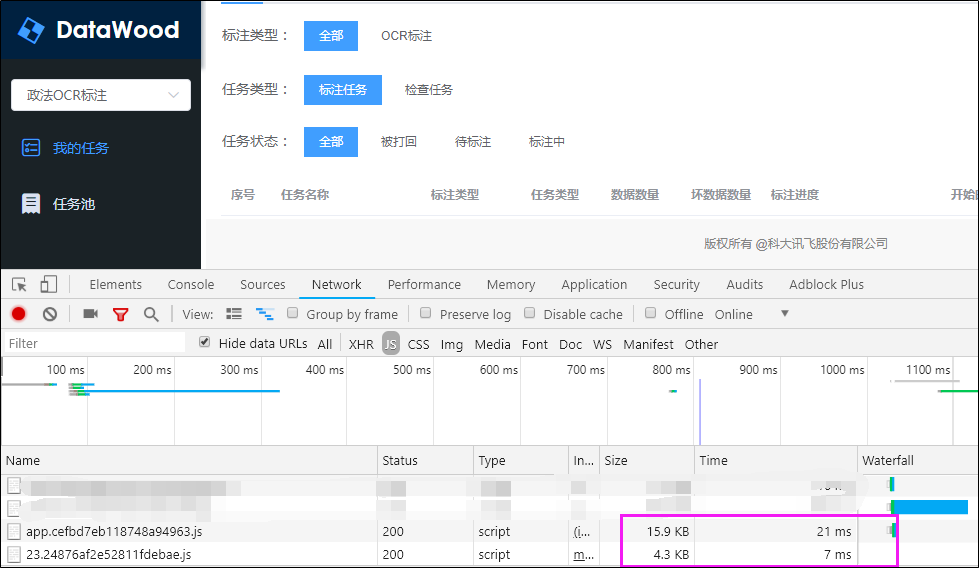
看下对比图:


方法:
1、配置chunkFilename属性

2、路由配置的时候,使用webpack的动态import

三、CND加速
vue打包文件会默认把所有的第三方代码打包到一个vendor.js中,我们可以把部分超大的文件剥离出来,使用cnd资源。如图,我们将vue/vuex/vue-router/axios分离出来降低vendor.js的压力。

方法:
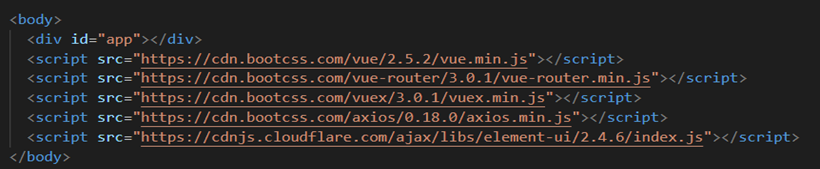
1、引入外部资源CDN

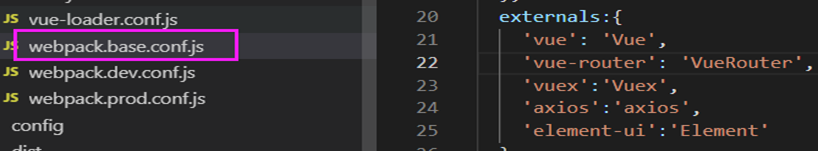
2、webpack处理(别名处理)
key:要引入的资源名称;value:模块提供给外部引用的名称

3、去除引用,如果想避免全局污染,可如下定义

小改造,大优化。尝试把三种方法都实现了,你会发现网页好像又飞快了一点,有咩有尼?


