摘要:
需求 通过 geoserver 服务发布的 WMS 服务,然后用户只传 url,只通过 wms 的服务 url 加载数据到地图上,并进行定位操作 最近项目有需要实现这个,花了一点时间研究了一下. 其实除了 ImageWMS 的加载,还有 TileWMS 的方法加载,TileWMS 的性能更好一些,但 阅读全文
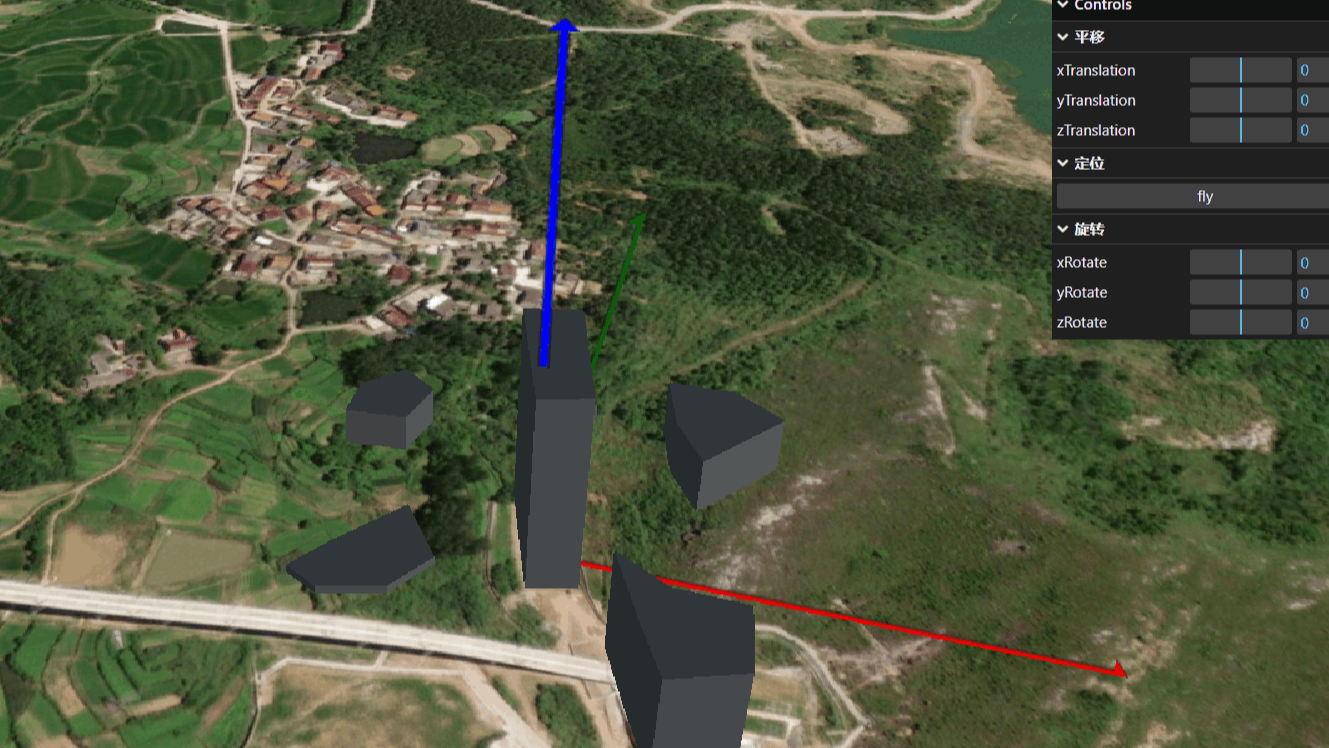
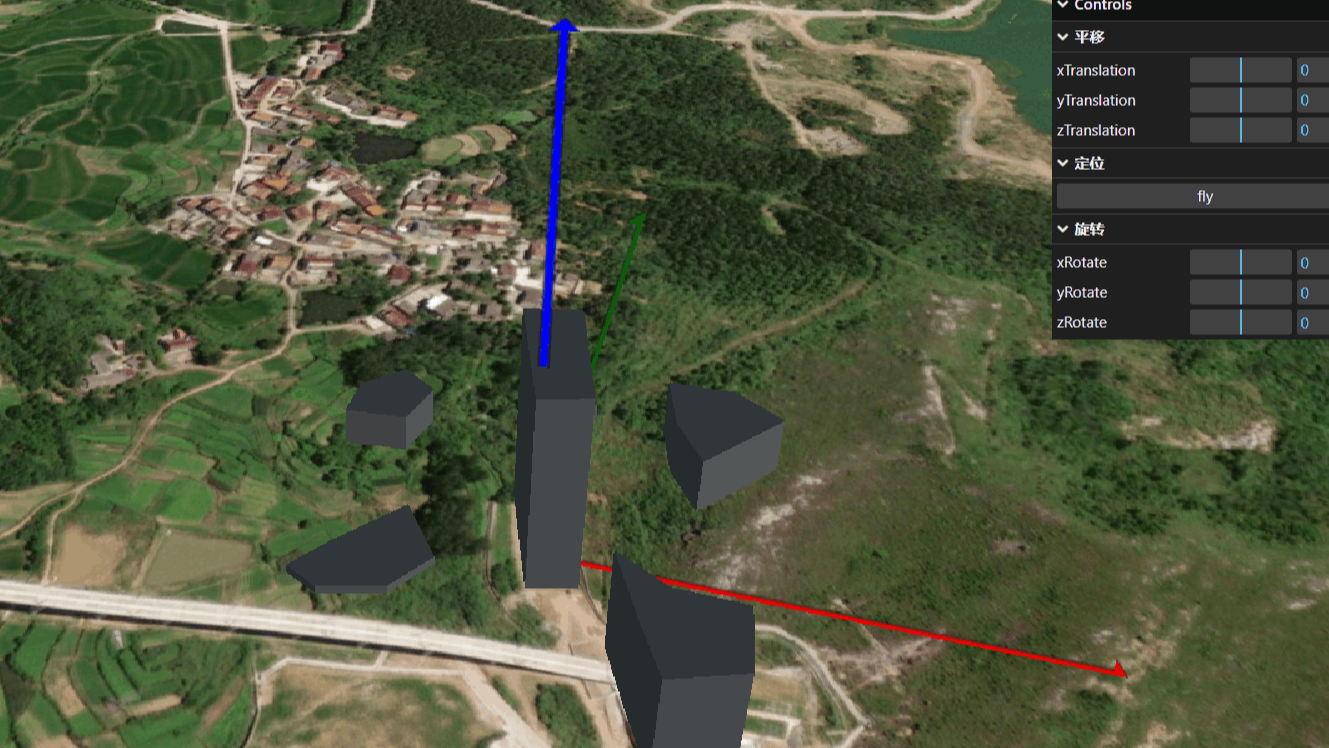
摘要:  原理 通过 eastNorthUpToFixedFramem,获取包围盒中心点的东北天矩阵,再通过偏移向量的点乘该东北天矩阵获取到最终的位置,最后让最终的位置与模型包围盒的中心点相减得到模型真正偏移所需的向量。 代码 const frompoint_to_world_matrix = Cesium. 阅读全文
原理 通过 eastNorthUpToFixedFramem,获取包围盒中心点的东北天矩阵,再通过偏移向量的点乘该东北天矩阵获取到最终的位置,最后让最终的位置与模型包围盒的中心点相减得到模型真正偏移所需的向量。 代码 const frompoint_to_world_matrix = Cesium. 阅读全文
 原理 通过 eastNorthUpToFixedFramem,获取包围盒中心点的东北天矩阵,再通过偏移向量的点乘该东北天矩阵获取到最终的位置,最后让最终的位置与模型包围盒的中心点相减得到模型真正偏移所需的向量。 代码 const frompoint_to_world_matrix = Cesium. 阅读全文
原理 通过 eastNorthUpToFixedFramem,获取包围盒中心点的东北天矩阵,再通过偏移向量的点乘该东北天矩阵获取到最终的位置,最后让最终的位置与模型包围盒的中心点相减得到模型真正偏移所需的向量。 代码 const frompoint_to_world_matrix = Cesium. 阅读全文
摘要:
原理 只做抬高思路很简单 1、得到当前模型矩阵变换后的位置(matrix) 2、获取模型变换后平移的部分(translation) 3、根据平移的部分转换为地理坐标(C3->地理) 4、在该地理坐标的基础上加用户需要抬升的高度,再转换为C3的形式(NewTranslation) 5、把NewTran 阅读全文
摘要:
原因 最近因为有这样的需求,但是BIM模型内部又没有Height的高度字段,因此只能通过加载模型中的包围盒去获取整栋及每一层之间的高度。记录一下。 缺点 获取的层的高度并不是每一层刚好开始的高度,而是包围盒此时的高度,应该是在层的中间 代码 获取整一幢BIM模型的高度 const cartograp 阅读全文
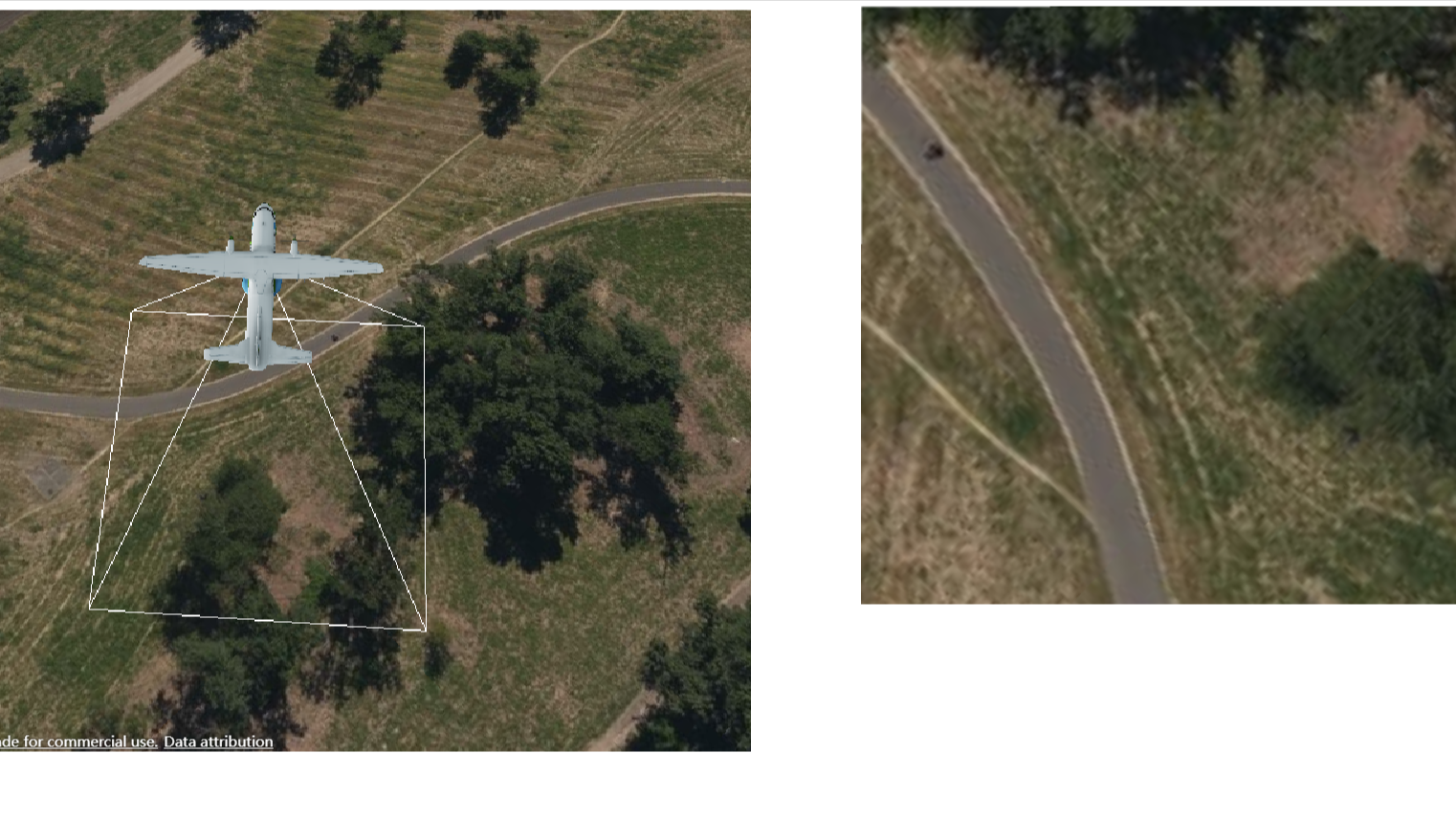
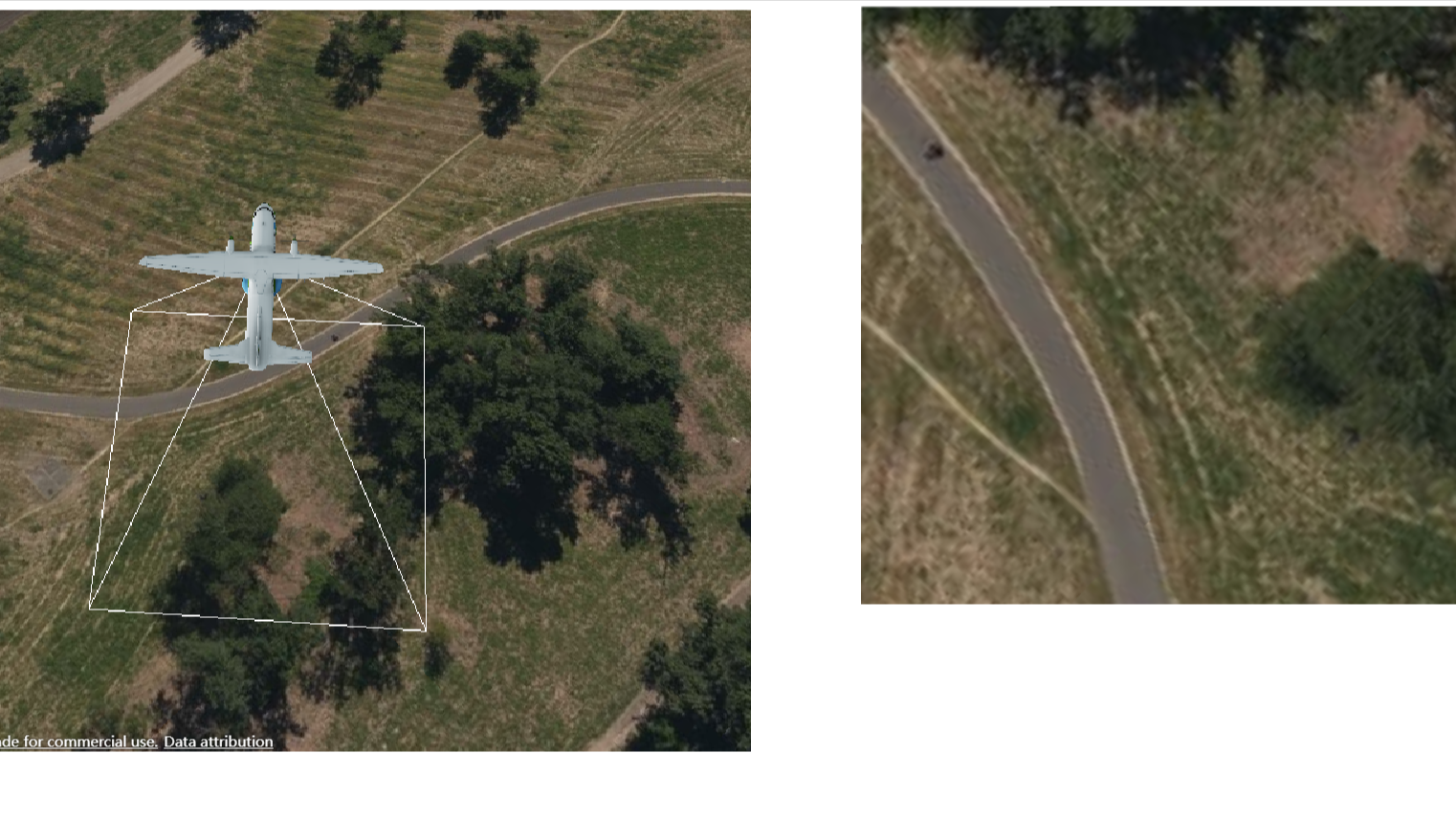
摘要:  所需知识 1、一定的WebGL原理,懂得帧缓冲区原理即FBO 2、对Cesium源码有一定的研究 原理 创建飞机下方摄像机的视图,在Cesium渲染的时候,多获取一帧,把这一帧渲染到飞机下方视图上,获取该视图的帧缓冲区,读取帧缓冲区中的像素,通过像素形成该视图的图像,此时加载图像有两种方法,一种是通 阅读全文
所需知识 1、一定的WebGL原理,懂得帧缓冲区原理即FBO 2、对Cesium源码有一定的研究 原理 创建飞机下方摄像机的视图,在Cesium渲染的时候,多获取一帧,把这一帧渲染到飞机下方视图上,获取该视图的帧缓冲区,读取帧缓冲区中的像素,通过像素形成该视图的图像,此时加载图像有两种方法,一种是通 阅读全文
 所需知识 1、一定的WebGL原理,懂得帧缓冲区原理即FBO 2、对Cesium源码有一定的研究 原理 创建飞机下方摄像机的视图,在Cesium渲染的时候,多获取一帧,把这一帧渲染到飞机下方视图上,获取该视图的帧缓冲区,读取帧缓冲区中的像素,通过像素形成该视图的图像,此时加载图像有两种方法,一种是通 阅读全文
所需知识 1、一定的WebGL原理,懂得帧缓冲区原理即FBO 2、对Cesium源码有一定的研究 原理 创建飞机下方摄像机的视图,在Cesium渲染的时候,多获取一帧,把这一帧渲染到飞机下方视图上,获取该视图的帧缓冲区,读取帧缓冲区中的像素,通过像素形成该视图的图像,此时加载图像有两种方法,一种是通 阅读全文
摘要:  目的 尝试一下通过粒子系统制造下雪的效果 原理 方法一:通过BufferGeometry绘制n个点,并给点材质传下雪的贴图,渲染的时候对点进行旋转,来实现下雪的效果。 方法二:通过精灵模型Sprite也可以实现(下次一定) 实现 1、制造雪花 实现逻辑 1、创造粒子缓冲区几何体 2、创建缓冲区存储雪 阅读全文
目的 尝试一下通过粒子系统制造下雪的效果 原理 方法一:通过BufferGeometry绘制n个点,并给点材质传下雪的贴图,渲染的时候对点进行旋转,来实现下雪的效果。 方法二:通过精灵模型Sprite也可以实现(下次一定) 实现 1、制造雪花 实现逻辑 1、创造粒子缓冲区几何体 2、创建缓冲区存储雪 阅读全文
 目的 尝试一下通过粒子系统制造下雪的效果 原理 方法一:通过BufferGeometry绘制n个点,并给点材质传下雪的贴图,渲染的时候对点进行旋转,来实现下雪的效果。 方法二:通过精灵模型Sprite也可以实现(下次一定) 实现 1、制造雪花 实现逻辑 1、创造粒子缓冲区几何体 2、创建缓冲区存储雪 阅读全文
目的 尝试一下通过粒子系统制造下雪的效果 原理 方法一:通过BufferGeometry绘制n个点,并给点材质传下雪的贴图,渲染的时候对点进行旋转,来实现下雪的效果。 方法二:通过精灵模型Sprite也可以实现(下次一定) 实现 1、制造雪花 实现逻辑 1、创造粒子缓冲区几何体 2、创建缓冲区存储雪 阅读全文
摘要:  参考文章 openlayers6【十】EPSG:3857和EPSG:4326区别详解_@必意玲-CSDN博客_epsg3857 openlayers6【十四】ol.proj类实现EPSG:3857和EPSG:4326坐标转换_@必意玲-CSDN博客 Module: ol/proj Tiled Arc 阅读全文
参考文章 openlayers6【十】EPSG:3857和EPSG:4326区别详解_@必意玲-CSDN博客_epsg3857 openlayers6【十四】ol.proj类实现EPSG:3857和EPSG:4326坐标转换_@必意玲-CSDN博客 Module: ol/proj Tiled Arc 阅读全文
 参考文章 openlayers6【十】EPSG:3857和EPSG:4326区别详解_@必意玲-CSDN博客_epsg3857 openlayers6【十四】ol.proj类实现EPSG:3857和EPSG:4326坐标转换_@必意玲-CSDN博客 Module: ol/proj Tiled Arc 阅读全文
参考文章 openlayers6【十】EPSG:3857和EPSG:4326区别详解_@必意玲-CSDN博客_epsg3857 openlayers6【十四】ol.proj类实现EPSG:3857和EPSG:4326坐标转换_@必意玲-CSDN博客 Module: ol/proj Tiled Arc 阅读全文
摘要:
目的 以Vue为基础做一套WebGIS系统,更多需要的是嵌套路由和VueX状态管理,因此针对网上的教程学习后,自己补充一些自己的观点,进行学习与巩固 PS:关于路由一整套流程此处不再赘述,可参考下方两位优秀博主的文章,本文章只写一些个人容易忘,并且做项目用得较多的点 参考教程 可能比文档还详细--V 阅读全文
摘要:
需求 从头开始,,通过Vue-cli4搭载Vue2+Sass的环境,并配置ol6包,最后实现最简单的加载OSM底图的需求 技术框架 脚手架版本:Vue-cli4 Vue版本:vue2 CSS预处理器:Sass openlayer版本:6 环境搭载 1、先查看自己Vue脚手架的版本 在cmd中输入vu 阅读全文


 Cesium积雪效果
Cesium积雪效果