Cesium体渲染之复刻ThreeJS案例
体渲染
体渲染具体是什么这个知乎上可以搜到,具体是什么这里就不过多赘述了,这里主要是讲讲如何在cesium中实现体渲染。
Cesium的体渲染
在Cesium最新的开发者版本中(102版本)已默认支持WebGL2了,并且官方也提供了体渲染的demos,不过官方的VoxelsDemos存在不能使用自定义三维贴图的缺陷,使用起来不太友好,这里就不过多赘述了,具体可以看一下源码。
因此这里使用的方法如下
1、仿照Cesium的Texture类,自己实现了一个Texture3D类,然后再添加了对应的uniform sampler3D的声明,这样就可以在Cesium中使用自定义的三维贴图了。
2、使用Cesium的底层DrawCommand自定义Primitive,纹理使用自己实现的Texture3D类,这样就可以在Cesium中实现体渲染了。
PS:剩下的柏林噪声数据源和体渲染的shader就不过多赘述了,具体可以看一下ThreeJS两个Demo的源码。
参考文献
体渲染
Cesium 高性能扩展之DrawCommand
Cesium Volumn 体渲染
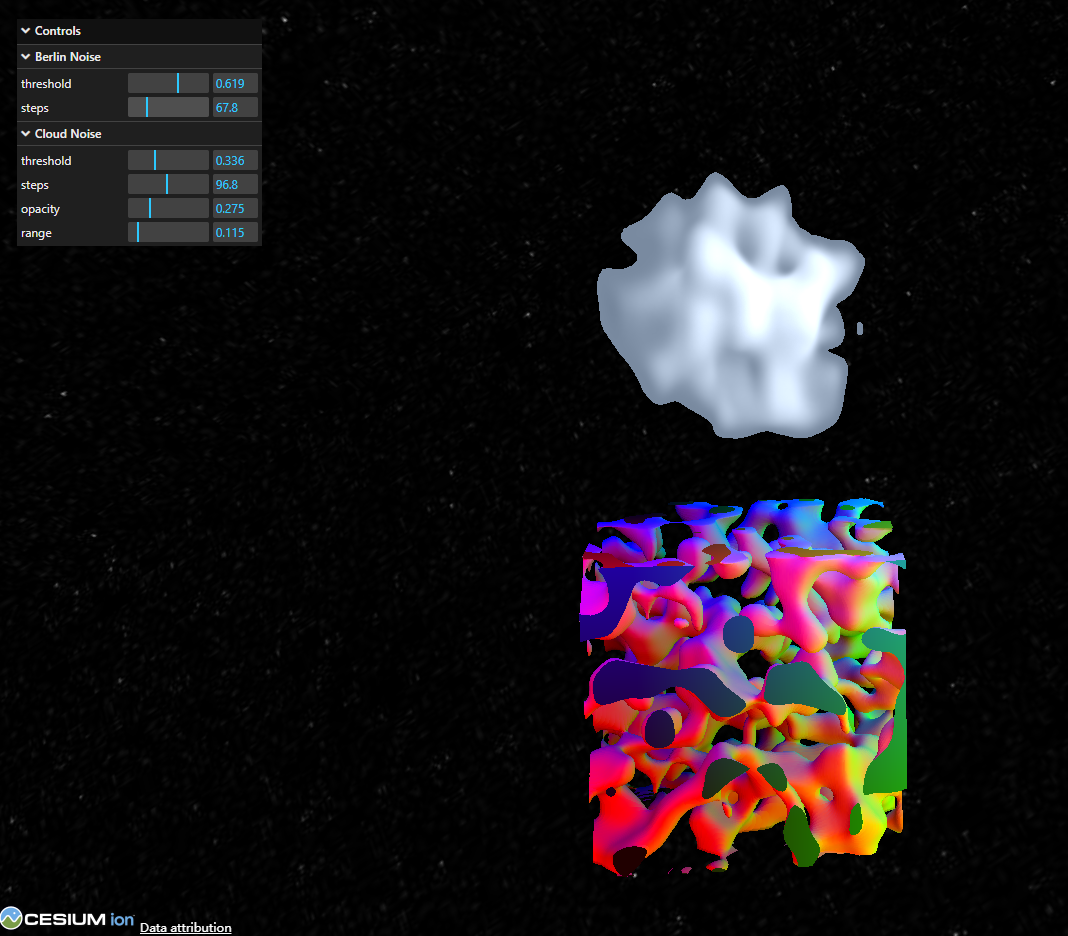
实现效果



 Cesium体渲染
Cesium体渲染

