ThreeJS着色器初体验之平面波动效果
起因
搞了好久的cesium,好久没搞过THREE了,打算重拾一下THREE的内容,加深一下学习。
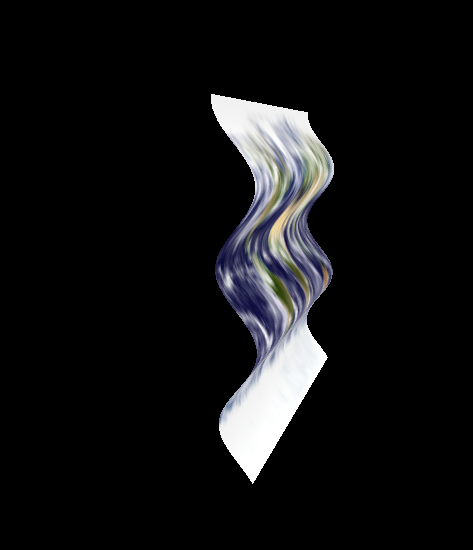
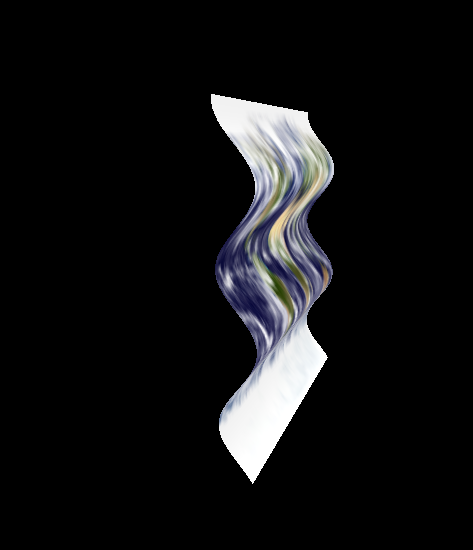
效果
平面波动+明亮颜色变化

Three的着色器
THREE写着色器效果分别是ShaderMaterial和RawShaderMaterial
区别在于
- ShaderMaterial
- THREE内置的uniforms和attributes的定义
- RawShaderMaterial
- 和原生的一样,需要什么自己写
实现
创建平面
这里需要注意,如果没设置分段数,则默认只有4个顶点,4个顶点的情况下是做不出波动的效果的
// 创建平面
const floor = new THREE.Mesh(
new THREE.PlaneGeometry(1, 1, 64, 64),
rawShaderMaterial
);
scene.add(floor);
创建shader
顶点着色器
顶点坐标的z值根据sin函数通过顶点坐标x值加入频率和振幅进行控制实现波动的效果
precision lowp float;
attribute vec3 position;
attribute vec2 uv;
uniform mat4 modelMatrix;
uniform mat4 viewMatrix;
uniform mat4 projectionMatrix;
// 获取时间
uniform float uTime;
// 频率
uniform float uFrequency;
// 振幅
uniform float uScale;
varying vec2 vUv;
varying float vElevation;
void main(){
vUv = uv;
vec4 modelPosition = modelMatrix * vec4( position, 1.0 );
modelPosition.z = sin((modelPosition.y+uTime) * uFrequency)*uScale ;
vElevation = modelPosition.z;
gl_Position = projectionMatrix * viewMatrix * modelPosition ;
片元着色器
根据顶点每个位置的高度,实现颜色变化的效果
precision lowp float;
varying vec2 vUv;
varying float vElevation;
uniform sampler2D uTexture;
void main(){
// 根据UV,取出对应的颜色
float height = vElevation + 0.05 * 20.0;
vec4 textureColor = texture2D(uTexture,vUv);
textureColor.rgb*=height;
gl_FragColor = textureColor;
}


 THREEJS着色器之平面波动加明亮颜色变化
THREEJS着色器之平面波动加明亮颜色变化

