Cesium阴影相关
目的
记录一下自己学习 Cesium 阴影相关的内容,避免以后又重复踩坑
阴影的加载
阴影的加载其实很简单,只需要加载地球的时候设置对应的参数即可
viewer.scene.globe.enableLighting = true; //是否开启全局光照
viewer.shadows = true; //是否开启阴影
viewer.shadowMap.darkness = 0.6; //阴影透明度--越大越透明
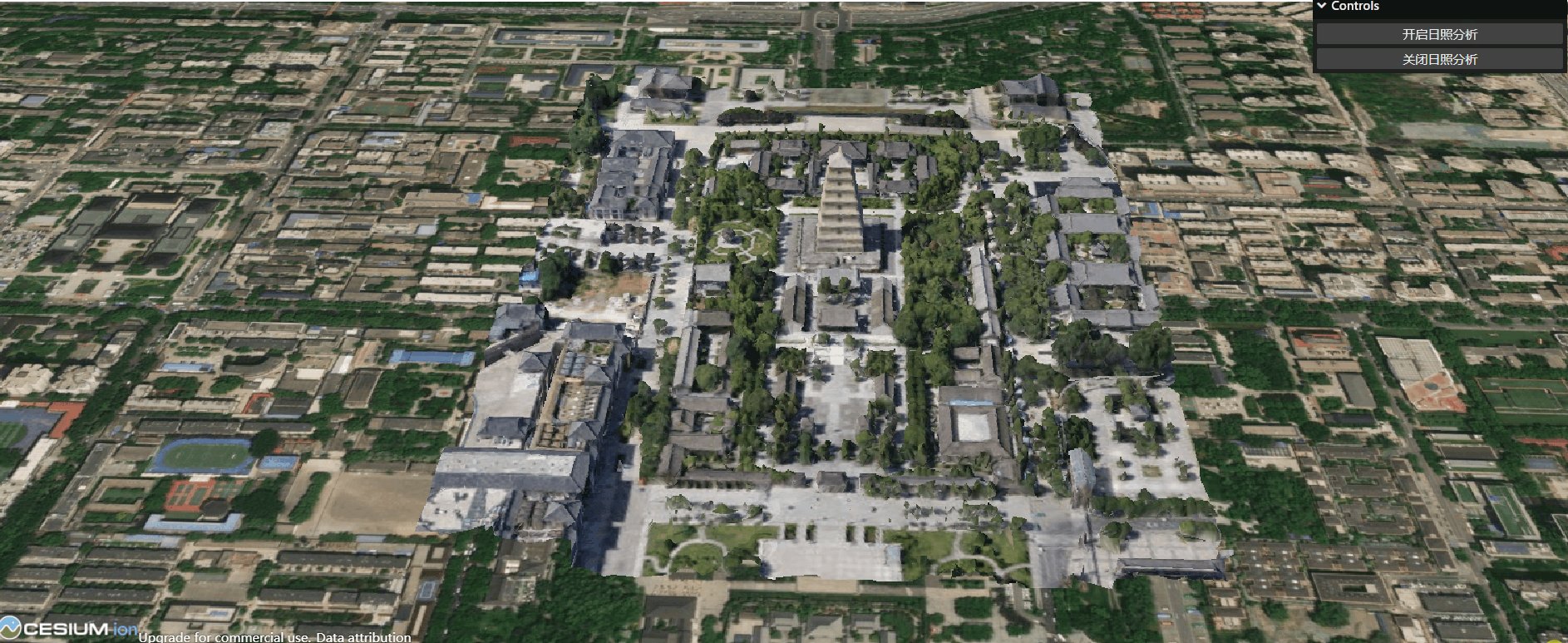
这样阴影就出来了,如下图所示

但是没那么简单,放大看,可以看到明显的锯齿和毛刺【后面有机会再尝试增加软阴影的效果】

日照分析也是同理,如下图所示,日照阴影随着时间流逝,阴影所在的地方发生变化

日照分析
原理
改变 viewer 所在的 clockViewModel 即可让太阳所在的位置随着时间的改变而改变
JulianDate
想要改变cesium世界所在的时间,就需要改变通过JulianDate进行改变
其实JulianDate与JS中的Date是差不多的,首先在js中获取当前所在时间
let t = new Date()//t即为当前所在的时间
let mitert = t.getTime()//返回的是毫秒数
其次把当前时间转换为JulianDate的代码
Cesium.JulianDate.fromDate(new Date(mitert));
下面日照分析的代码就是通过毫秒数加setInterval来改变当前时间,进而影响日照的阴影
日照分析的代码
const openSunLight = () => {
const option = {
date: new Date().getTime(), //当前所在的时间
darkness: 0.4, //阴影透明度
};
viewer.scene.globe.enableLighting = true;
viewer.shadows = true;
viewer.terrainShadows = Cesium.ShadowMode.RECEIVE_ONLY;
viewer.shadowMap.darkness = option.darkness; //阴影透明度--越大越透明
let time = 0
inter = setInterval(() => {
let date = option.date + time;
if (null == option.date) {
//时间传空的时候,就从当前时间开始
date = new Date().getTime();
}
let utc = Cesium.JulianDate.fromDate(new Date(date));
viewer.clockViewModel.currentTime = Cesium.JulianDate.addHours(
utc,
0,
new Cesium.JulianDate()
);
// time = time + 1000 * 60;.
// time = time + 60 * 60;
}, option.speed);
};
取消日照分析,同理把相关的参数关闭即可
const closeSunLight = () => {
viewer.scene.globe.enableLighting = false;
viewer.shadows = false;
viewer.terrainShadows = Cesium.ShadowMode.DISABLED;
if (inter) {
clearInterval(inter);
inter = null;
}
};



