WebGIS——IE浏览器上万热点区域的添加
2010-02-04 17:33 WebGIS_TXW 阅读(3275) 评论(0) 编辑 收藏 举报地图技术测试 http://202.204.105.17:8080/webgisshiyan/mapeasy/webgisindex.jsp
如何让自己的地图在客户端更具生命力?换句话说:如何才能在需要的区域弹出给定的信息?我想这可能是众多WebGIS开发者正在极力研究问题。地图图片上的这些点符号、线符号、面符号,他们是不会开口说话的。如下图是一张256*256的图片,是几亿张瓦片图片中的一张。

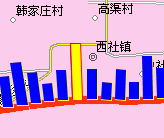
在不用任何插件的情况下,如果希望当我的鼠标移动到这些柱状图上时,能够弹出相应的信息。那该怎么办?平时惯用的添加DIV可能就不怎么管用了,因为这些柱状图并不是竖直的长方形,而是和竖直方向偏离了一个角度。用vml画热点,会有量的限制,画不了太多。当下各地图网站比较流行的做法就是采用Map Area,这是两个元老级的HTML标签。针对一张瓦片图片可以建立一个Map标签,Map标签里又可以添加若干个Area标签。下面的示例代码演示的是如何给一张图片添加热点区域。
<img src="瓦片1" usemap="#map1">
 <map id="瓦片1热点区域" name="map1">
<map id="瓦片1热点区域" name="map1"> <area shape="poly" coords="100,200,300,400" href="#"
<area shape="poly" coords="100,200,300,400" href="#" onmouseover="弹出信息()" />
onmouseover="弹出信息()" />
<area shape="poly" coords="100,200,300,400" href="#" onmouseover="弹出信息()" />
onmouseover="弹出信息()" />
<area shape="poly" coords="100,200,300,400" href="#" onmouseover="弹出信息()" />
onmouseover="弹出信息()" />
................................ </map>
</map>
如果再结合vml,那效果会更好,当鼠标移动到柱状图时,会触发Area里的onmouseover事件,那么我们可以在该事件里加上一段代码,创建一个shape对象,来高亮显示选中的柱状图。
原理很简单,实现起来也不是很烦琐,唯一要做的就是,当我们切图的同时,还需要为每一个瓦片准备一个“Map”热点区域文件,也就是说这些Map文件也是预先生成的。但是对于一个地图窗口,Area添加不是无限的,添加几万个应该不是问题,当然具体情况也要看个人使用电脑性能如何。有人可能要问这样做有没有必要?既然几亿张的瓦片地图都切了,还在乎与生成这些量不是很大的文件吗?况且这样做并不会增加太多WebGIS地图数据下载量,因为这样的一个Map文件会很小很小,但是我们的地图却可以因此更具生命力。

