[原创]Google Map在线矢量互操作GIS平台开发实验 一年之后再回首
这个是去年刚开始接触Google Map API时头脑发热做的一项实验,后续工作没有往下做,但写了一篇草稿一直放在博文里,虽然有些想法很幼稚,甚至有一些错误,今天再看起来其实还是有一些参考价值,于是便将草稿发布出来给大家看一看。以下是原文:
零、说明
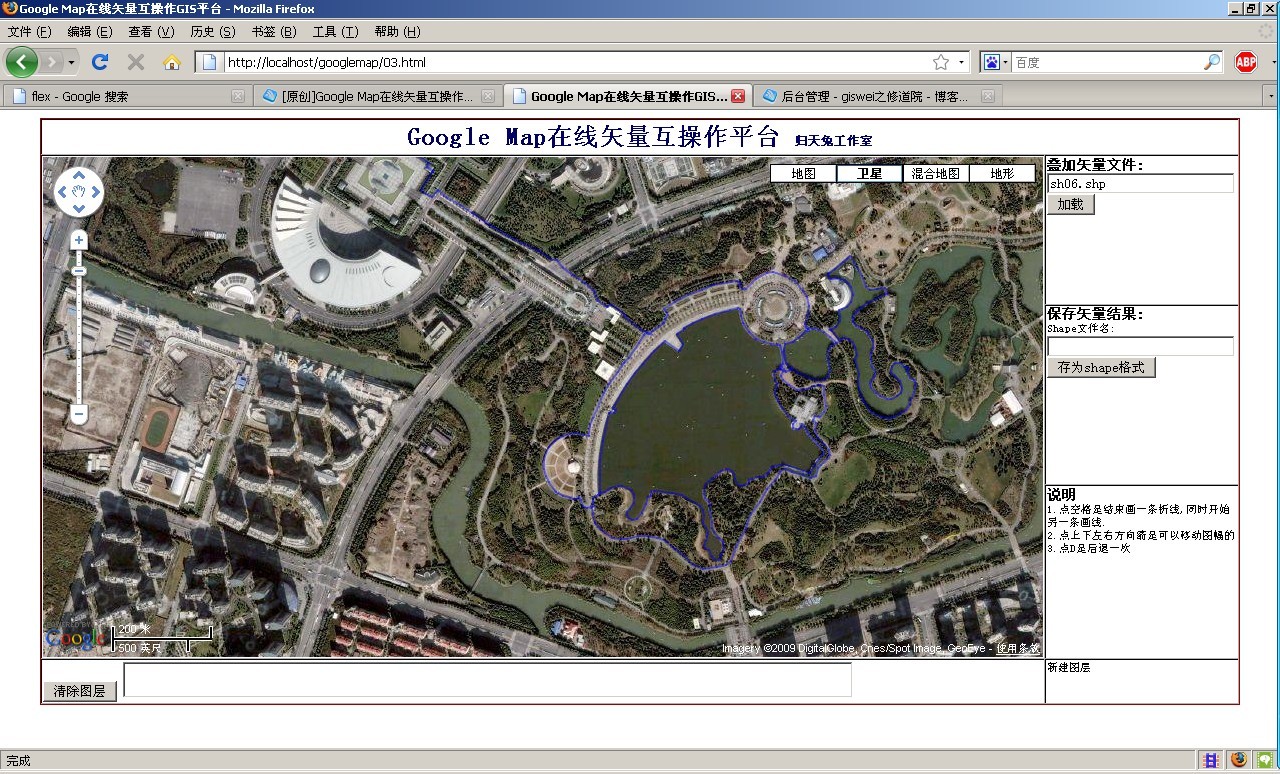
经过一段时间的思考,近期尝试了一个“Google Map在线矢量互操作GIS平台”,其初衷是在想充分利用Google Map高清卫星影像,直接在网页上进行专业的GIS数字化操作,特别针对城市的高清数据,值得我们开发一些应用的。当然,其价值大小受限于多种因素,实践先行,经过一段时间的尝试,我进行了一些功能上的摸索,现在已经取得了初步进展,可以加载GIS标准格式数据,同时也可以实现数字化线并保存为标准GIS格式数据。但是现在面临一些性能瓶颈,具体瓶颈后面会进一步阐述。之前一直没有作一些总结性的文档,一是因为之前的实验还不够深入,对项目的长远认识还不够深入,二是因为目前自身所掌握的知识还非常欠缺,有许多不周道的地方怕引起大家的误会,现在也是一样,恐怕阐述中有许多错误,请大家指教与海涵。
同时,我的尝试可能面临暂时中断的可能,因为有其他的正规项目和事情要做,所以,要尽快的写下来,一是希望将来不要忘记了某些或许以后有借鉴意义的想法和尝试,二是与大家分享这其中的想法和我的尝试经验,同时探讨这种想法的扩展,边想边尝试,我一直在想,这个应用不该到此为止,只要想到了,大家技术高人有的是,要是有机会希望能一起合作,重要的是做的东西要真正有价值,为你我所用。
一、概述
“Google Map在线矢量互操作GIS平台”项目为专业GIS人员,或者专门行业人员提供在Google卫星影像上进行数字化的作业平台,不依赖于额外的插件,而且是浏览器兼容的,同时服务器提供矢量数据的导入与导出功能,服务器还可以进行数据转换服务,用户可以方便的加载标准GIS格式的数据在浏览器地图上显示,同时可以对其进行基本的编辑操作。同时,借助于Googe Map的贴图功能,可以将用户需要数字化的栅格底图,贴到Google Map地图上进行数字化,服务端还提供栅格校准的服务。总之,用户不需要任何专业软件和插件,就可以借助于浏览器完成常规的数字化操作,同时初步管理自己的矢量与栅格数据;
二、系统功能
现将系统功能逐条描述如下:
1、在Google Map上进行数字化点、线、面;
2、数字化后文件可存为通用的GIS矢量文件格式(比如ESRI Shape格式、Mapinfo格式);
3、加载通用GIS矢量文件到Google Map到分层显示;
4、加载客户自己的栅格底图到Google Map作为数字化底图,同时可以进行校准操作;
5、具备一定的属性编辑与统计功能;
6、注册用户具备矢量文件与栅格文件管理功能,具备一定的地图分幅分层存储管理等扩展功能;
三、技术实现
此系统涉及到的技术逐条描述如下:
1、Google Map API;
2、Javascript;
3、Browser Vector Drawing;(VML与SVG,浏览器兼容性问题)(系统前期可以暂时用Google API中的Polyline Polygon等接口来代替,后其必须自己用VML与SVG进行优化);
4、服务端Asp.net;
5、GDAL/OGR;(C#调用此库进行GIS矢量文件的读写与格式转换,以及栅格文件读写,以便配准运算);
6、MS SQL2000;(存储自定义矢量文件编码,用户信息存储及文件信息索引存储);
7、Ajax技术;(Browser端的矢量数据的存储与读写依赖于与Server端的异步传输,此系统中采用的是XMLhttp技术);
四、瓶颈问题
此系统面临的困难逐条描述如下:
1、Google Map API对图形的支持非常有限;
2、大数据量矢量数据的显示瓶颈,如加载的矢量Shape数据达到几百K时,一是浏览器绘图(SVG or VML)的效率较为低下,二是javascript反编码的效率也较低,Google Map API绘图实际上也是根据浏览器的不同,分别调用SVG或者VML实现的。
3、浏览器兼容性问题,一是Firefox采用的是SVG绘图,而IE则仅支持VML,这个问题目前可以变通解决。
4、重绘问题,在数字化的时候窗口的放大与缩小,以及图形的删除等等都涉及到矢量图形的重绘,这里在javascript是用数组存储的图元坐标信息,因此重绘也是一条一条线这样画出来的,但这样一旦数据过了百K,速度会很慢,尤其是用IE时,VML绘线条的效率要比firefox中的SVG要低很多。后期要尝试建立空间位置索引树,使得位于可视部分绘图,非可视部分不绘图,同时建立金字塔索引,使得在小比例尺下一些细节的显示可以省略掉。
5、浏览器端与服务端的交互效率。
6、Google Map坐标的偏移反解密,参考网文,有法可解。

原文完,现在一年之后,回过来再看此文,点评一下:
这个“Google Map在线矢量化互操作平台”,名字很吓唬人,当时其实是突发奇想的产物,那天刚开始接触Google Map API,一看这个API还可以划线,转换坐标,一看这么好,那我岂不是可以在网页上直接数字化一下,然后在服务端弄一个存储坐标并转换成shp格式的动态asp.net不就行了么,然后再结合一下最近很火的ajax,就可以实验一下了,于是一晚上没有睡觉,刚好到第二天天快亮时做出来划线数字化并保存为ESRI shp格式的功能。同时在实验的过程中碰到一些问题,有一些困惑,便在几天之后做了那么一个小小的总结,写在了博客上,但一直作为草稿,并未发布,因为我总感觉有一些不太妥当,今天再回过头来看,确实有些思考不太成熟。
首先,如果真做出这么个东西,有人会用么?Google Earth上面可以叠加矢量图和数字化,而且操控更方便。
其次,真正无插件基于Web的东西真就很有卖点么?对大众应用来说,或许可以,但专业应用来说,则要好好的思考一下费效比,当然,技术狂人别当别论。当时想着或许可以开发成在线校园地图制作平台,这样则是偏娱乐,偏大众性质的应用,或许还有价值,这个后面或许可以考虑一下。
再次, 千万别小瞧了Google,之前我在这个实验过程中,特别是在低分辨率数字化过程中,就已经发现Google Map的坐标加密与偏移了,之后我就在网上找相关的Google Map坐标偏移相关的资料,还果真发现一高人实验出来的获取当前经纬度偏移参数的方法,当然这种方法不是破解算法,而是笨办法,于是我对比实验了一下,果真如此。但此办法在几个月以前就行不通了,Google已经封锁了以前获取其参数的接口,真是魔高一尺,道高一丈。
最后,浏览器也不过是一种通用软件,浏览器支持HTML5已经是大势所趋,那么当前这些各显神勇的变通技术也将慢慢成为历史,当我们挖空心思去突破浏览器留给程序员本就不多的发挥空间的时候,却发现浏览器已经改头换面了,那我们或许发现自己的发明将一无是处,除非你能找到它真真切切的价值所在,或者你是技术狂人,写一款强大的浏览器。


