VUE-CLI3.0组件封装打包使用
1. 需求
项目中要求对外提供vue的公共组件,但是不能提供源码,于是就需要用通过对单个组件打包后对外提供。发布到npm上供项目下载使用。
2. 新建项目
Vue-cli3创建一个项目:vue create vue-project
3. 封装组件
在views中新建一个组件的文件夹(你可以自己定义自己的组件位置),新建组件Manager.vue和对应的一个index.js文件,如下图

index.js的内容如下:
1 import Manager from './Manager.vue' 2 3 if (typeof window !== 'undefined' && window.Vue) { 4 window.Vue.component('Manager', Manager) 5 } 6 //为组件添加 install 方法 7 Manager.install = function(Vue){ 8 Vue.component(Manager.name, Manager) 9 } 10 export default Manager
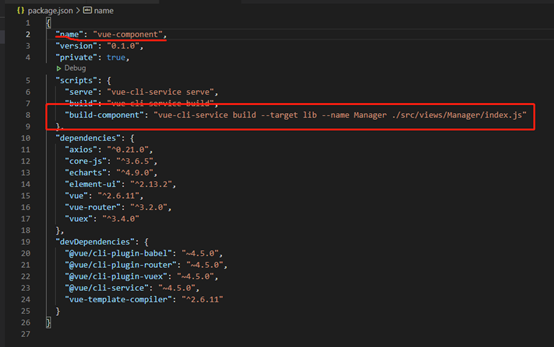
4. 在package.json添加打包组件命令配置

执行打包命令:npm run build-component
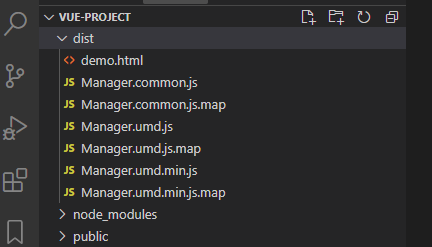
完成后在项目根目录会生成dist文件夹,里面就是打包生成的组件的压缩文件,还有一个demo.html示例文件。

提示:package.json中的name一般是根据项目名称命名的,但是在打包的时候你可以改成你想要的组件的名称,比如我会改成:manager-component。
5. 测试打包完成的组件
在package.json添加配置
执行命令:npm pack
在项目中会生成一个manager-component-0.1.0.tgz的压缩文件。
6. 在其他项目中引用
1)将压缩包放到某个文件夹下,执行命令: npm install 压缩包的绝对路径\manager-component-0.1.0.tgz
在main.js中import Manager from ‘manager-component’
全局注册组件Vue.component(‘manager-component’, Manager)
7. 发布到npm
1)注册一个npm账号,执行命令:npm login登录,执行命令npm publish发布
2)在main.js中import Manager from ‘manager-component’ ,
全局注册组件Vue.component(‘manager-component’, Manager)。
注意:全局注册组件的时候用Vue.use(Manager)可能不成功,我的没有成功,于是用Vue.component(‘manager-component’, Manager)注册一下组件就能用了。


