Flutter 圆形带边框Container
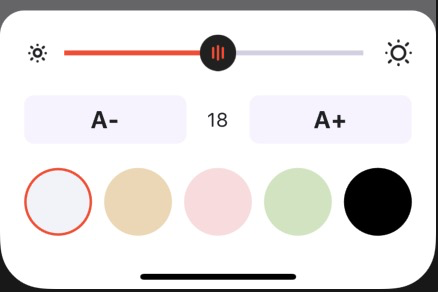
要求的最终效果:

圆形带边框的主题选择器
Container( width: GySizeFit.setPx(56), height: GySizeFit.setPx(56), decoration: BoxDecoration( color: colorList[index]["bg"], borderRadius: BorderRadius.all( Radius.circular(GySizeFit.setPx(28))), border: Border.all(width: 0, style: BorderStyle.none), ), )
borderRadius负责把方形Container搞成圆形。
圆角有很多种方式能够做到,但是圆形加边框,这里最好是 使用 BorderRadius.all来设置圆角。
简写: BorderRadius.circular(radius);
border设置边框
或者使用裁切的方式实现圆角: ClipRRect(...) 这种方式通过硬裁切的方式处理圆角, 应用更加灵活,但是作为裁切 border就设置不了跟随圆角
本文作者:博客园-前端法师
版权所有,转载请标明出处。


