Flutter学习-原生日期选择及第三方库日期选择
import 'package:date_format/date_format.dart'; import 'package:flutter/material.dart'; class DatePickerDemo extends StatefulWidget { @override _DatePickerDemoState createState() => _DatePickerDemoState(); } class _DatePickerDemoState extends State<DatePickerDemo> { var _nowDate = DateTime.now(); var _nowTime = TimeOfDay.now(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("DatePicker"), ), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ InkWell( onTap: _showDatePicker, child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("${formatDate(this._nowDate, [ yyyy, "-", mm, "-", dd ])}"), Icon(Icons.arrow_drop_down), ], ), ), InkWell( onTap: _showTimePicker, child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text("${this._nowTime.format(context)}"), Icon(Icons.arrow_drop_down), ], ), ) ], ) ], )); } // 使用async/await _showDatePicker() async { var res = await showDatePicker( // Future<DateTime> showDatePicker 返回了一个Future异步 context: context, initialDate: _nowDate, firstDate: DateTime(1980), lastDate: DateTime(2100), ); setState(() { // 修改绑定的数据同步到界面 this._nowDate = res; }); print(res); //2020-07-12 00:00:00.000 } _showTimePicker() async { var res = await showTimePicker(context: context, initialTime: TimeOfDay.now()); setState(() { this._nowTime = res; }); } }

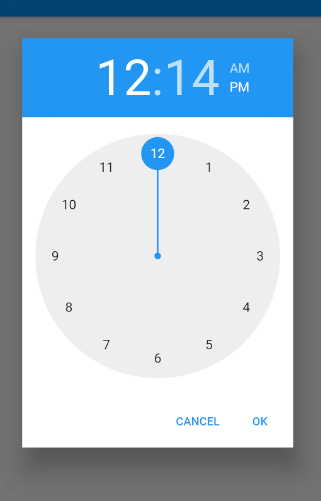
这是material风格原生的日期选择,实话说,很少见到这样的
想要显示中文的话:
1、配置flutter_localizations依赖
找到pubspec.yaml配置flutter_localizations
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
2、入口导入国际化的包 flutter_localizations
import 'package:flutter_localizations/flutter_localizations.dart';
3、设置国际化
void main() { runApp( new MaterialApp( title: 'app', theme: new ThemeData( primaryColor: Colors.white, ), home: new MyLoginWidget(), localizationsDelegates: [ //此处 GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, ], supportedLocales: [ //此处 const Locale('zh', 'CH'), const Locale('en', 'US'), ], ), );}
4、要显示中文的控件设置:
_showDatePicker() async{ var date =await showDatePicker( context: context, initialDate: _datetime, firstDate:DateTime(1900), lastDate:DateTime(2050), locale: Locale('zh'), ); if(date==null) return; print(date); setState(() { _datetime=date; }); }
第三方组件:
flutter_cupertino_date_picker
使用文档:
https://github.com/dylanwuzh/flutter-cupertino-date-picker
import 'package:date_format/date_format.dart'; import 'package:flutter/material.dart'; import 'package:flutter_cupertino_date_picker/flutter_cupertino_date_picker.dart'; class DatePickerDemo extends StatefulWidget { @override _DatePickerDemoState createState() => _DatePickerDemoState(); } class _DatePickerDemoState extends State<DatePickerDemo> { var _dateTime = DateTime.now(); _showDatePicker() { DatePicker.showDatePicker( context, onMonthChangeStartWithFirstDate: true, pickerTheme: DateTimePickerTheme( showTitle: true, confirm: Text('确定', style: TextStyle(color: Colors.red)), cancel: Text('取消', style: TextStyle(color: Colors.blue))), minDateTime: DateTime.parse("1980-01-01"), maxDateTime: DateTime.parse("2100-01-01"), initialDateTime: _dateTime, dateFormat: 'yyyy-MMMM-dd', locale: DateTimePickerLocale.zh_cn, onClose: () => print("----- onClose -----"), onCancel: () => print('onCancel'), onChange: (dateTime, List<int> index) { // setState(() { // _dateTime = dateTime; // }); }, onConfirm: (dateTime, List<int> index) { setState(() { _dateTime = dateTime; }); }, ); } @override Widget build(BuildContext context) { // TODO: implement build return Scaffold( appBar: AppBar(title: Text("日期选择")), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ InkWell( onTap: _showDatePicker, child: Text( "${formatDate(_dateTime, [yyyy, "-", mm, "-", dd])}"), ) ], ) ], )); } }
最终的效果:

本文作者:博客园-前端法师
版权所有,转载请标明出处。

