Egret-exml动画效果 之 动画播放完成回调无效

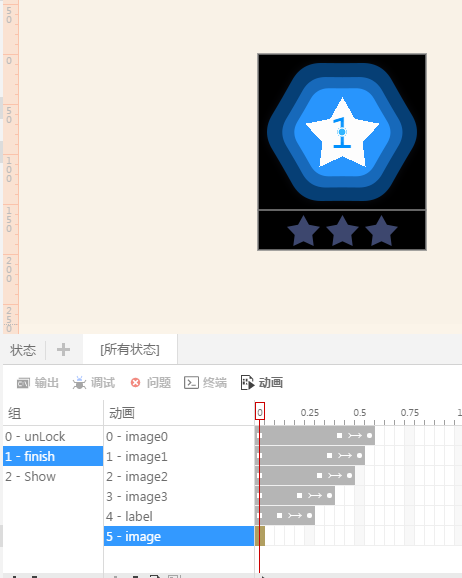
需求: 当 finish 播放完成后 改变素材 再播放Show
实现:
this['finish'].play(0); this['finish'].once(egret.Event.COMPLETE, () => { this.upStars(v); // 更换素材 this['image'].visible = false;this['Show'].play(0) }, this)
问题: finish播放完成后COMPLETE事件没有被触发
(经过好长时间的研究后.....)
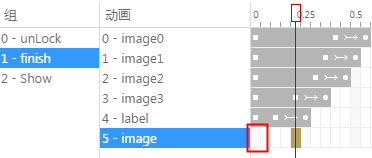
(红色框起的地方有一个关键帧) 这一帧我本想用来使某一个组件一直保持 隐藏而已

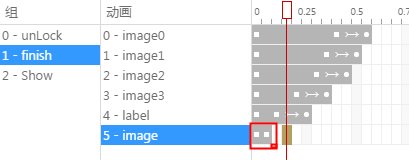
(后来又增加了一个关键帧与第一帧完全一样的)
总结: 动画中只要某个组件只存在一个关键帧,则egret.tween.TweenGroup组件则不会触发COMPLETE 事件
本文作者:博客园-前端法师
版权所有,转载请标明出处。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号