用JavaScript实现《铁甲无敌奖门人》“开口中”猜数游戏
JavaScript在常人看来都是门出不了厅堂的小语言,仅管它没有明星语言的闪耀,但至少网页的闪耀还是需要它的,同时它是一门很实用的语言,本人平时就喜欢拿它来写点实用工具或应用,本文演示用JavaScript实现的《铁甲无敌奖门人》“开口中”猜数游戏,以后我还会陆续上传自己写的小东西,都是些工作之余的小作。
《铁甲无敌奖门人》是TVB综艺节目,香港艺人曾志伟就是其中重要的主持人,节目中有众多好玩又刺激的游戏,其中有一个叫“开口中”的猜数游戏正是本文要实现的功能。游戏规则大致是:首先电脑在1到100内选一个数字作为最终答案(这个答案嘉宾一开始是不知道的),然后嘉宾轮流喊1到100以内的数字,每喊一次,如果不是答案,就把范围缩小到嘉宾喊的那个数,直到有人喊中答案为止,最后喊中答案的人要接受玩游戏,如果游戏过关了,不用罚,否则将要受罚。
具体玩法请看视频,TVB综艺节目《铁甲无敌奖门人》32集视频播放地址:
【http://www.tudou.com/programs/view/M4_z5KU0UFA/】
“开口中”猜数游戏环节从视频的26分钟开始进行。
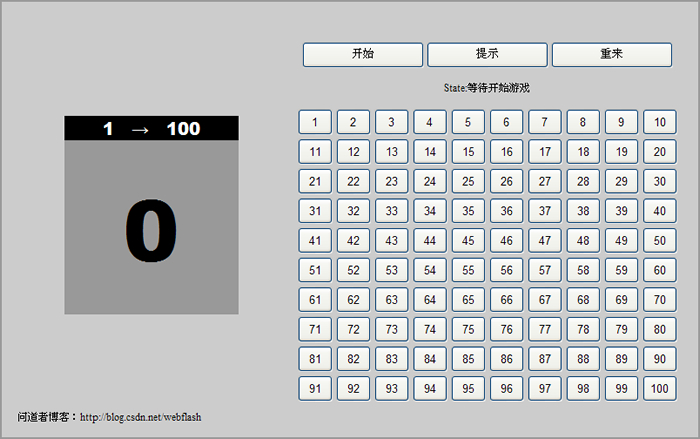
先看看效果:【查看演示】

网页HTML及JavaScript代码如下,非常简单,都写了注释,感兴趣的就看一下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用JavaScript实现《铁甲无敌奖门人》“开口中”猜数游戏</title>
<style type="text/css">
* {margin:0; padding:0}
body {font-size:12px}
#layout {width:800px; height:500px; text-align:center; margin:25px auto; border:2px solid #999; background:#CCC; position:relative}
#numRange {width:200px; font-family:Arial Black; font-size:20px; background:#000; color:#FFF; position:absolute; top:131px; left:72px}
#currentNum {width:200px; height:200px; font-family:Arial Black; font-size:98px; line-height:200px; background:#999; position:absolute; top:159px; left:72px}
#mainBtn {width:440px; position:absolute; top:46px; right:22px}
#mainBtn input {width:140px; height:30px}
#stateInfo {width:440px; position:absolute; top:91px; right:22px}
#numBtnList {width:440px; position:absolute; top:121px; right:22px}
#numBtnList input {display:block; width:40px; height:30px; margin:2px; float:left}
#copyRight {position:absolute; left:10px; bottom:10px}
#copyRight a {color:#000; text-decoration:none; display:block; padding:5px 8px}
#copyRight a:hover {background:#999; color:#FFF; text-decoration:none}
</style>
</head>
<body>
<div id="layout">
<div id="numRange"><span id="minNum">1</span> → <span id="maxNum">100</span></div>
<div id="currentNum">0</div>
<div id="mainBtn">
<input id="startBtn" onclick="guessNum.start()" value="开始" title="开始游戏" type="button" />
<input id="helpBtn" onclick="guessNum.showHelp()" value="提示" title="提示答案" type="button" />
<input onclick="guessNum.restart()" value="重来" type="button" />
</div>
<div id="stateInfo">State:等待开始游戏</div>
<div id="numBtnList">
<input onclick="guessNum.userInput(1)" value="1" type="button" />
<input onclick="guessNum.userInput(2)" value="2" type="button" />
<input onclick="guessNum.userInput(3)" value="3" type="button" />
<input onclick="guessNum.userInput(4)" value="4" type="button" />
<input onclick="guessNum.userInput(5)" value="5" type="button" />
<input onclick="guessNum.userInput(6)" value="6" type="button" />
<input onclick="guessNum.userInput(7)" value="7" type="button" />
<input onclick="guessNum.userInput(8)" value="8" type="button" />
<input onclick="guessNum.userInput(9)" value="9" type="button" />
<input onclick="guessNum.userInput(10)" value="10" type="button" />
<input onclick="guessNum.userInput(11)" value="11" type="button" />
<input onclick="guessNum.userInput(12)" value="12" type="button" />
<input onclick="guessNum.userInput(13)" value="13" type="button" />
<input onclick="guessNum.userInput(14)" value="14" type="button" />
<input onclick="guessNum.userInput(15)" value="15" type="button" />
<input onclick="guessNum.userInput(16)" value="16" type="button" />
<input onclick="guessNum.userInput(17)" value="17" type="button" />
<input onclick="guessNum.userInput(18)" value="18" type="button" />
<input onclick="guessNum.userInput(19)" value="19" type="button" />
<input onclick="guessNum.userInput(20)" value="20" type="button" />
<input onclick="guessNum.userInput(21)" value="21" type="button" />
<input onclick="guessNum.userInput(22)" value="22" type="button" />
<input onclick="guessNum.userInput(23)" value="23" type="button" />
<input onclick="guessNum.userInput(24)" value="24" type="button" />
<input onclick="guessNum.userInput(25)" value="25" type="button" />
<input onclick="guessNum.userInput(26)" value="26" type="button" />
<input onclick="guessNum.userInput(27)" value="27" type="button" />
<input onclick="guessNum.userInput(28)" value="28" type="button" />
<input onclick="guessNum.userInput(29)" value="29" type="button" />
<input onclick="guessNum.userInput(30)" value="30" type="button" />
<input onclick="guessNum.userInput(31)" value="31" type="button" />
<input onclick="guessNum.userInput(32)" value="32" type="button" />
<input onclick="guessNum.userInput(33)" value="33" type="button" />
<input onclick="guessNum.userInput(34)" value="34" type="button" />
<input onclick="guessNum.userInput(35)" value="35" type="button" />
<input onclick="guessNum.userInput(36)" value="36" type="button" />
<input onclick="guessNum.userInput(37)" value="37" type="button" />
<input onclick="guessNum.userInput(38)" value="38" type="button" />
<input onclick="guessNum.userInput(39)" value="39" type="button" />
<input onclick="guessNum.userInput(40)" value="40" type="button" />
<input onclick="guessNum.userInput(41)" value="41" type="button" />
<input onclick="guessNum.userInput(42)" value="42" type="button" />
<input onclick="guessNum.userInput(43)" value="43" type="button" />
<input onclick="guessNum.userInput(44)" value="44" type="button" />
<input onclick="guessNum.userInput(45)" value="45" type="button" />
<input onclick="guessNum.userInput(46)" value="46" type="button" />
<input onclick="guessNum.userInput(47)" value="47" type="button" />
<input onclick="guessNum.userInput(48)" value="48" type="button" />
<input onclick="guessNum.userInput(49)" value="49" type="button" />
<input onclick="guessNum.userInput(50)" value="50" type="button" />
<input onclick="guessNum.userInput(51)" value="51" type="button" />
<input onclick="guessNum.userInput(52)" value="52" type="button" />
<input onclick="guessNum.userInput(53)" value="53" type="button" />
<input onclick="guessNum.userInput(54)" value="54" type="button" />
<input onclick="guessNum.userInput(55)" value="55" type="button" />
<input onclick="guessNum.userInput(56)" value="56" type="button" />
<input onclick="guessNum.userInput(57)" value="57" type="button" />
<input onclick="guessNum.userInput(58)" value="58" type="button" />
<input onclick="guessNum.userInput(59)" value="59" type="button" />
<input onclick="guessNum.userInput(60)" value="60" type="button" />
<input onclick="guessNum.userInput(61)" value="61" type="button" />
<input onclick="guessNum.userInput(62)" value="62" type="button" />
<input onclick="guessNum.userInput(63)" value="63" type="button" />
<input onclick="guessNum.userInput(64)" value="64" type="button" />
<input onclick="guessNum.userInput(65)" value="65" type="button" />
<input onclick="guessNum.userInput(66)" value="66" type="button" />
<input onclick="guessNum.userInput(67)" value="67" type="button" />
<input onclick="guessNum.userInput(68)" value="68" type="button" />
<input onclick="guessNum.userInput(69)" value="69" type="button" />
<input onclick="guessNum.userInput(70)" value="70" type="button" />
<input onclick="guessNum.userInput(71)" value="71" type="button" />
<input onclick="guessNum.userInput(72)" value="72" type="button" />
<input onclick="guessNum.userInput(73)" value="73" type="button" />
<input onclick="guessNum.userInput(74)" value="74" type="button" />
<input onclick="guessNum.userInput(75)" value="75" type="button" />
<input onclick="guessNum.userInput(76)" value="76" type="button" />
<input onclick="guessNum.userInput(77)" value="77" type="button" />
<input onclick="guessNum.userInput(78)" value="78" type="button" />
<input onclick="guessNum.userInput(79)" value="79" type="button" />
<input onclick="guessNum.userInput(80)" value="80" type="button" />
<input onclick="guessNum.userInput(81)" value="81" type="button" />
<input onclick="guessNum.userInput(82)" value="82" type="button" />
<input onclick="guessNum.userInput(83)" value="83" type="button" />
<input onclick="guessNum.userInput(84)" value="84" type="button" />
<input onclick="guessNum.userInput(85)" value="85" type="button" />
<input onclick="guessNum.userInput(86)" value="86" type="button" />
<input onclick="guessNum.userInput(87)" value="87" type="button" />
<input onclick="guessNum.userInput(88)" value="88" type="button" />
<input onclick="guessNum.userInput(89)" value="89" type="button" />
<input onclick="guessNum.userInput(90)" value="90" type="button" />
<input onclick="guessNum.userInput(91)" value="91" type="button" />
<input onclick="guessNum.userInput(92)" value="92" type="button" />
<input onclick="guessNum.userInput(93)" value="93" type="button" />
<input onclick="guessNum.userInput(94)" value="94" type="button" />
<input onclick="guessNum.userInput(95)" value="95" type="button" />
<input onclick="guessNum.userInput(96)" value="96" type="button" />
<input onclick="guessNum.userInput(97)" value="97" type="button" />
<input onclick="guessNum.userInput(98)" value="98" type="button" />
<input onclick="guessNum.userInput(99)" value="99" type="button" />
<input onclick="guessNum.userInput(100)" value="100" type="button" />
</div>
<div id="copyRight"><a href="http://blog.csdn.net/webflash" target="_blank">问道者博客:http://blog.csdn.net/webflash</a></div>
</div>
<!--
TVB综艺《铁甲无敌奖门人》32集视频地址:http://www.tudou.com/programs/view/M4_z5KU0UFA/
“开口中”猜数游戏环节出现在26分钟后
-->
<script type="text/javascript">
function clsGuessNum()
{
var answer = 0; //初始化答案为0,用于作为判断游戏开始与否的依据,因为实际答案不可能是0
var currentNum = 0;
var currentState = '';
//初始化数字范围边界,1和100是首次猜数的最小和最大边界值
var minNum = 1;
var maxNum = 100;
/**
* 开始游戏
*/
this.start = function()
{
answer = getRand(2, 99); //生成答案并保存,1~100以内的数字(不包括1和100)
$('stateInfo').innerHTML = 'State:等待输入数字';
$('startBtn').setAttribute('disabled', true);
}
/**
* 刷新页面重新开始游戏
*/
this.restart = function()
{
window.location.reload();
//处理Firefox浏览器下刷新页面禁用按钮无法自动激活问题
var btnList = document.getElementsByTagName('input');
for (var i in btnList)
{
try
{
btnList[i].removeAttribute('disabled');
}
catch (e)
{
}
}
}
/**
* 提示答案
*/
this.showHelp = function()
{
//如果游戏还没有开始,不作提示处理
if (answer != 0)
{
var btnList = document.getElementById('numBtnList').getElementsByTagName('input');
btnList[answer - 1].style.color = 'red';
$('helpBtn').setAttribute('disabled', true);
}
else
{
alert('请先开始游戏!');
}
}
/**
* 用户选号处理函数
* @param {Number} num 用户单次所选号码
*/
this.userInput = function(num)
{
//如果游戏还没有开始,直接返回,退出处理
if (answer == 0)
{
alert('请先开始游戏!');
return false;
}
currentNum = num;
//猜中答案
if (num == answer)
{
minNum = maxNum = num;
currentState = '您中奖了:)';
currentNum = '<font color="red">' + num + '</font>';
}
else
{
//选择数字不在正确数值范围内
if (num <= minNum || num >= maxNum)
{
currentState = num + '不在选择范围';
}
else
{
if (num > answer)
{
minNum = minNum;
maxNum = num;
}
else if (num < answer)
{
minNum = num;
maxNum = maxNum;
}
//剩下最后一个数,下一个人没得选了
if (maxNum - minNum == 2)
{
currentState = '天啊!接下来还有得选吗,剩下那个数不就是答案了?';
}
else
{
currentState = '等待下次输入';
}
}
}
updateUI();
}
/**
* getElementById快捷方式
* @param {Object} objId DOM对象ID
* @return {DOM}
*/
var $ = function(objId)
{
return document.getElementById(objId);
}
/**
* 更新界面数据与UI
*/
var updateUI = function()
{
$('minNum').innerHTML = minNum;
$('maxNum').innerHTML = maxNum;
$('currentNum').innerHTML = currentNum;
$('stateInfo').innerHTML = 'State:' + currentState;
//禁用不在选择范围内的数字按钮
var btnList = document.getElementById('numBtnList').getElementsByTagName('input');
for (var i in btnList)
{
if (i <= minNum - 1 || i >= maxNum - 1)
{
btnList[i].setAttribute('disabled', true);
}
}
}
/**
* 随机获得指定范围的一个整数
* @param {Number} minNum 最小值
* @param {Number} maxNum 最大值
* @return {Number} minNum~maxNum之间的一个随机整数
*/
var getRand = function(minNum, maxNum)
{
var a = maxNum - minNum;
var b = Math.random();
return (minNum + Math.round(b * a));
}
}
var guessNum = new clsGuessNum();
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用JavaScript实现《铁甲无敌奖门人》“开口中”猜数游戏</title>
<style type="text/css">
* {margin:0; padding:0}
body {font-size:12px}
#layout {width:800px; height:500px; text-align:center; margin:25px auto; border:2px solid #999; background:#CCC; position:relative}
#numRange {width:200px; font-family:Arial Black; font-size:20px; background:#000; color:#FFF; position:absolute; top:131px; left:72px}
#currentNum {width:200px; height:200px; font-family:Arial Black; font-size:98px; line-height:200px; background:#999; position:absolute; top:159px; left:72px}
#mainBtn {width:440px; position:absolute; top:46px; right:22px}
#mainBtn input {width:140px; height:30px}
#stateInfo {width:440px; position:absolute; top:91px; right:22px}
#numBtnList {width:440px; position:absolute; top:121px; right:22px}
#numBtnList input {display:block; width:40px; height:30px; margin:2px; float:left}
#copyRight {position:absolute; left:10px; bottom:10px}
#copyRight a {color:#000; text-decoration:none; display:block; padding:5px 8px}
#copyRight a:hover {background:#999; color:#FFF; text-decoration:none}
</style>
</head>
<body>
<div id="layout">
<div id="numRange"><span id="minNum">1</span> → <span id="maxNum">100</span></div>
<div id="currentNum">0</div>
<div id="mainBtn">
<input id="startBtn" onclick="guessNum.start()" value="开始" title="开始游戏" type="button" />
<input id="helpBtn" onclick="guessNum.showHelp()" value="提示" title="提示答案" type="button" />
<input onclick="guessNum.restart()" value="重来" type="button" />
</div>
<div id="stateInfo">State:等待开始游戏</div>
<div id="numBtnList">
<input onclick="guessNum.userInput(1)" value="1" type="button" />
<input onclick="guessNum.userInput(2)" value="2" type="button" />
<input onclick="guessNum.userInput(3)" value="3" type="button" />
<input onclick="guessNum.userInput(4)" value="4" type="button" />
<input onclick="guessNum.userInput(5)" value="5" type="button" />
<input onclick="guessNum.userInput(6)" value="6" type="button" />
<input onclick="guessNum.userInput(7)" value="7" type="button" />
<input onclick="guessNum.userInput(8)" value="8" type="button" />
<input onclick="guessNum.userInput(9)" value="9" type="button" />
<input onclick="guessNum.userInput(10)" value="10" type="button" />
<input onclick="guessNum.userInput(11)" value="11" type="button" />
<input onclick="guessNum.userInput(12)" value="12" type="button" />
<input onclick="guessNum.userInput(13)" value="13" type="button" />
<input onclick="guessNum.userInput(14)" value="14" type="button" />
<input onclick="guessNum.userInput(15)" value="15" type="button" />
<input onclick="guessNum.userInput(16)" value="16" type="button" />
<input onclick="guessNum.userInput(17)" value="17" type="button" />
<input onclick="guessNum.userInput(18)" value="18" type="button" />
<input onclick="guessNum.userInput(19)" value="19" type="button" />
<input onclick="guessNum.userInput(20)" value="20" type="button" />
<input onclick="guessNum.userInput(21)" value="21" type="button" />
<input onclick="guessNum.userInput(22)" value="22" type="button" />
<input onclick="guessNum.userInput(23)" value="23" type="button" />
<input onclick="guessNum.userInput(24)" value="24" type="button" />
<input onclick="guessNum.userInput(25)" value="25" type="button" />
<input onclick="guessNum.userInput(26)" value="26" type="button" />
<input onclick="guessNum.userInput(27)" value="27" type="button" />
<input onclick="guessNum.userInput(28)" value="28" type="button" />
<input onclick="guessNum.userInput(29)" value="29" type="button" />
<input onclick="guessNum.userInput(30)" value="30" type="button" />
<input onclick="guessNum.userInput(31)" value="31" type="button" />
<input onclick="guessNum.userInput(32)" value="32" type="button" />
<input onclick="guessNum.userInput(33)" value="33" type="button" />
<input onclick="guessNum.userInput(34)" value="34" type="button" />
<input onclick="guessNum.userInput(35)" value="35" type="button" />
<input onclick="guessNum.userInput(36)" value="36" type="button" />
<input onclick="guessNum.userInput(37)" value="37" type="button" />
<input onclick="guessNum.userInput(38)" value="38" type="button" />
<input onclick="guessNum.userInput(39)" value="39" type="button" />
<input onclick="guessNum.userInput(40)" value="40" type="button" />
<input onclick="guessNum.userInput(41)" value="41" type="button" />
<input onclick="guessNum.userInput(42)" value="42" type="button" />
<input onclick="guessNum.userInput(43)" value="43" type="button" />
<input onclick="guessNum.userInput(44)" value="44" type="button" />
<input onclick="guessNum.userInput(45)" value="45" type="button" />
<input onclick="guessNum.userInput(46)" value="46" type="button" />
<input onclick="guessNum.userInput(47)" value="47" type="button" />
<input onclick="guessNum.userInput(48)" value="48" type="button" />
<input onclick="guessNum.userInput(49)" value="49" type="button" />
<input onclick="guessNum.userInput(50)" value="50" type="button" />
<input onclick="guessNum.userInput(51)" value="51" type="button" />
<input onclick="guessNum.userInput(52)" value="52" type="button" />
<input onclick="guessNum.userInput(53)" value="53" type="button" />
<input onclick="guessNum.userInput(54)" value="54" type="button" />
<input onclick="guessNum.userInput(55)" value="55" type="button" />
<input onclick="guessNum.userInput(56)" value="56" type="button" />
<input onclick="guessNum.userInput(57)" value="57" type="button" />
<input onclick="guessNum.userInput(58)" value="58" type="button" />
<input onclick="guessNum.userInput(59)" value="59" type="button" />
<input onclick="guessNum.userInput(60)" value="60" type="button" />
<input onclick="guessNum.userInput(61)" value="61" type="button" />
<input onclick="guessNum.userInput(62)" value="62" type="button" />
<input onclick="guessNum.userInput(63)" value="63" type="button" />
<input onclick="guessNum.userInput(64)" value="64" type="button" />
<input onclick="guessNum.userInput(65)" value="65" type="button" />
<input onclick="guessNum.userInput(66)" value="66" type="button" />
<input onclick="guessNum.userInput(67)" value="67" type="button" />
<input onclick="guessNum.userInput(68)" value="68" type="button" />
<input onclick="guessNum.userInput(69)" value="69" type="button" />
<input onclick="guessNum.userInput(70)" value="70" type="button" />
<input onclick="guessNum.userInput(71)" value="71" type="button" />
<input onclick="guessNum.userInput(72)" value="72" type="button" />
<input onclick="guessNum.userInput(73)" value="73" type="button" />
<input onclick="guessNum.userInput(74)" value="74" type="button" />
<input onclick="guessNum.userInput(75)" value="75" type="button" />
<input onclick="guessNum.userInput(76)" value="76" type="button" />
<input onclick="guessNum.userInput(77)" value="77" type="button" />
<input onclick="guessNum.userInput(78)" value="78" type="button" />
<input onclick="guessNum.userInput(79)" value="79" type="button" />
<input onclick="guessNum.userInput(80)" value="80" type="button" />
<input onclick="guessNum.userInput(81)" value="81" type="button" />
<input onclick="guessNum.userInput(82)" value="82" type="button" />
<input onclick="guessNum.userInput(83)" value="83" type="button" />
<input onclick="guessNum.userInput(84)" value="84" type="button" />
<input onclick="guessNum.userInput(85)" value="85" type="button" />
<input onclick="guessNum.userInput(86)" value="86" type="button" />
<input onclick="guessNum.userInput(87)" value="87" type="button" />
<input onclick="guessNum.userInput(88)" value="88" type="button" />
<input onclick="guessNum.userInput(89)" value="89" type="button" />
<input onclick="guessNum.userInput(90)" value="90" type="button" />
<input onclick="guessNum.userInput(91)" value="91" type="button" />
<input onclick="guessNum.userInput(92)" value="92" type="button" />
<input onclick="guessNum.userInput(93)" value="93" type="button" />
<input onclick="guessNum.userInput(94)" value="94" type="button" />
<input onclick="guessNum.userInput(95)" value="95" type="button" />
<input onclick="guessNum.userInput(96)" value="96" type="button" />
<input onclick="guessNum.userInput(97)" value="97" type="button" />
<input onclick="guessNum.userInput(98)" value="98" type="button" />
<input onclick="guessNum.userInput(99)" value="99" type="button" />
<input onclick="guessNum.userInput(100)" value="100" type="button" />
</div>
<div id="copyRight"><a href="http://blog.csdn.net/webflash" target="_blank">问道者博客:http://blog.csdn.net/webflash</a></div>
</div>
<!--
TVB综艺《铁甲无敌奖门人》32集视频地址:http://www.tudou.com/programs/view/M4_z5KU0UFA/
“开口中”猜数游戏环节出现在26分钟后
-->
<script type="text/javascript">
function clsGuessNum()
{
var answer = 0; //初始化答案为0,用于作为判断游戏开始与否的依据,因为实际答案不可能是0
var currentNum = 0;
var currentState = '';
//初始化数字范围边界,1和100是首次猜数的最小和最大边界值
var minNum = 1;
var maxNum = 100;
/**
* 开始游戏
*/
this.start = function()
{
answer = getRand(2, 99); //生成答案并保存,1~100以内的数字(不包括1和100)
$('stateInfo').innerHTML = 'State:等待输入数字';
$('startBtn').setAttribute('disabled', true);
}
/**
* 刷新页面重新开始游戏
*/
this.restart = function()
{
window.location.reload();
//处理Firefox浏览器下刷新页面禁用按钮无法自动激活问题
var btnList = document.getElementsByTagName('input');
for (var i in btnList)
{
try
{
btnList[i].removeAttribute('disabled');
}
catch (e)
{
}
}
}
/**
* 提示答案
*/
this.showHelp = function()
{
//如果游戏还没有开始,不作提示处理
if (answer != 0)
{
var btnList = document.getElementById('numBtnList').getElementsByTagName('input');
btnList[answer - 1].style.color = 'red';
$('helpBtn').setAttribute('disabled', true);
}
else
{
alert('请先开始游戏!');
}
}
/**
* 用户选号处理函数
* @param {Number} num 用户单次所选号码
*/
this.userInput = function(num)
{
//如果游戏还没有开始,直接返回,退出处理
if (answer == 0)
{
alert('请先开始游戏!');
return false;
}
currentNum = num;
//猜中答案
if (num == answer)
{
minNum = maxNum = num;
currentState = '您中奖了:)';
currentNum = '<font color="red">' + num + '</font>';
}
else
{
//选择数字不在正确数值范围内
if (num <= minNum || num >= maxNum)
{
currentState = num + '不在选择范围';
}
else
{
if (num > answer)
{
minNum = minNum;
maxNum = num;
}
else if (num < answer)
{
minNum = num;
maxNum = maxNum;
}
//剩下最后一个数,下一个人没得选了
if (maxNum - minNum == 2)
{
currentState = '天啊!接下来还有得选吗,剩下那个数不就是答案了?';
}
else
{
currentState = '等待下次输入';
}
}
}
updateUI();
}
/**
* getElementById快捷方式
* @param {Object} objId DOM对象ID
* @return {DOM}
*/
var $ = function(objId)
{
return document.getElementById(objId);
}
/**
* 更新界面数据与UI
*/
var updateUI = function()
{
$('minNum').innerHTML = minNum;
$('maxNum').innerHTML = maxNum;
$('currentNum').innerHTML = currentNum;
$('stateInfo').innerHTML = 'State:' + currentState;
//禁用不在选择范围内的数字按钮
var btnList = document.getElementById('numBtnList').getElementsByTagName('input');
for (var i in btnList)
{
if (i <= minNum - 1 || i >= maxNum - 1)
{
btnList[i].setAttribute('disabled', true);
}
}
}
/**
* 随机获得指定范围的一个整数
* @param {Number} minNum 最小值
* @param {Number} maxNum 最大值
* @return {Number} minNum~maxNum之间的一个随机整数
*/
var getRand = function(minNum, maxNum)
{
var a = maxNum - minNum;
var b = Math.random();
return (minNum + Math.round(b * a));
}
}
var guessNum = new clsGuessNum();
</script>
</body>
</html>
作者:WebFlash
出处:http://webflash.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://webflash.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




