JavaScript innerHTML方法使用异常手记
innerHTML是使用频率非常高的一个JavaScript方法的,因为很多时候它可以代替复杂的DOM操作方法,它的作用就是向一个HTML容器插入带HTLM标记的文本字符内容,并保留HTML呈现效果。本人一直以为这个方法不会有浏览器软件兼容问题(指在目前常见的浏览器中)。今天在调试一段JS代码的时候,发现在IE下运行不正常,Firefox浏览器则没有问题,通过逐步排查发现问题出在innerHTML方法上,我用try
{}catch(e){}语句在IE下捕获一个“未知的运行时错误”,错误提示很不明了,最后经本人多次尝试测试发现是HTML嵌套问题。
先看看以下的标记写法,以下嵌套显然是不合法的。
<p id="box">
<li>Content text</li>
</p>
<li>Content text</li>
</p>
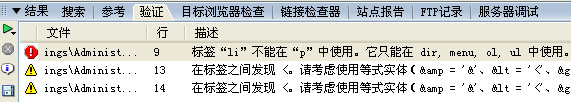
通过Dreamweaver自带的“验证”功能也确实发现这一问题的存在,错误提示如下图:

而本文要谈的innerHTML异常就发生在你把含有大的标签放入一个小的容器时(如把div放入span,形成<span><div>Content text</div></span>这种非法嵌套结构),或者是出现非约定的嵌套关系时。下面提供简单代码供你测试,你可以把以下代码复制另存为Test.html文件,然后分别在IE与FF浏览器运行它,你会发现它在IE下会报错(目前本人测试IE版本为IE7,不知道其它版本有没有这一问题)。真是感觉有时候IE还比FF标准,汗。
测试代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript innerHTML方法使用异常手记</title>
</head>
<body>
<p id="box"><li>Content text</li></p>
<script type="text/javascript">
try
{
document.getElementById('box').innerHTML='<li>向P标签中插入含LI标签HTML内容</li>'; //IE下出现“未知的运行时错误”,FF浏览器正常
//document.getElementById('box').innerHTML='<span>向P标签中插入含SPAN标签HTML内容</span>'; //IE与FF都正常
}
catch(e)
{
alert(e.message);
}
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript innerHTML方法使用异常手记</title>
</head>
<body>
<p id="box"><li>Content text</li></p>
<script type="text/javascript">
try
{
document.getElementById('box').innerHTML='<li>向P标签中插入含LI标签HTML内容</li>'; //IE下出现“未知的运行时错误”,FF浏览器正常
//document.getElementById('box').innerHTML='<span>向P标签中插入含SPAN标签HTML内容</span>'; //IE与FF都正常
}
catch(e)
{
alert(e.message);
}
</script>
</body>
</html>
相关内容:innerHTML方法会预先检查并修复包含HTML字符串标记的DOM完整度,请看下面举例:
<div id="box"></div>
<script type="text/javascript">
//innerHTML方法会预先检查并修复包含HTML字符串标记的完整度
ocument.getElementById('box').innerHTML='<span>向P标签中插入含SPAN标签但没有结束的HTML内容'; //注意这里span没有结束
alert(document.getElementById('box').innerHTML); //IE输出“<SPAN>向P标签中插入含SPAN标签但没有结束的HTML内容</SPAN>”,FF浏览器一样,只是两边的span就是小写的。
</script>
<script type="text/javascript">
//innerHTML方法会预先检查并修复包含HTML字符串标记的完整度
ocument.getElementById('box').innerHTML='<span>向P标签中插入含SPAN标签但没有结束的HTML内容'; //注意这里span没有结束
alert(document.getElementById('box').innerHTML); //IE输出“<SPAN>向P标签中插入含SPAN标签但没有结束的HTML内容</SPAN>”,FF浏览器一样,只是两边的span就是小写的。
</script>
作者:WebFlash
出处:http://webflash.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://webflash.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


