用Jquery SyntaxHighlighter plugin构建IT博客
这个标题显然取得不够准确,因为IT博客主人不一定会在博文中发一些代码片段,而SyntaxHighlighter是程序代码高亮着色或格式化工具,以下教程要讲的是如何用SyntaxHighlighter工具美化自己博客文章包含的程序代码片段风格,这与CSDN博客用的技术是完全一样的。
近几天发现CSDN博客代码格式化功能失效了。刚好发现官方博客一个公告说系统压力过大,暂时关闭了一些功能,详情:http://blog.csdn.net/blogdevteam/archive/2009/05/20/4204311.aspx,但是想想代码着色功能与服务器压力是没有关系的,代码着色用的是JS查找替换方法,这些脚本是在客户端浏览器执行的。难道又是近来大家反映博客访问慢,用户体验不好,所以把客户端的压力也暂时减轻了,具体问题还是不得而知。
出现这样的问题,让博客的代码片段看起来很难看,我试着去看看问题可能出现在那里,我查看了博客文章正文网页的HTML源代码,发现负责代码着色的脚本是有包含进来的,请看下图:

代码有包含进来为什么没有效果呢,难道脚本有错误?于是我又打开Firefox浏览器错误控制台,但又没有发现有脚本错误报告,难道脚本错误被捕捉(try{…}catch{…})但没有处理。

最后决定把CSDN博客的代码格式功能搬到本地试验一下。于是我上网下载了几乎与CSDN博客同步的相关代码文件,当然不是直接从CSDN博客下载,而是在各官方网下的,这些文件包含下面这些:

它们的作用与下载地址如下:
(1)Jquery
一个相当知名而轻量的JavaScript框架,在好些大网站的源码中都可以发现它的身影,因为Jquery syntaxHighlighter plugin是基于它的,所以我们需要它。
(2)Syntaxhighlighter package
负责格式代码的JS包,一般来说直接用它也是可以实现代码格式化功能的。但由于直接使用较为不方便,所以有了下面那个插件。
(3)Jquery syntaxHighlighter plugin
一个用于简化Syntaxhighlighter部署的Jquery插件,插件文档说用一行代码就可以让syntaxHighlighter正常工作。
准备齐了上面这些文件,也对各个文件有了相关了解,现在我们马上来做一个Demo。在上面提到的相关文件所在文件夹,建立一个Demo.html文件,然后包含下面代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Jquery SyntaxHighlighter plugin demo</title>
<script type="text/javascript" src="jquery.js" ></script>
<script type="text/javascript" src="jquery_highlighter.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
var option={
dir:'./SyntaxHighlighter/',
name:'code',
showControls:true
};
$.SyntaxHighlighter(option);
});
</script>
</head>
<body>
<pre name="code" class="js">
Array.prototype.each=function(callback)
{
for (i=0;i<this.length;i++)
{
callback.call(this,this[i]);
}
}
var arrayObject=["JavaScript","Prototype","Jquery"];
arrayObject.each(function(x){alert(x)});
</pre>
<pre name="code" class="c#">
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Collections.Generic;
using System.Text;
public partial class Work : System.Web.UI.Page
{
//code here

}
</pre>
</body>
</html>
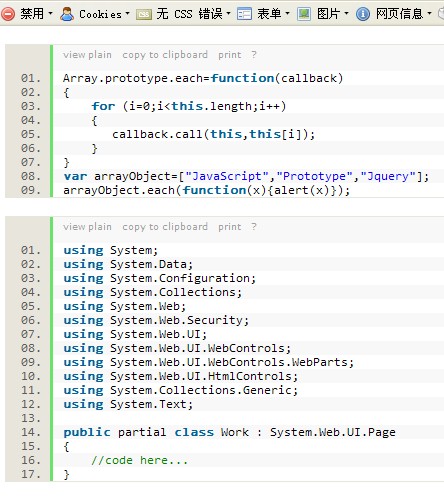
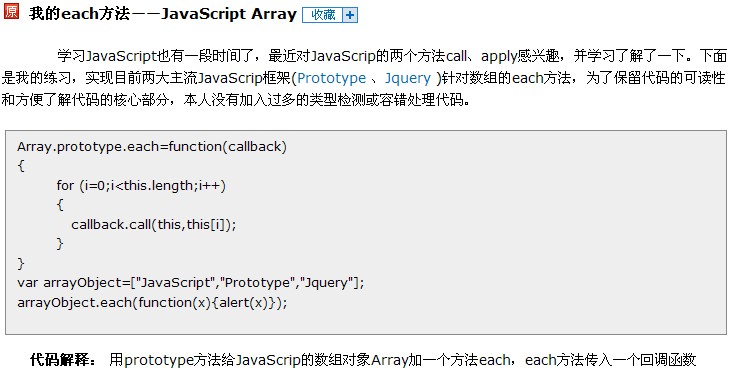
在浏览器中打开它就可以看到如下效果:

最后对上面代码作个简单解释。
其中如下代码是配置代码格式的默认样式等参数的,其中CSDN博客是写在http://hi.images.csdn.net/js/blog/SyntaxHighlighter/highlighter.js文件中的:

//$.SyntaxHighlighter('./SyntaxHighlighter/');
var option={
dir:'./SyntaxHighlighter/',
name:'code',
showControls:true
};
$.SyntaxHighlighter(option);
});
看了上面教程,相信你如果要构建自己的博客,这个博客常发些代码,你应该可以实现像CSDN或CNBLOGS的代码着色功能了吧。
附加内容:
CSDN博客代码着色功能一直没有好,自己也找不到原因,但总不能让博客原有代码片段变得那么难看啊,得想个办法临时解决一下。我的做法和思路是这样的:
我们知道CSDN博客是完美支持CSS和JavaScript的,而且默认有包含了Jquery框架。既然这样,我保证原有文章一点代码不用动(改动原文麻烦,况且说不准那天CSDN博客代码着色功能又好了,到时又要改回来),所以我只是在博客配置的自定义样式与公告那里写入以下代码。

自定义CSS样式:
公告:
var lineNum=$(this).html().split('\n').length;
$(this).attr('rows',lineNum);
//$(this).after('<div class="codebox">'+$(this).html().replace(/ /g,' ').replace(/ /g,' ').replace(/\n/g,'<br>')+'</div>');
//$(this).remove();
});
实现思路是用CSS给代码框一个固定宽度,并让它看起像一个灰色的盒子。
而脚本功能是分析出代码框有多少行,然后重设原有代码<textarea cols="50" rows="15" name="code" class="javascript">中的rows值(这里的算行方法当然不是完全准确的,比如长行出现时,是算不准的,不求完美,但求实用,哈)。注意到我脚本中的注释部分吗,这是我最先偿试的另外一种方法,就是取出代码文本框的内容,然后转交到一个新生成的<div class="codebox">中显示,最后用$(this).remove()移除原有文本框,但发现长行代码显示不完整。
实现效果如下图:

是不是与博客园的代码片段样式差不多,只是我这里没有代码关键词高亮效果。注意,上面你看到的灰色盒子还是原来的多行文本框,你可以试一下将光标焦点置于里面,你将可以改动里面的内容(这是文本框的一个特征),而且你按ctrl+a全选组合键也只会选中当前框内的代码,而不会全选到整个网页。暂时就这样用着先了,哈。
出处:http://webflash.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




