Servlet:从入门到实战学习(3)---Servlet实例【图文】
本篇通过图文实例给大家详细讲述如何建立一个Servlet,配置好运行环境并成功连接到MYSQL的数据库,进行数据的查询展示。
1.项目创建:IDEA -> Create New Project

2.选择Project SDK(自己装的JDK版本,系统没提示的话自己选择JDK目录),下个界面自己选择工程存储目录和工程名,我起名为DemoServlet

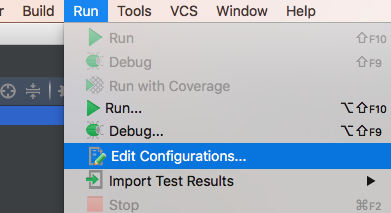
3.了解了文件目录,我们继续往下配置,菜单栏 ->run -> Edit Configurations 下进行配置

4.进去后点击左上角+号(注意不要选择default),添加 tomcat server->local ,配置 修改name,我这里改为了tomcat;然后Deployment里可以加个war包,点击OK


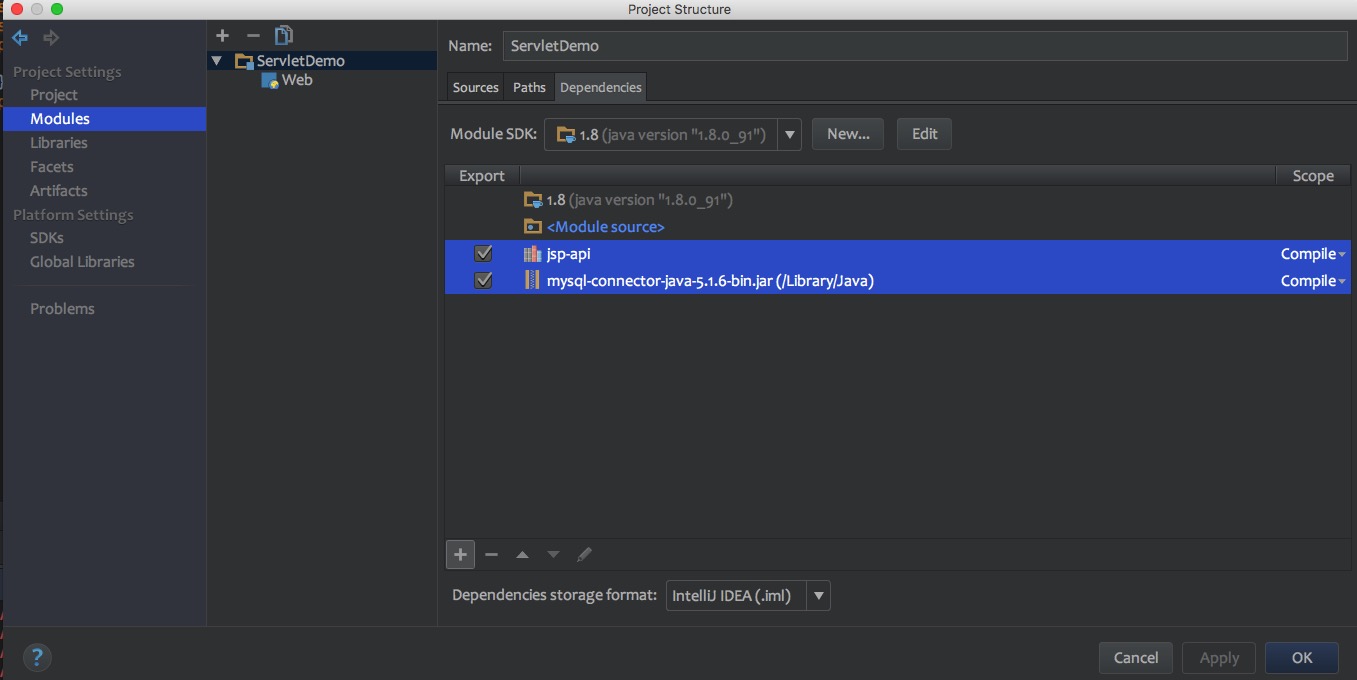
5.配置完成以后,选择菜单栏->file->project structure ,来添加一些我们需要的包

6.选择Modules-> Dependencies 点击下面+号 添加 如图所示的几个包,第一个(含jsp-api和servlet-api)可以在 tomcat的解压文件夹的\lib里导入,第二个大家可以去下载下,是连接mysql的包,附上下载地址:
http://download.csdn.net/detail/oyuntaolianwu/5822697
注意:一定要悬赏Export,不然可能会报错连接不上数据库

7.配置完成以后,新建我们的Servlet,选中Servlet文件夹-> 右键-> new ->Servlet,我的命名为:Servlet 和文件夹名保持一致。

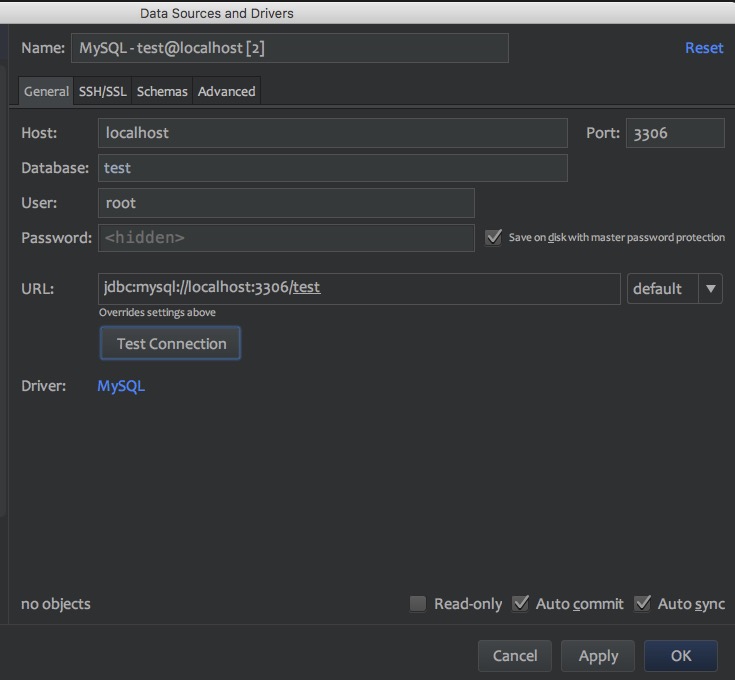
8.IDEA里自带简单的数据库管理工具,在视图的最右边可以找到,Database,这里我们选择添加 Data Sourse -> MySQL

9.这里大家要去自己的MYSQL里建立Database和User,工具为MYSQL Workbench 或者Sequel Pro,建立了后可在IDEA里点Test Connection测试是否能够成功连接。 IDEA里可以连接了数据库以后实现建表和添加数据,点开IDEA里的控制界面执行建表以及数据插入语句:



CREATE TABLE `websites` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` char(20) NOT NULL DEFAULT '' COMMENT '站点名称', `url` varchar(255) NOT NULL DEFAULT '', `alexa` int(11) NOT NULL DEFAULT '0' COMMENT 'Alexa 排名', `country` char(10) NOT NULL DEFAULT '' COMMENT '国家', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=10 DEFAULT CHARSET=utf8;
INSERT INTO `websites` VALUES ('1', 'Google', 'https://www.google.cm/', '1', 'USA'), ('2', '淘宝', 'https://www.taobao.com/', '13', 'CN'), ('4', '微博', 'http://weibo.com/', '20', 'CN'), ('5', 'Facebook', 'https://www.facebook.com/', '3', 'USA');
10.数据库的表和数据建好以后,我们编辑Servlet,写一个简单连接自己建立的mysql库里的一个表的例子,

package Servlet; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.sql.*; import java.io.*; /** * Created by weber on 2017/4/20. */ @WebServlet("/Servlet") public class Servlet extends HttpServlet { private static final long serialVersionUID = 1L; // JDBC 驱动名及数据库 URL static final String JDBC_DRIVER = "com.mysql.jdbc.Driver"; static final String DB_URL = "jdbc:mysql://localhost:3306/test?characterEncoding=utf8&useSSL=false"; // 数据库的用户名与密码,需要根据自己的设置 static final String USER = "weber"; static final String PASS = "123456"; protected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { Connection conn = null; Statement stmt = null; // 设置响应内容类型 response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); String title = "Servlet Mysql 测试"; String docType = "<!DOCTYPE html>\n"; out.println(docType + "<html>\n" + "<head><title>" + title + "</title></head>\n" + "<body bgcolor=\"#f0f0f0\">\n" + "<h1 align=\"center\">" + title + "</h1>\n"); try{ // 注册 JDBC 驱动器 Class.forName(JDBC_DRIVER); // 打开一个连接 conn = DriverManager.getConnection(DB_URL,USER,PASS); // 执行 SQL 查询 stmt = conn.createStatement(); String sql; sql = "SELECT id, name, url FROM websites " ; ResultSet rs = stmt.executeQuery(sql); // 展开结果集数据库 while(rs.next()){ // 通过字段检索 int id = rs.getInt("id"); String name = rs.getString("name"); String url = rs.getString("url"); // 输出数据 out.println("ID: " + id); out.println(", 站点名称: " + name); out.println(", 站点 URL: " + url); out.println("<br />"); } out.println("</body></html>"); // 完成后关闭 rs.close(); stmt.close(); conn.close(); } catch(SQLException se) { // 处理 JDBC 错误 se.printStackTrace(); } catch(Exception e) { // 处理 Class.forName 错误 e.printStackTrace(); }finally{ // 最后是用于关闭资源的块 try{ if(stmt!=null) stmt.close(); }catch(SQLException se2){ } try{ if(conn!=null) conn.close(); }catch(SQLException se){ se.printStackTrace(); } } } }
代码附上
11.这里我们在web.xml里配置Servlet的mapping,就是配置Servlet的前端路径,这样我们可以在浏览器里输入 localhost:8080/test来访问查看

12.一个Servlet基本写完了,这里我们运行project,打开浏览器输入localhost:8080/test来查看是否Servlet建立成功,并且成功连接到数据库,输出结果如下。

至此,一个能成功连接到数据库的Servlet的Demo已经基本完成,下篇介绍如何将Servlet搭建到服务器上,实现和app/web的具体交互。
接下来比较忙,所以先简单提一下实现原理:我们已经学会了如何建立一个Servlet,当我们在阿里云/腾讯云上买一个服务器以后,在服务器上搭配和我们刚本地一样的配置环境,并且把生成的Servlet实例放到服务器上进行部署之后,那我们都开自己的手机/电脑就可以输入:123.456.7.8(服务器地址)/api/servlet/test (自己定义的Servlet匹配地址),和我们本地访问不同换了个ip地址而已。这样就放到服务器上啦,同样的数据库建立到服务器上,这样访问的输入一个上述的URL地址访问的就是服务器的数据。这样我们最想了解的后端连接前端的功能就已经实现啦。
至于具体使用Servlet来进行具体app/web的服务,实际上是通过JSON传输的,意思就是真正的doGet会获取一些数据(不像我们刚写的demo没写传来的数据),得到这些数据之后经过一系列处理(比如调用哪个数据库的哪些数据之类),获取要传输的数据,通过建立成JSON格式的数组,这样app端访问这个URL之后就会获取它需要的JSON数据(比如imgURL,imgNAME等等)用于app端/web端的操作使用。
闲了更。要忙一段时间。有问题留言



