新建项目
1.使用VisualStudio 2015 新建一个Web项目

2.选择空模板

3.添加一个新的SignalR Hub Class (v2)类文件,并修改类名为ChatHub

4.修改ChatHub代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRDemo
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the broadcastMessage method to update clients.
Clients.All.broadcastMessage(name, message);
}
}
}
5.在项目里添加OWIN Startup Class,并改名为Startup

6.修改类Startup代码
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRDemo.Startup))]
namespace SignalRDemo
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}
7.添加index.html页面,并设置为启动页面


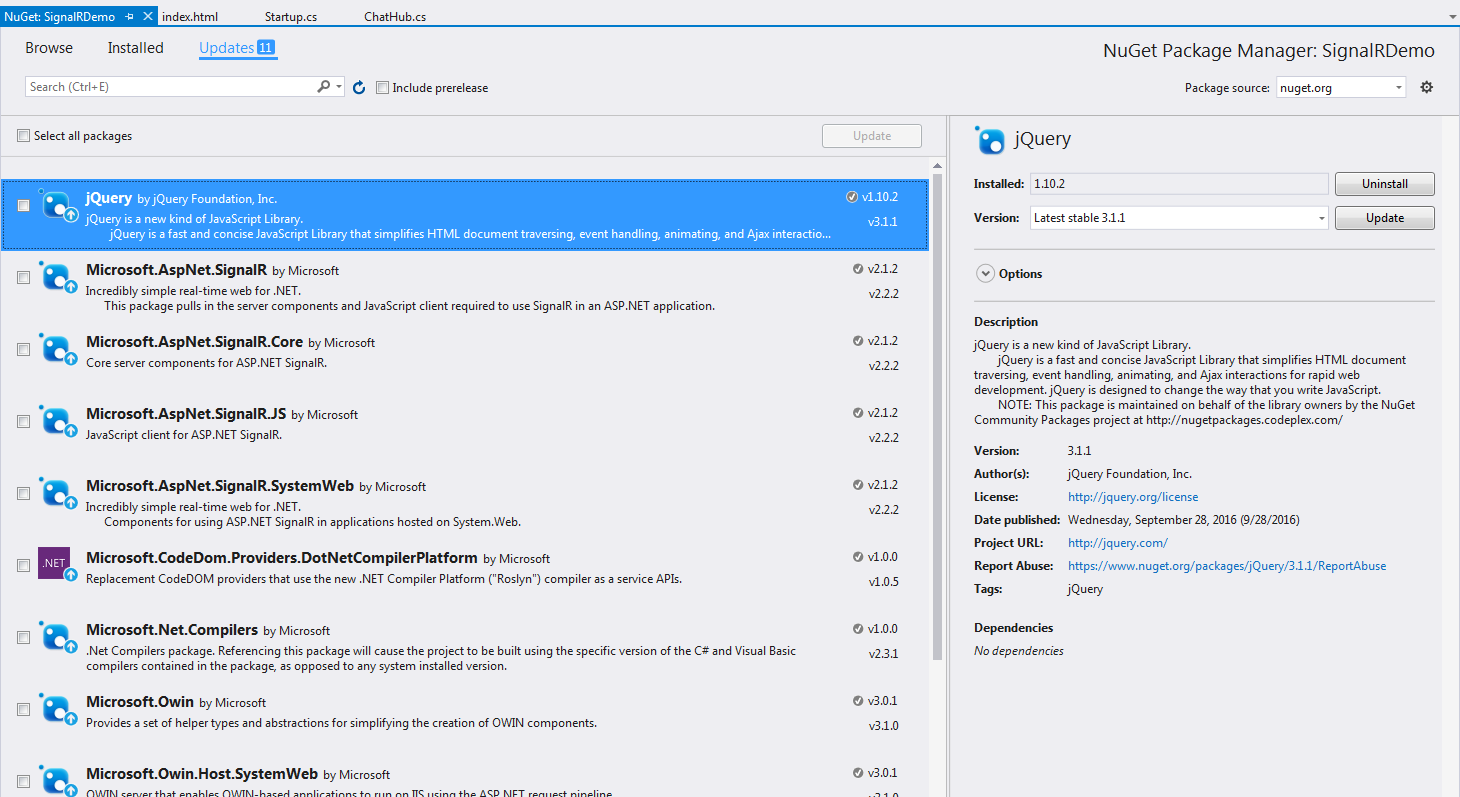
8.在Nuget里升级jQuery和SignalR到最新版,默认创建的模板里的jQuery和SignalR可能是老版本的

8.编辑index.html页面内容,需要注意jQuery版本和SignalR版本
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="Scripts/jquery-3.1.1.min.js"></script>
<!--Reference the SignalR library. -->
<script src="Scripts/jquery.signalR-2.2.2.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
</body>
</html>
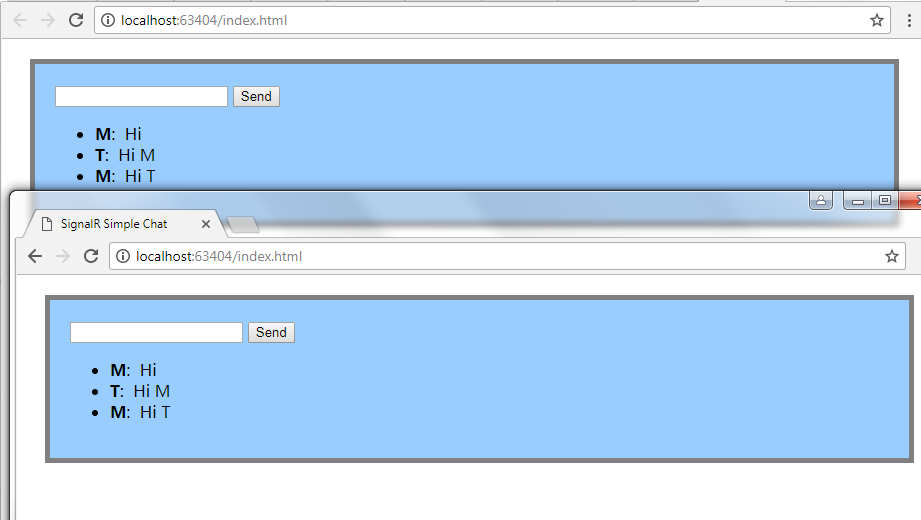
9.启动调试,输入名字,然后就可以对话了。这时候再打开另一个浏览器,输入名字,两个客户端之间就可以对话了,一个简单的聊天室就这样做好了。



代码解释
SignalR Hubs
ChatHub继承于类Microsoft.AspNet.SignalR.Hub。
客户端通过调用ChatHub.Send来发送信息,hub通过调用Clients.All.broadcastMessage来给客户端发送信息。
Send方法体现了几个Hub概念:
- 在Hub里声明公开的方法(比如实例里的 Send 方法),让客户端可以调用它们。
- 使用 Microsoft.AspNet.SignalR.Hub.Clients 的 dynamic 属性访问各个客户端并连接到当前的hub。
- 调用客户端上的一个方法(比如实例里的
broadcastMessage方法)去更新客户端。
SignalR and jQuery
首先声明一个hub代理。
var chat = $.connection.chatHub;
然后在js脚本里创建一个回调函数,服务端的Hub类会调用这个方法来更新各个客户端。
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
最后开始一个连接,创建一个函数来处理页面上的Send按钮事件。
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用Hub上的send方法
chat.server.send($('#displayname').val(), $('#message').val());
// 清理textbox并聚焦到textbox上
$('#message').val('').focus();
});
});
源代码链接:
https://pan.baidu.com/s/1eSP91GA 密码: r67v
参考链接:
https://docs.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/tutorial-getting-started-with-signalr
| 本博客Android APP 下载 |
 |
| 支持我们就给我们点打赏 |
 |
| 支付宝打赏 支付宝扫一扫二维码 |
 |
| 微信打赏 微信扫一扫二维码 |
 |
如果想下次快速找到我,记得点下面的关注哦!











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2016-08-30 自定义可视化调试工具(Microsoft.VisualStudio.DebuggerVisualizers)vs.net开发工具
2016-08-30 CYQ.Data 数据框架 使用篇一 入门指南
2016-08-30 VS.net 2013中使用Git建立源代码管理 版本管理
2016-08-30 asp.net mvc 应用Bundle(捆绑和微小)压缩技术 启用 BundleConfig 配置web.config