WPF Splash Screen – A New Splash Screen Manager (v20.1) 启动页 闪屏页 初始加载页 WPF 初始屏幕 – 新的初始屏幕管理器 (v20.1)
Posted on 2024-05-27 23:50 WebEnh 阅读(147) 评论(0) 编辑 收藏 举报WPF Splash Screen – A New Splash Screen Manager (v20.1) (devexpress.com)

A splash screen is an effective way to improve an app’s user experience during lengthy startup operations. Unfortunately, creating an effective splash screen can be tricky because two competing objectives must be addressed simultaneously:
- A splash screen needs to be visually appealing. It’s your first chance to make a great impression.
- A splash screen should load instantaneously. Loading delays will defeat the overall purpose of the splash screen.
As you may already know, our WPF Subscription includes the Splash Screen control - a UI component that was built years ago to help you create and add splash screens to any WPF app.
Our latest release (v20.1) includes an entirely new Splash Screen control - a UI component we’ve named SplashScreenManager.
Let’s quickly look at the new DevExpress Splash Screen Manager, review why it was built, and why we replaced DXSplashScreen.
Design Elegance
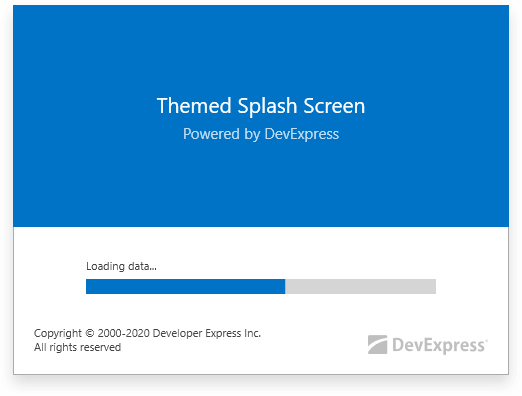
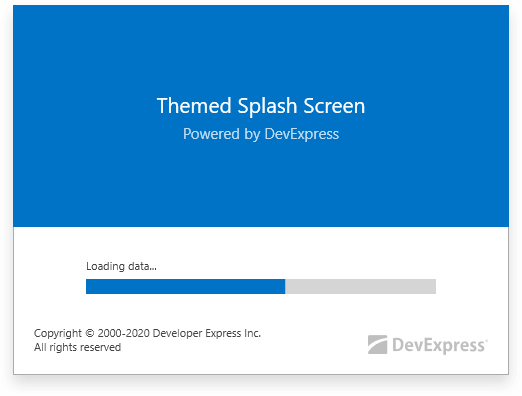
Our WPF Splash Screen Manager ships with two predefined styles – Themed, Fluent (Acrylic).
As its name implies, a Themed Splash Screen uses the same color scheme as that used by your application.

Our next predefined style - Fluent Splash Screen - features an Acrylic effect. As you can see below, this splash screen uses a translucent background. Once again, we’ve optimized the splash screen as much as possible – making certain that it loads quickly.
App-wide Wait Indicators
Wait Indicators are a great way to provide feedback during time-intensive operations. I can cite countless examples to illustrate this point. For instance, a wait indicator will improve an app’s user experience during long fetch operations.
You can use our new Splash Screen Manager to create wait indicators within your app as needed. Simply set the owner and trackOwnerPosition parameters of the Show method to place a splash screen atop a specific UI element and keep it there if the user resizes or drags the window around.

Splash screens created with the Splash Screen Manager are processed in a separate thread and do not interfere with the main application flow.
However, you may want to control user interaction with your application once you’ve displayed the “splash screen” in this specific usage scenario. This can be done with a single method parameter. Your options vary: you can block the application, restrict input within the window but allow the user to drag the window around, or block a specific element. It’s all up to you.
Performance
This post began with a simple proposition – a splash screen must be loaded quickly. Well, we designed SplashScreenManager so it’s fast. To maximize performance and ensure a timely display, we’ve made certain not to load all DevExpress Theme resources – We load what we need so we can render the splash screen quickly.
We have measured the startup time on different PC configurations with and without the Ngen.exe optimization:
Themed Splash Screen: 290-450 ms
Fluent Splash Screen: 300-460 ms
Compiled with Ngen.exe:
Themed Splash Screen: 170-370 ms
Fluent Splash Screen: 180-370 ms
In comparison, DXSplashScreen (with a default template) renders in 720-1000 ms. (450-900 ms after Ngen.exe compilation). The bottom line is this: our new SplashScreenManager loads about 50% faster.

Of course, performance metrics are app dependent. If you’d like to take a closer look at our comparison figures, simply download this project from Github: https://github.com/DevExpress-Examples/splashscreenmanager-startup-test
Ease of Use
We’ve tried to make use of the SplashScreenManager as painless as possible. Here is how you can integrate it into your next app:
Step One - Add the following code to App.xaml.cs:
SplashScreenManager.CreateThemed(new DXSplashScreenViewModel {
Status = "Starting...",
Title = "The Best or Nothing!" }
).ShowOnStartup();Step Two – Just kidding, there’s no second step. The code above generates a splash screen using an application’s default color scheme, displays it with a priority over the main application to minimize delays, and hides it once the application is initialized.
Ease of Customization
You can edit the content of our predefined splash screens with a few lines of code by accessing the view model. You can swap the image used, edit displayed text, and modify progress bar value.
If you require more extensive customization, you can incorporate a predefined splash screen from our Template Gallery or implement your own design from scratch. Our documentation includes a tutorial to help simplify this process.
MVVM in Mind
We extended our set of services to help you add SplashScreenManager functionality to MVVM-compliant applications. Add a splash screen from our template gallery to your application, customize it as you see fit and then add the SplashScreenManagerService to your view of choice. Easy as 1-2-3.
Feedback
If you'd like to share your thoughts about SplashScreenManager, please post a comment below. We’ll be happy to follow up.
Free DevExpress Products - Get Your Copy Today

一个初始屏幕是在长时间的启动操作期间改善应用用户体验的有效方法。不幸的是,创建一个有效的初始屏幕可能很棘手,因为必须同时解决两个相互竞争的目标:
- 初始屏幕需要具有视觉吸引力。这是您给人留下深刻印象的第一次机会。
- 初始屏幕应立即加载。加载延迟将破坏初始屏幕的整体目的。
您可能已经知道,我们的 WPF 订阅包括初始屏幕控件- 多年前构建的 UI 组件,可帮助您创建初始屏幕并将其添加到任何 WPF 应用。
我们的最新版本 (v20.1) 包括一个全新的初始屏幕控件 - 我们命名的 UI 组件SplashScreenManager.
让我们快速看一下新的 DevExpress Flash Screen Manager,回顾一下为什么构建它,以及为什么我们替换了 DXSplashScreen。
设计优雅
我们WPF 初始屏幕管理器附带两种预定义样式 - 主题、流畅(亚克力)。
顾名思义,一个主题启动画面使用与应用程序使用的配色方案相同的配色方案。

我们的下一个预定义样式 -Fluent 初始屏幕- 具有亚克力效果.如下图所示,此初始屏幕使用半透明背景。再一次,我们尽可能地优化了初始屏幕,确保它快速加载。
应用范围的等待指示器
等待指示器是在时间密集型操作期间提供反馈的好方法。我可以举出无数的例子来说明这一点。例如,等待指示器将改善应用程序在长提取操作期间的用户体验。
您可以根据需要使用我们新的启动画面管理器在您的应用程序中创建等待指示器。只需将所有者和trackOwnerPosition的参数Show 方法将初始屏幕放置在特定 UI 元素的顶部,并在用户调整窗口大小或拖动窗口时将其保留在那里。

使用初始屏幕管理器创建的初始屏幕在单独的线程中处理,不会干扰主应用程序流。
但是,在此特定使用方案中显示“初始屏幕”后,可能需要控制用户与应用程序的交互。这可以通过以下方式完成单个方法参数.您的选项各不相同:您可以阻止应用程序、限制窗口中的输入但允许用户拖动窗口或阻止特定元素。这完全取决于你。
性能
这篇文章从一个简单的命题开始——必须快速加载启动画面。好吧,我们设计了 SplashScreenManager,所以它速度很快。为了最大限度地提高性能并确保及时显示,我们确保不加载所有内容DevExpress 主题resources – 我们加载所需的内容,以便可以快速渲染初始屏幕。
我们测量了不同 PC 配置的启动时间,无论是否Ngen.exe优化:
主题启动画面:290-450 ms
流畅的初始屏幕:300-460 毫秒
编译方式Ngen.exe:
主题启动画面:170-370 ms
流畅的初始屏幕:180-370 毫秒
相比之下,DXSplashScreen(使用默认模板)的渲染时间为 720-1000 毫秒(Ngen.exe编译后为 450-900 毫秒)。底线是这样的:我们新的 SplashScreenManager 的加载速度提高了约 50%。

当然,性能指标取决于应用。如果您想仔细查看我们的比较数据,只需从 Github 下载此项目:https://github.com/DevExpress-Examples/splashscreenmanager-startup-test
易用性
我们尝试尽可能轻松地使用 SplashScreenManager。以下是如何将其集成到下一个应用程序中:
步骤一 - 将以下代码添加到App.xaml.cs:
SplashScreenManager.CreateThemed(new DXSplashScreenViewModel {
Status = "Starting...",
Title = "The Best or Nothing!" }
).ShowOnStartup();第二步 – 开个玩笑,没有第二步。上面的代码使用应用程序的默认配色方案生成初始屏幕,以优先于主应用程序显示它以最大程度地减少延迟,并在应用程序初始化后将其隐藏。
易于定制
您可以通过访问以下几行代码来编辑我们预定义的初始屏幕的内容视图模型.您可以交换使用的图像、编辑显示的文本和修改进度条值。
如果您需要更广泛的自定义,您可以合并我们模板库或者从头开始实现自己的设计。我们的文档包括教程以帮助简化此过程。
MVVM 在脑海中
我们扩展了我们的服务集,以帮助您将 SplashScreenManager 功能添加到符合 MVVM 的应用程序。将模板库中的初始屏幕添加到您的应用程序,根据需要对其进行自定义,然后添加SplashScreenManagerService到您选择的观点。像 1-2-3 一样简单。
反馈
如果您想分享您对 SplashScreenManager 的看法,请在下面发表评论。我们很乐意跟进。
免费 DevExpress 产品 - 立即获取您的副本
| 本博客Android APP 下载 |
 |
| 支持我们就给我们点打赏 |
 |
| 支付宝打赏 支付宝扫一扫二维码 |
 |
| 微信打赏 微信扫一扫二维码 |
 |
如果想下次快速找到我,记得点下面的关注哦!










【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
2019-05-27 cshtml 中的 AppState = Context.Application 和 控制器中的 Application 也相等