开发环境
运行环境:.Net 6
开发环境:Visual Studio 2022 17.1.3
框架语言:WPF
安装WebView2
- 通过Package Manager控制台安装
Install-Package Microsoft.Web.WebView2
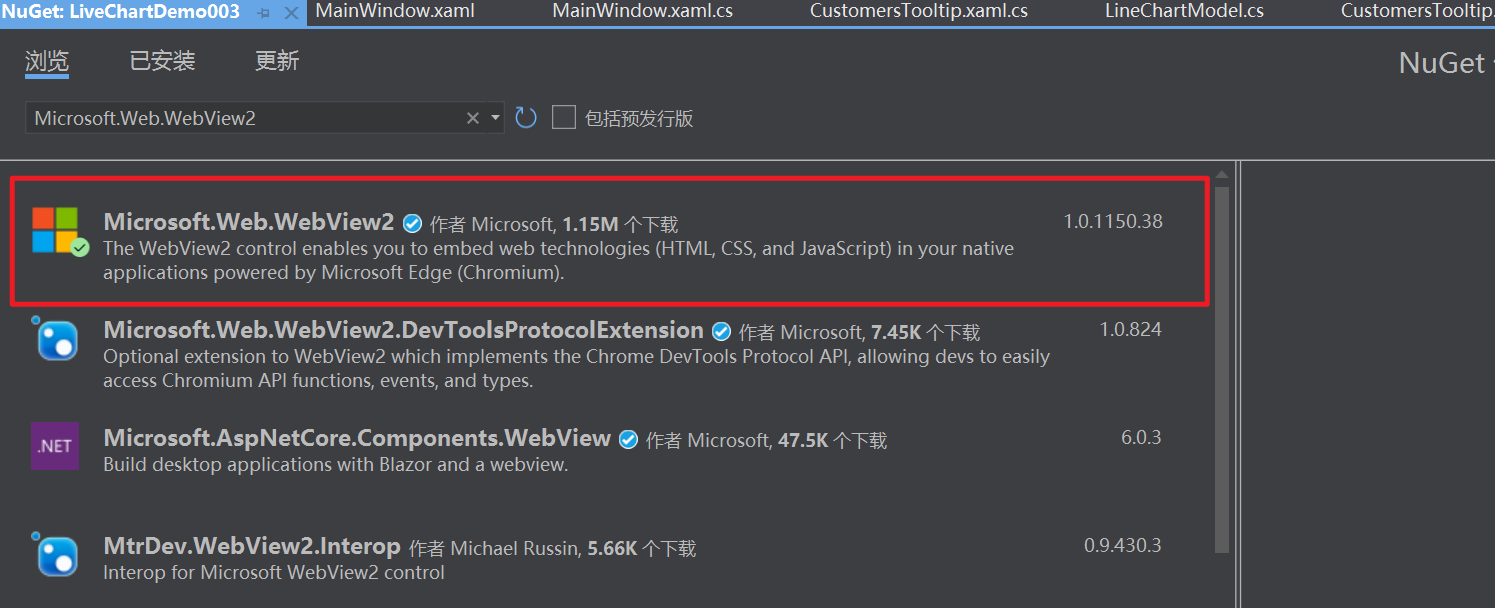
- 通过Nuget包管理器安装

- 在窗体中添加名字空间:
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
- 引用WebView2控件:
<wv2:WebView2 x:Name="webview" Grid.Row="1" Source="https://www.bilibili.com" />
使用WebView2
关于CoreWebView2
💡 Note:默认情况下,如果控件中没有设置`Source`属性,CoreWebView2是没有初始化的,此时需要我们手动初始化CoreWebView2,CoreWebView2初始化有以下两种方式:- 第一种:调用
EnsureCoreWebView2Async()方法
if (webView.CoreWebView2 == null)
{
await webView.EnsureCoreWebView2Async();
}
- 第二种:为
Source属性赋值
webView.Source = new Url("https://www.bilibili.com");
常用设置
从初始化方式说起:
var env = await CoreWebView2Environment.CreateAsync();
await webView.EnsureCoreWebView2Async(env);
这和我们最开始讲的初始化相比,多传了一个env变量参数来初始化。这个变量的工厂函数定义如下:
public static async Task<CoreWebView2Environment> CreateAsync(
string browserExecutableFolder = null,
string userDataFolder = null,
CoreWebView2EnvironmentOptions options = null)
从以上代码可以看出,这个工厂函数它可以传入三个参数:
- browserExecutableFolder
- userDataFolder
- options
第一个参数是选择Edge Runtime,默认为长绿版本,但我们也可以选择固定版本,当我们要使用固定版本时,需要做以下操作:
- 下载Runtime
- 打开Edge WebView Runtime下载页面,下载下载固定版本(Fixed Version),可以选择不同的版本和cpu架构。
- 下载完成后,会得到一个几十兆的cab文件,解压cab文件至指定文件夹:expand xxxxx.cab -f:* r:\webview2
- 初始化程序的时候,指定该路径:
if (webView.CoreWebView2 == null)
{
var env = await CoreWebView2Environment.CreateAsync(@"R:\WebView2");
await webView.EnsureCoreWebView2Async(env);
}
- 长绿版本的优势:
- 可以自动更新
- 支持在线和离线安装
- 所有WebView2程序共享运行时,节约磁盘空间
- 固定版本的优势:
- 可防止版本升级到来的兼容性问题
- 可防止运行时被意外卸载
- 可和应用程序集成在一起
第二个参数是自定义用户数据文件夹,默认情况下,WebView2程序的用户数据是按程序独立存储的,但很多时候我们需要自定义用户数据存储的位置。
var env = await CoreWebView2Environment.CreateAsync(userDataFolder: @"R:\WebView2Data");
await webView.EnsureCoreWebView2Async(env);
第三个参数可以继续衍生,它的构造函数如下所示:
//除了第一个additionalBrowserArguments可以用来传入额外的启动参数外,其它的几个就一般很少使用
public CoreWebView2EnvironmentOptions(
string additionalBrowserArguments = null,
string language = null,
string targetCompatibleBrowserVersion = null,
bool allowSingleSignOnUsingOSPrimaryAccount = false)
WebView2初始化完成后,还可以在webView.CoreWebView2.Settings中进行一些动态设置,主要包括:
| 参数 | 释义 |
|---|---|
| IsScriptEnabled | 是否启用JS脚本 |
| IsWebMessageEnabled | 是否启用WebMessage |
| AreDefaultScriptDialogsEnabled | 是否启用默认的对话框 |
| IsStatusBarEnabled | 是否显示状态栏,关闭时鼠标悬浮在链接上时右下角没有url地址显示 |
| AreDevToolsEnabled | 是否启用开发工具, 默认为true,关闭时菜单中的相应选项也一起关闭 |
| AreDefaultContextMenusEnabled | 是否启用右键菜单 |
| AreHostObjectsAllowed | 是否启用脚本的HostObject注入 |
| IsZoomControlEnabled | 是否启用缩放 |
| IsBuiltInErrorPageEnabled | 是否启用默认的错误对话框 |
页面跳转
页面跳转可以通过webview的接口来实现:
//第一种实现:
webView.Source = new Uri("http://www.baidu.com");
//第二种实现:
webView.NavigateToString("<h1>hello world</h1>");
这两个方法本身只是一个封装,具体的实现在类型为CoreWebView2的webview.CoreView2属性里面,基本示例如下:
if (webView.CoreWebView2 == null)
{
await webView.EnsureCoreWebView2Async();
}
webView.CoreWebView2.Navigate("https://www.cnblogs.com/tianfang/");
新窗口打开页面的处理
当我们进行页面跳转的时候,有的时候回使用新窗口打开,WebView2会弹出一个有默认样式的新窗口,而这往往不是我们所想要的效果。要重载这一行为,实现在自定义的窗口中承载新的web页面,需要我们处理CoreWebView2.NewWindowRequested事件。
await webView.EnsureCoreWebView2Async();
webView.CoreWebView2.NewWindowRequested += OnNewWindowRequested;
private void OnNewWindowRequested()
{
var deferral = e.GetDeferral();
e.NewWindow = webView.CoreWebView2;
deferral.Complete();
}
简单的来说有如下三步:
- 获取Deferral对象
- 将EventArgs.NewWindow的引用赋为新的CoreWebView控件
- 调用Deferral.Coimplete函数
这里是将新窗口在当前页面中打开,实现类似多tab页的浏览器。则需要新建webview2控件,此时需要注意等待初始化完成,并且新的webview2控件同样要增加NewWindowRequested的处理:
var deferral = e.GetDeferral(); //需要同步获取,不要异步等待后再获取
await webView.EnsureCoreWebView2Async();
e.NewWindow = webView.CoreWebView2;
deferral.Complete();
执行脚本
- 在宿主程序中执行Javascript代码
ExecuteScriptAsync()函数:
在JS脚本中的定义:
function alertMsg(val){
alert(val);
}
宿主软件中执行
await webView.CoreWebView2.ExecuteScriptAsync("alertMsg(\"Hello,World!\")");
AddScriptToExecuteOnDocumentCreatedAsync()函数
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("alert('hello world')");
- 反向执行脚本:就是在浏览器里的前端页面执行JS脚本,调用宿主程序的函数。这种情况可以使用AddHostObjectToScript函数
宿主软件(WPF)写法如下:
//定义需要注入的对象
[ComVisible(true)]
public class Bridge
{
public string Func(string param) => "Example: " + param;
}
webView.CoreWebView2.AddHostObjectToScript("bridge", new Bridge());
JS中的写法如下:
const bridge = chrome.webview.hostObjects.bridge;
await bridge.Func("Test...")
执行结果输出:
Example:Test...
宿主程序与页面之间的通讯
相较于上述所提的通过JS实现WebView2宿主程序和前端页面进行通信的方法,在WebView2中,更加通用而高效的方式是WebMessage,它是一个异步的消息通信,并且支持双向通信。
- WebView2 控件中的 Web 内容可以使用
window.chrome.webview.postMessage向宿主程序发布消息。宿主程序使用任何注册到WebMessageReceived委托方法处理消息。 - 主程序使用
CoreWebView2.PostWebMessageAsString或CoreWebView2.PostWebMessageAsJSON将消息发布到 WebView2 控件中的 Web 内容。这些消息由添加到window.chrome.webview.addEventListener的处理程序捕获。
前端页面发送消息给宿主程序:
在WebView中定义接收到消息的处理函数:
webView.WebMessageReceived += (s, e) =>
{
MessageBox.Show(e.WebMessageAsJson);
};
在前端脚本中发送消息:
chrome.webview.postMessage('hello world');
宿主程序发消息给前端页面:
在前端脚本中需注册消息的处理函数:
chrome.webview.addEventListener('message', event => alert(event.data));
在宿主程序有两个方法可以进行发送,分别是PostWebMessageAsJson()与PostWebMessageAsString()
webView.CoreWebView2.PostWebMessageAsString("hello world");
禁用WebMessage:
如果为了安全起见,也可以通过设置将其禁用:
webView.CoreWebView2.Settings.IsWebMessageEnabled = false;
window.onload = function () {
chrome.webview.postMessage("chaet page loaded complete!");
};
//接收注册消息
chart.WebMessageReceived += WebLoaded;
public void WebLoaded(object? obj, CoreWebView2WebMessageReceivedEventArgs e)
{
MessageBox.Show(e.WebMessageAsJson);
}
Dev Protocol
- 使用websocket的方式来驱动
var env = await CoreWebView2Environment
.CreateAsync(options:new CoreWebView2EnvironmentOptions(
"--remote-debugging-port=9222"));
await webView.EnsureCoreWebView2Async(env);
- 使用CoreWebView2内置方法
- 执行命令:
CoreWebView2.CallDevToolsProtocolMethodAsync - 注册回调:
CoreWebView2.GetDevToolsProtocolEventReceiver
- 执行命令:
await webView.CoreWebView2.CallDevToolsProtocolMethodAsync("Network.enable", "{}");
var eventRecieiver = webView.CoreWebView2.GetDevToolsProtocolEventReceiver("Network.requestWillBeSent");
eventRecieiver.DevToolsProtocolEventReceived += (s, e) =>
{
Console.WriteLine(e.ParameterObjectAsJson + "\n");
};
关于CallDevToolsProtocolMethodAsync (string methodName, string parametersAsJson)方法方法描述:
methodName:The full name of the method in the format
{domain}.{method}
parametersAsJson:A JSON formatted string containing the parameters for the corresponding method.
💡 chromedevtools的操作命名空间与相关方法文档:domain
| 本博客Android APP 下载 |
 |
| 支持我们就给我们点打赏 |
 |
| 支付宝打赏 支付宝扫一扫二维码 |
 |
| 微信打赏 微信扫一扫二维码 |
 |
如果想下次快速找到我,记得点下面的关注哦!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2019-05-27 cshtml 中的 AppState = Context.Application 和 控制器中的 Application 也相等