Electron-Vue3-Vadmin后台系统|vite2+electron桌面端权限管理系统
Posted on 2024-05-22 22:29 WebEnh 阅读(1864) 评论(1) 编辑 收藏 举报Electron-Vue3-Vadmin后台系统|vite2 electron桌面上端管理权限智能管理系统
根据vite2.x electron12桌面上端后台管理智能管理系统Vite2ElectronVAdmin。
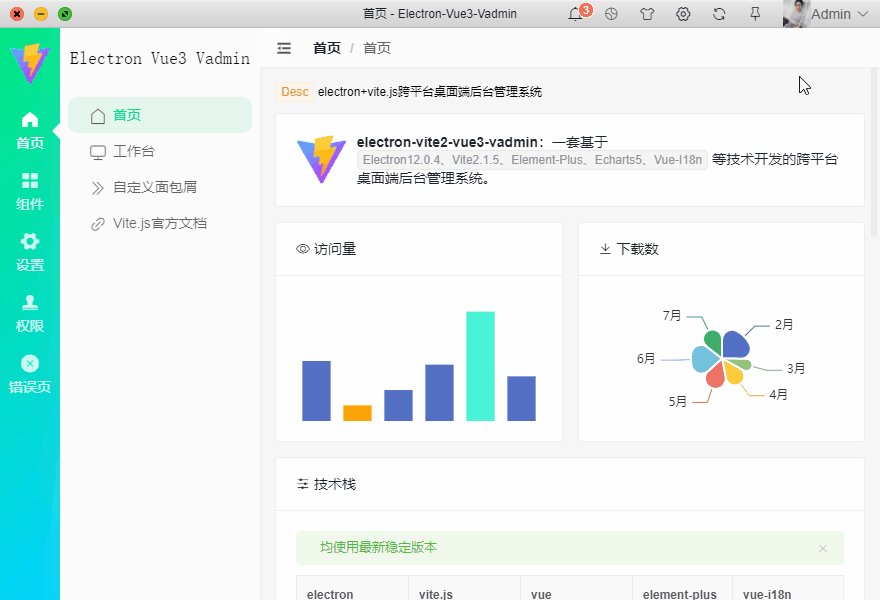
继上一次共享vite2融合electron构建后台框架,此次产生的是全新开发设计的跨桌面上中后台管理管理权限智能管理系统。应用全新的前端技术栈,内嵌 i18n 现代化解决方法,动态性管理权限路由器,管理权限认证,融合了典型性的报表/表格等业务流程控制模块作用。

一、技术栈
- 伺服电机:vscode
- vue3技术性:vite2.1.5 vue3.0 vuex4 vue-router@4
- 跨端架构:electron^12.0.4
- 封装工具:vue-cli-plugin-electron-builder
- UI组件库:element-plus^1.0.2 (饿了么外卖vue3组件库)
- 报表拖动:sortablejs^1.13.0
- 图表组件:echarts^5.1.1
- 现代化计划方案:vue-i18n^9.1.6
- 数据信息仿真模拟:mockjs^1.1.0

二、关键特点
- 前端技术栈Vite2、Vue3、Electron12、Element Plus、Vue-i18n、Echarts5.x、Sortable、Mockjs。
- 管理权限验证适用部件式 命令式二种方法。
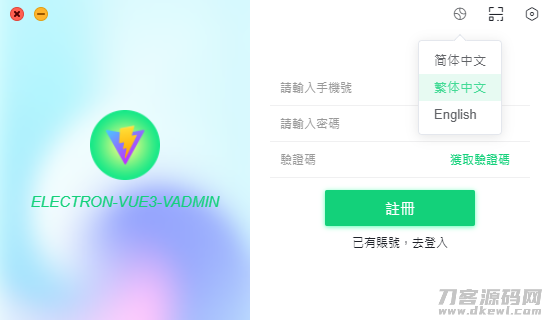
- 适用汉语/英语/繁体字现代化解决方法。
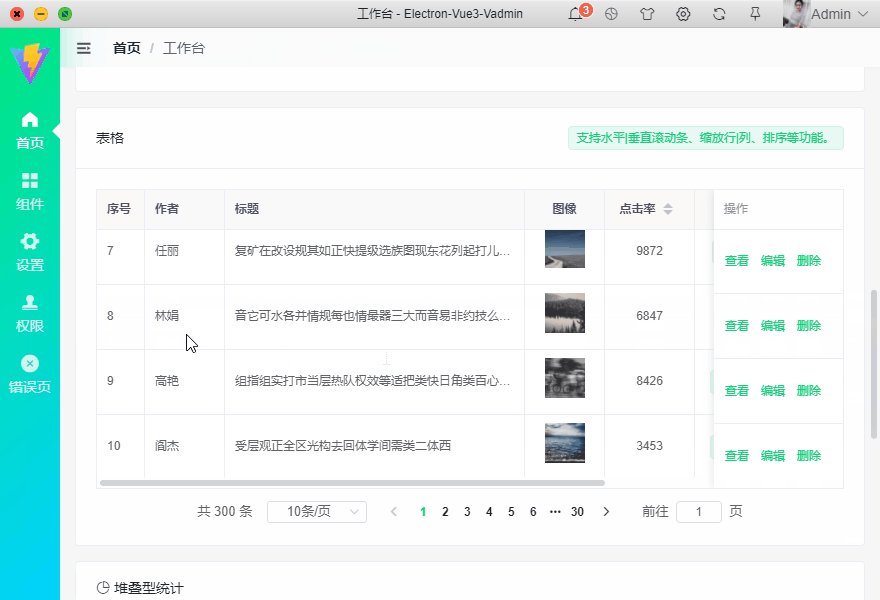
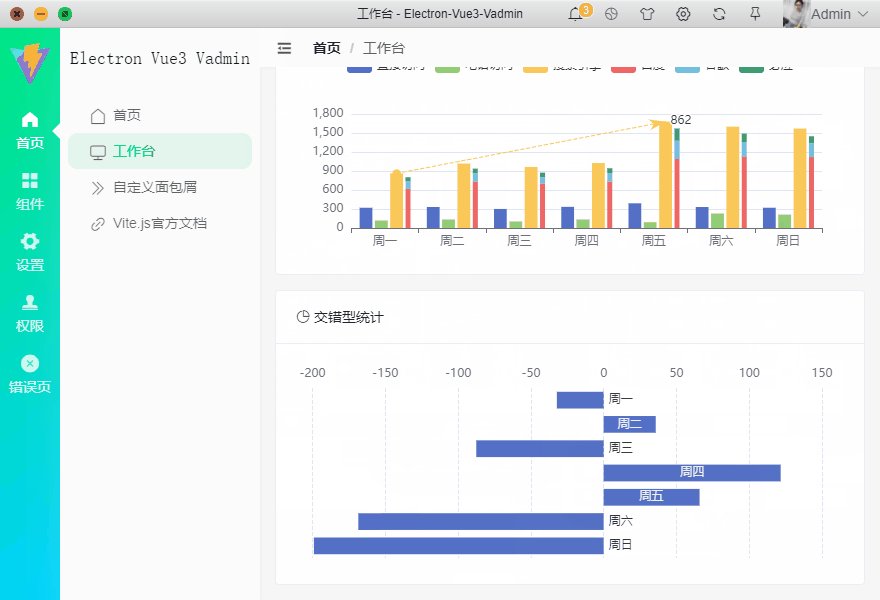
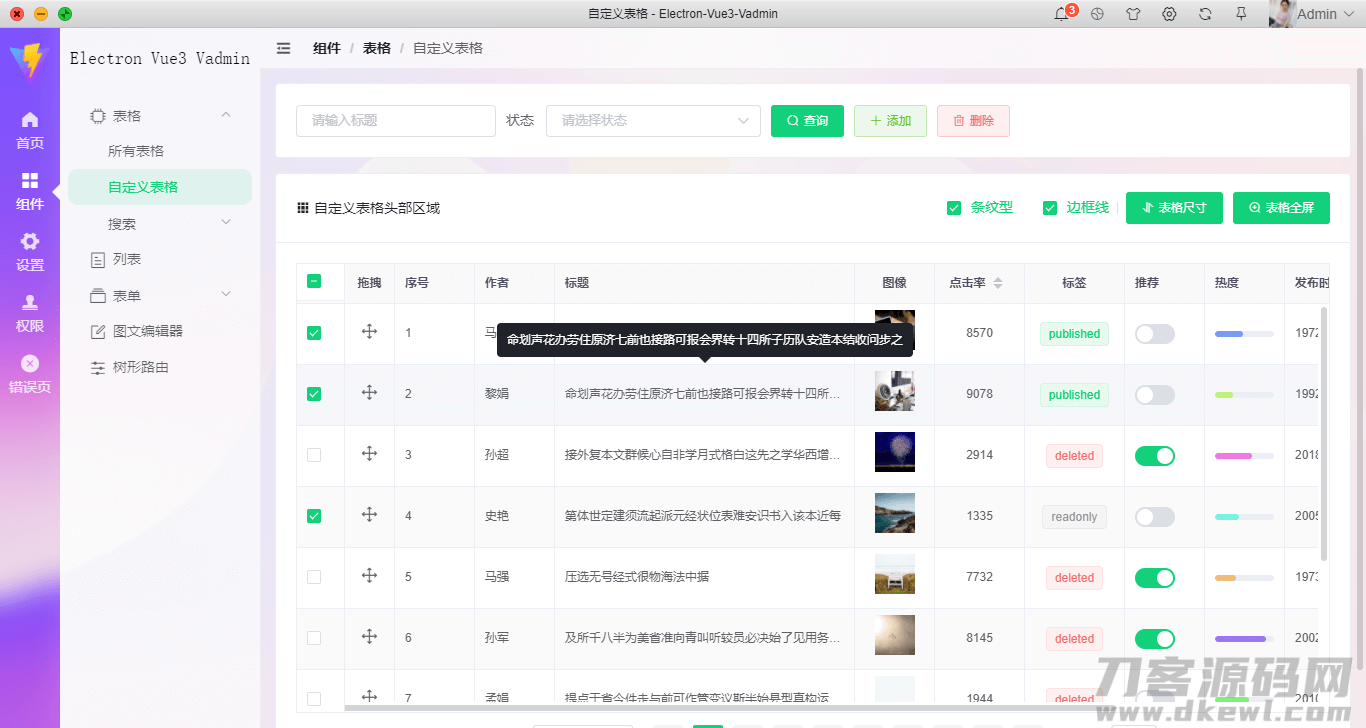
- 适用报表拖动排列、放缩、树型报表等作用。
- 适用载入动态性管理权限莱单,多方法轻轻松松权限管理。
- 效率高开发设计,全部架构早已构建结束,只需增加相对应控制模块就可以。

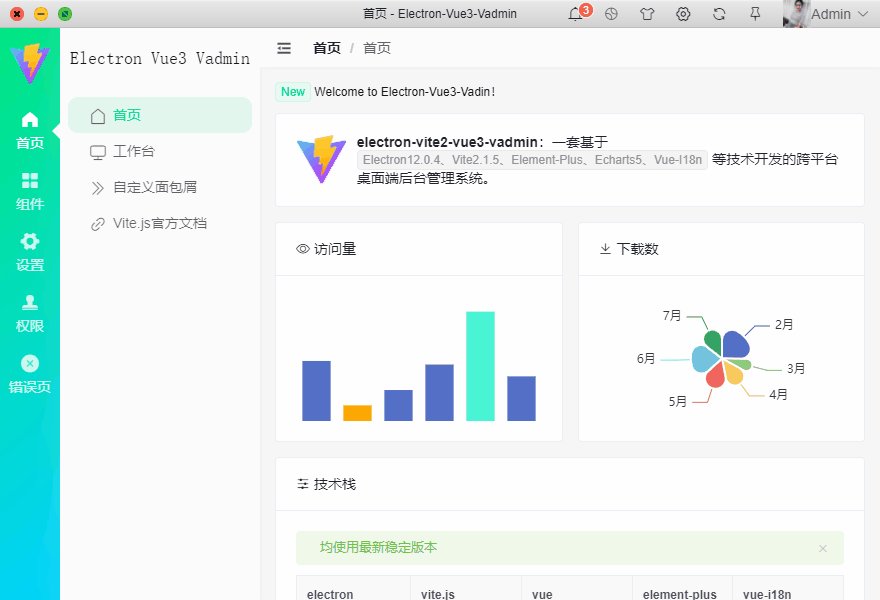
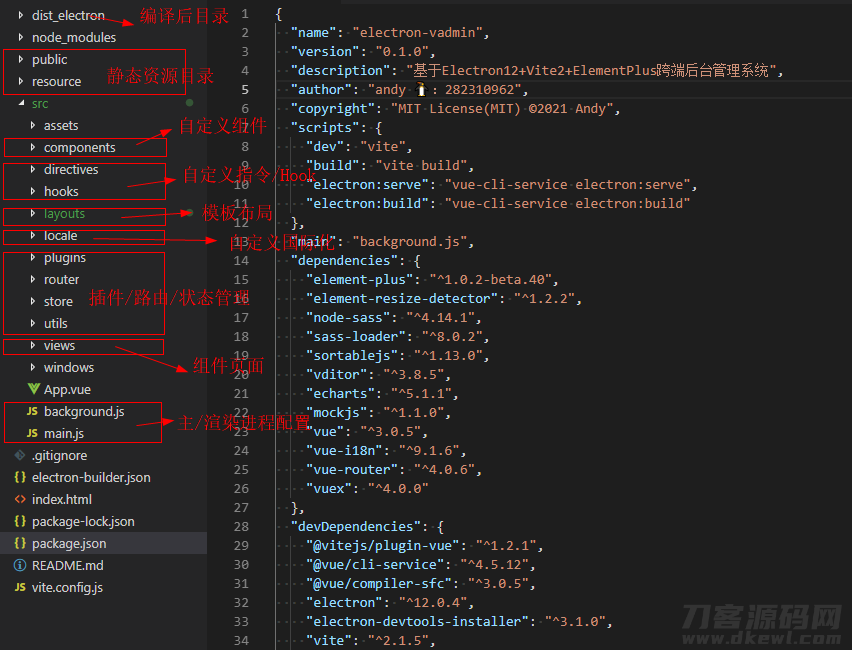
三、项目结构图

全部新项目应用全新vue3英语的语法编号,选用规范的分层次文件目录结构形式,数据信息均是应用Mock.js开展仿真模拟。




















◆ electron适用游戏多开新页面
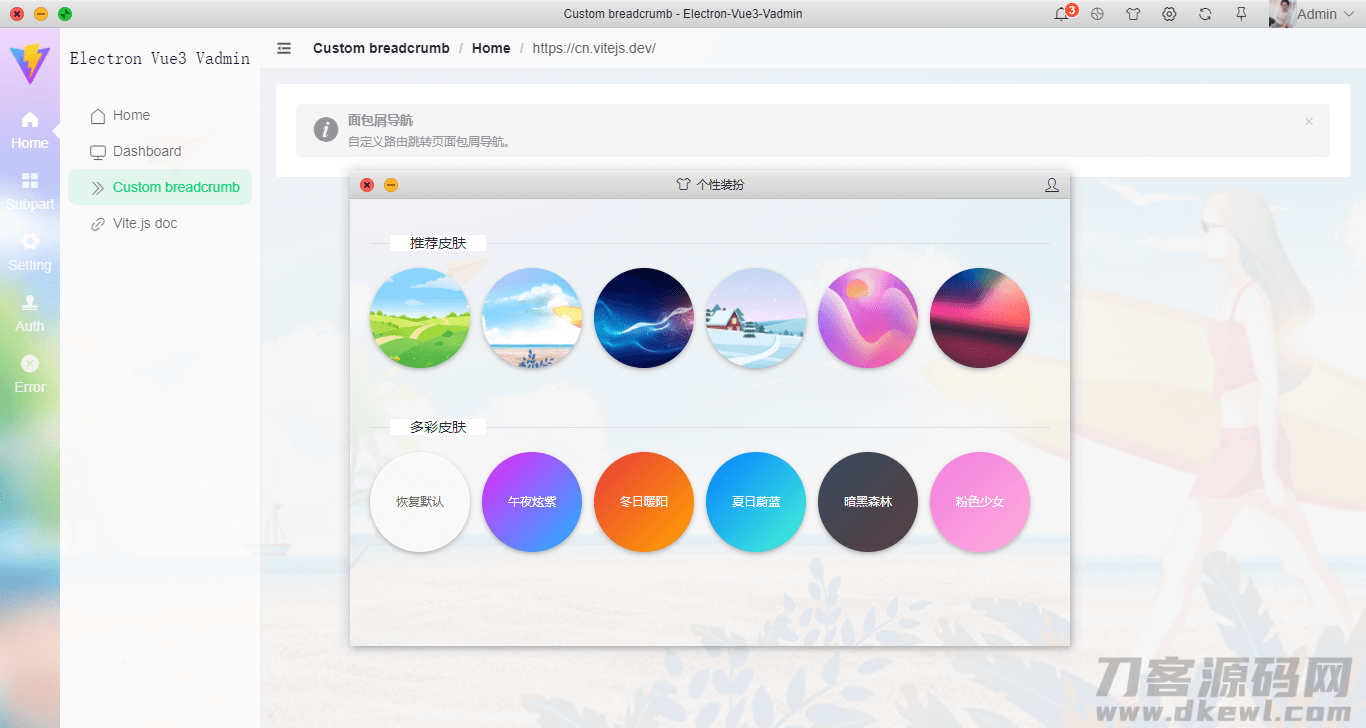
新项目适用开启好几个对话框,如主题风格焕肤、有关等对话框。只需根据以下的方法启用就可以。
code
- import { winCfg, createWin } from '@/Windows/actions'
- // 焕肤对话框
- const handleOpenTheme = () => {
- createWin({
- title: '个性装扮',
- route: '/skin',
- width: 750,
- height: 480,
- modal: true,
- parent: winCfg.window.id,
- resize: false,
- })
- }
大伙儿假如对electron建立多窗口模式有兴趣得话,能够 看一看下边本文。
https://www.cnblogs.com/xiaoyan2017/p/14403820.html
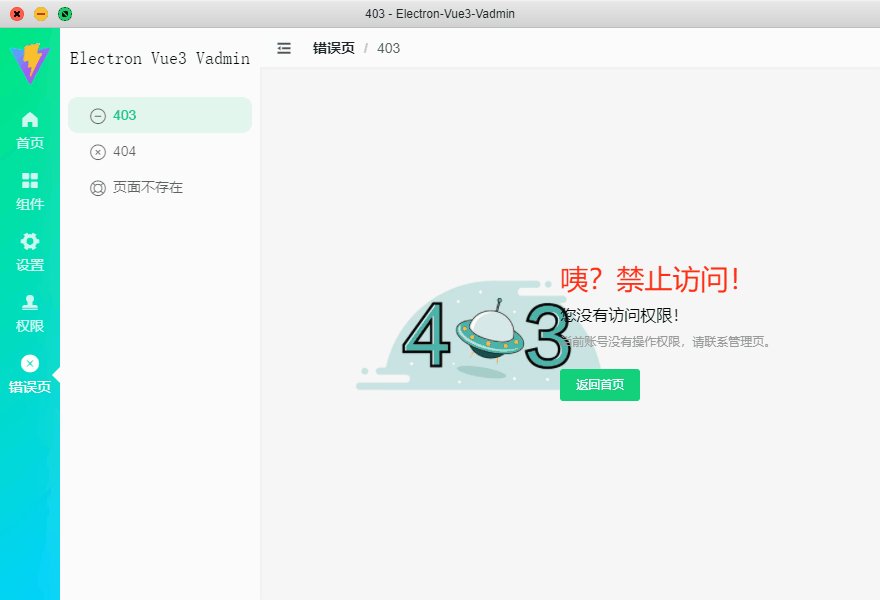
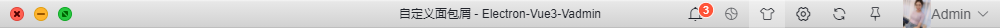
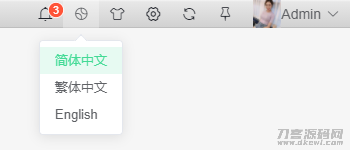
◆ electron完成无框Mac导航条实际效果





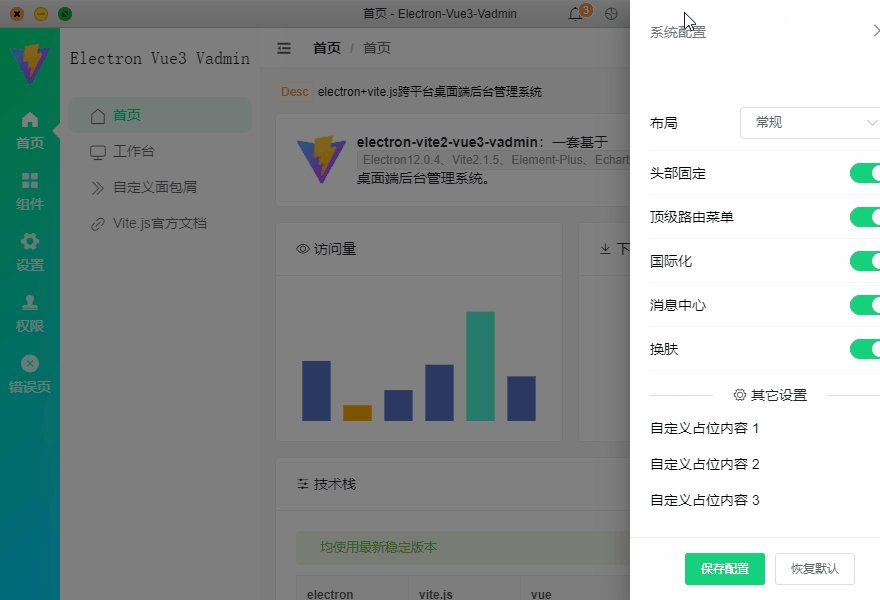
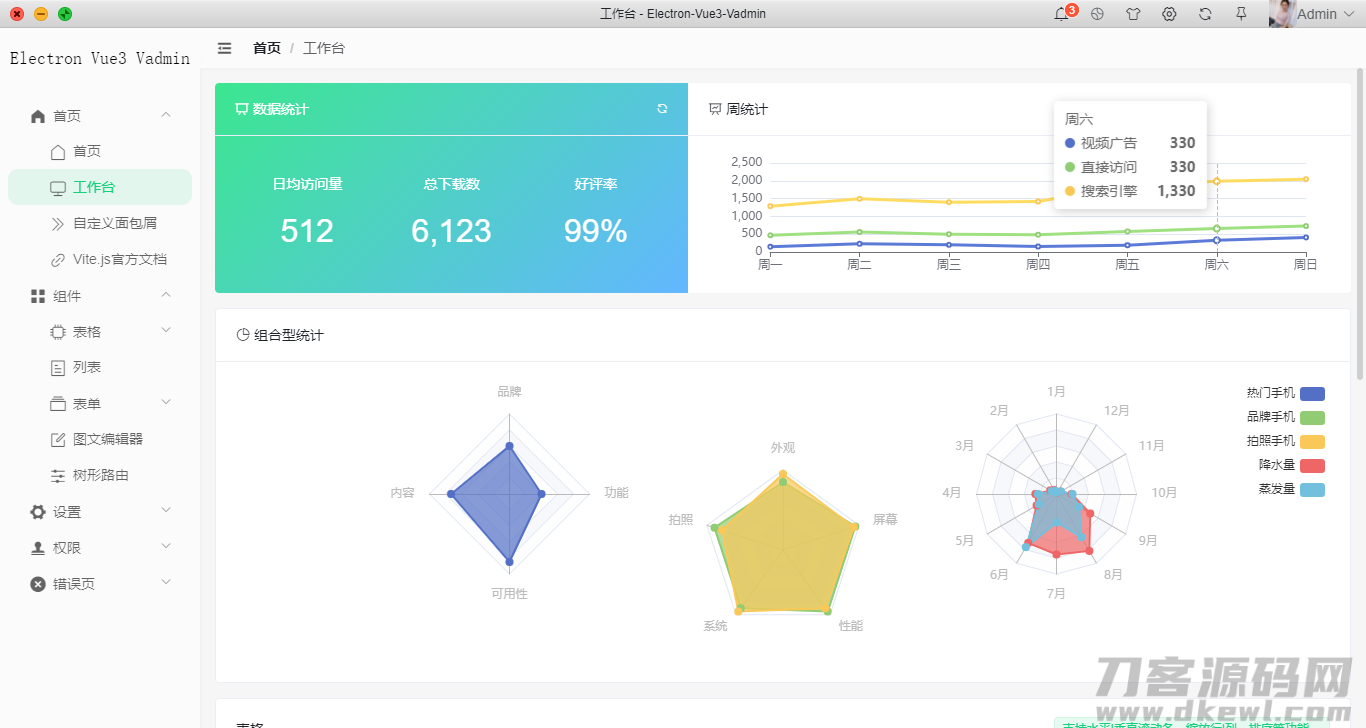
如上图所述:顶端导航条默认设置是Mac设计风格,也适用自定文章标题、情况/文本色调、是不是沉浸式体验透明背景等作用。
设定 -webkit-app-region: drag 完成导航栏可拖动,文章标题及按键 -webkit-app-region:no-drag 可回应点击事件。
code
- <!-- //顶端导航栏 -->
- <template>
- <WinBar zIndex="1000">
- <template #wbtn>
- <MsgMenu />
- <Lang />
- <a class="wbtn" title="焕肤" @click="handleSkinWin"><i class="iconfont icon-huanfu"></i></a>
- <Setting />
- <a class="wbtn" title="更新" @click="handleRefresh"><i class="iconfont el-icon-refresh"></i></a>
- <a class="wbtn" :class="{'on': isAlwaysOnTop}" :title="isAlwaysOnTop ? '撤销顶置' : '顶置'" @click="handleAlwaysTop"><i class="iconfont icon-ding"></i></a>
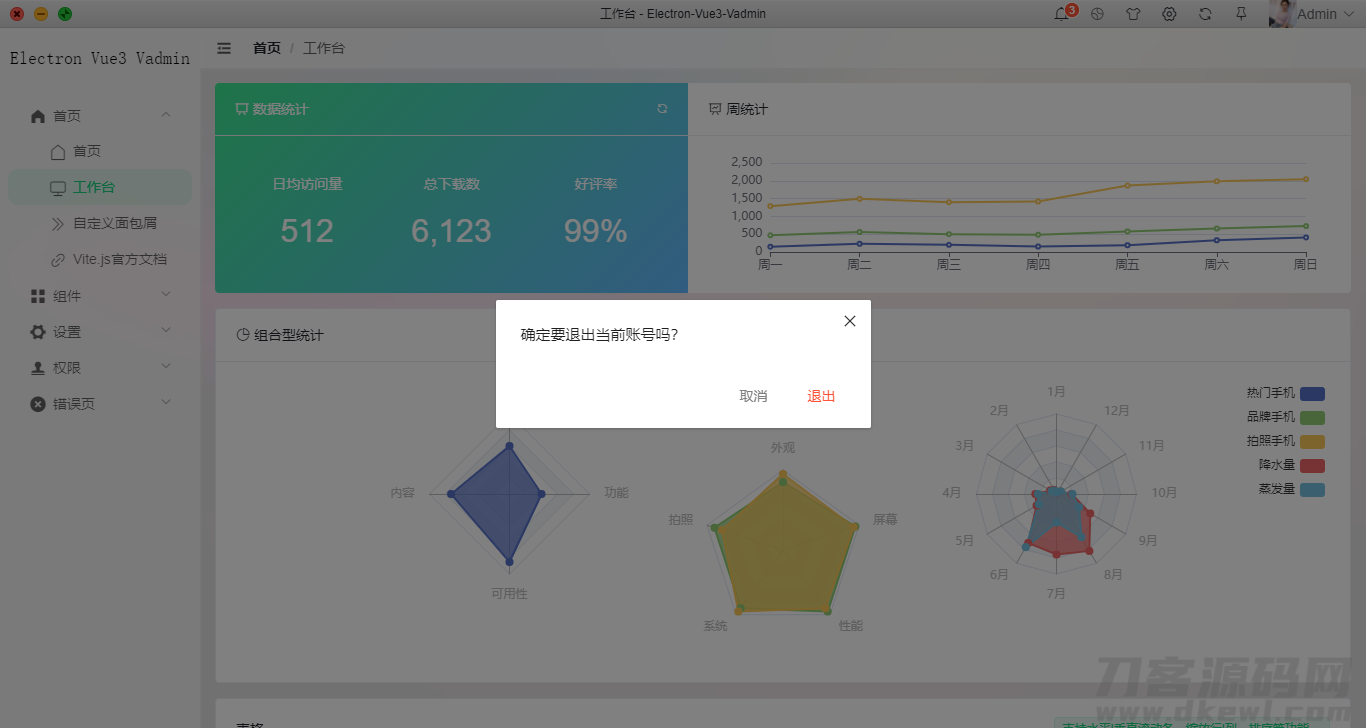
- <Avatar @logout="handleLogout" />
- </template>
- </WinBar>
- </template>
针对自定义导航条的完成方法,因为以前经历有关共享文章内容,这儿也不详解了。
https://www.cnblogs.com/xiaoyan2017/p/14449570.html
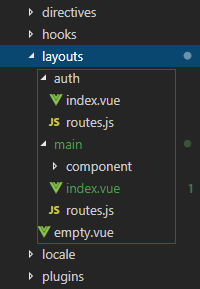
◆ Vite2|electron新项目合理布局模版
为了更好地促使新项目分层次构造更为清楚,合理布局分成 Auth 和 Main 两大控制模块。

code
- <!-- //Auth主控制模块模版 -->
- <template>
- <div class="vadmin__wrapper">
- <router-view class="vadmin__layouts-auth"></router-view>
- </div>
- </template>
- <script>
- import { useRoute } from "vue-router"
- import useTitle from '@/hooks/useTitle'
- export default {
- components: {},
- setup() {
- const route = useRoute()
- // 设定文章标题
- useTitle(route)
- }
- }
- </script>
code
- <!-- //Main主控制模块模版 -->
- <template>
- <div class="vadmin__wrapper" :style="{'--themeSkin': store.state.skin}">
- <div v-if="!route.meta.isNewin" class="vadmin__layouts-main flexbox flex-col">
- <!-- //顶端导航栏 -->
- <div class="layout__topbar">
- <TopNav />
- </div>
- <div class="layout__workpanel flex1 flexbox">
- <!-- //侧栏 -->
- <div v-show="rootRouteEnable" class="panel__leftlayer">
- <SideMenu :routes="mainRoutes" :rootRoute="rootRoute" />
- </div>
- <!-- //正中间栏 -->
- <div class="panel__middlelayer" :class="{'collapsed': collapsed}">
- <RouteMenu
- :routes="getAllRoutes"
- :rootRoute="rootRoute"
- :defaultActive="defaultActive"
- :rootRouteEnable="rootRouteEnable"
- />
- </div>
- <!-- //右侧栏 -->
- <div class="panel__rightlayer flex1 flexbox flex-col">
- <!-- 导航 -->
- <BreadCrumb />
- <!-- 主內容区 -->
- <v3-scroll autohide>
- <div class="lay__container">
- <!-- //路由器权限管理 -->
- <permission :roles="route.meta.roles">
- <template #tooltips>
- <Forbidden />
- </template>
- <router-view></router-view>
- </permission>
- </div>
- </v3-scroll>
- </div>
- </div>
- </div>
- <router-view v-else class="vadmin__layouts-main flexbox flex-col"></router-view>
- </div>
- </template>
◆ Vue-Router路由器配备
code
- /**
- * 路由器配备 Router util
- * @author XiaoYan
- */
- import { createRouter, createWebHashHistory } from "vue-router"
- import { ElLoading } from "element-plus"
- import { loginWin } from "@/windows/actions"
- import store from '@/store'
- // 导进公共性模版/路由器配备
- import mainLayout from "@/layouts/main"
- import authLayout from "@/layouts/auth"
- import mainRoutes from "@/layouts/main/routes.js"
- import authRoutes from "@/layouts/auth/routes.js"
- const RoutesLs = [
- // 主页面控制模块
- {
- path: '/',
- redirect: '/home/index',
- component: mainLayout,
- children: mainRoutes,
- },
- // 认证控制模块
- {
- path: '/auth',
- redirect: '/auth/login',
- component: authLayout,
- children: authRoutes,
- },
- // 不正确控制模块
- {
- path: '/:pathMatch(.*)*',
- component: () => import('@/views/error/404.vue'),
- meta: {
- title: 'app__global-page-notfound',
- }
- }
- ]
- const router = createRouter({
- history: createWebHashHistory(),
- routes: RoutesLs,
- })
- // 全局钩子阻拦认证情况
- let loadingIns
- router.beforeEach((to, from, next) => {
- // 打开载入提醒
- loadingIns = ElLoading.service({
- lock: true,
- text: 'Loading...',
- spinner: 'el-icon-loading',
- background: 'rgba(19, 209, 122, .1)'
- })
- // 分辨当今路由器是不是必须认证情况
- const isLogined = store.state.isLogin
- if(to.meta.auth) {
- if(isLogined) {
- next()
- }else {
- loginWin()
- loadingIns.close()
- }
- }else {
- next()
- }
- })
- router.afterEach(() => {
- // 关掉载入提醒
- loadingIns.close()
- })
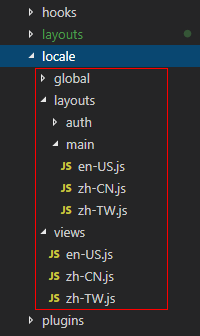
◆ Vue-I18n现代化解决方法
新项目中单由选用了 vue-i18n 现代化,适用汉语|繁体字|英语三种语言表达。

现阶段vue-i18n软件适用vue3新项目了,大伙儿需安裝最新版就可以。
code
- npm i vue-i18n@next -D

如上图所述:新创建locale文件目录用于解决相对应控制模块语言表达配备。
code
- import { createI18n } from "vue-i18n"
- import Storage from "@/utils/storage"
- // 初始值
- export const langKey = 'lang'
- export const langVal = 'zh-CN'
- /* elementPlus现代化配备 */
- import enUS from "element-plus/lib/locale/lang/en"
- import zhCN from "element-plus/lib/locale/lang/zh-cn"
- import zhTW from "element-plus/lib/locale/lang/zh-tw"
- export const elPlusLang = {
- 'en-US': enUS,
- 'zh-CN': zhCN,
- 'zh-TW': zhTW,
- }
- /* 复位多语言表达 */
- export const $messages = importAllLang()
- export const $lang = getLang()
- const i18n = createI18n({
- legacy: false,
- locale: $lang,
- messages: $messages
- })
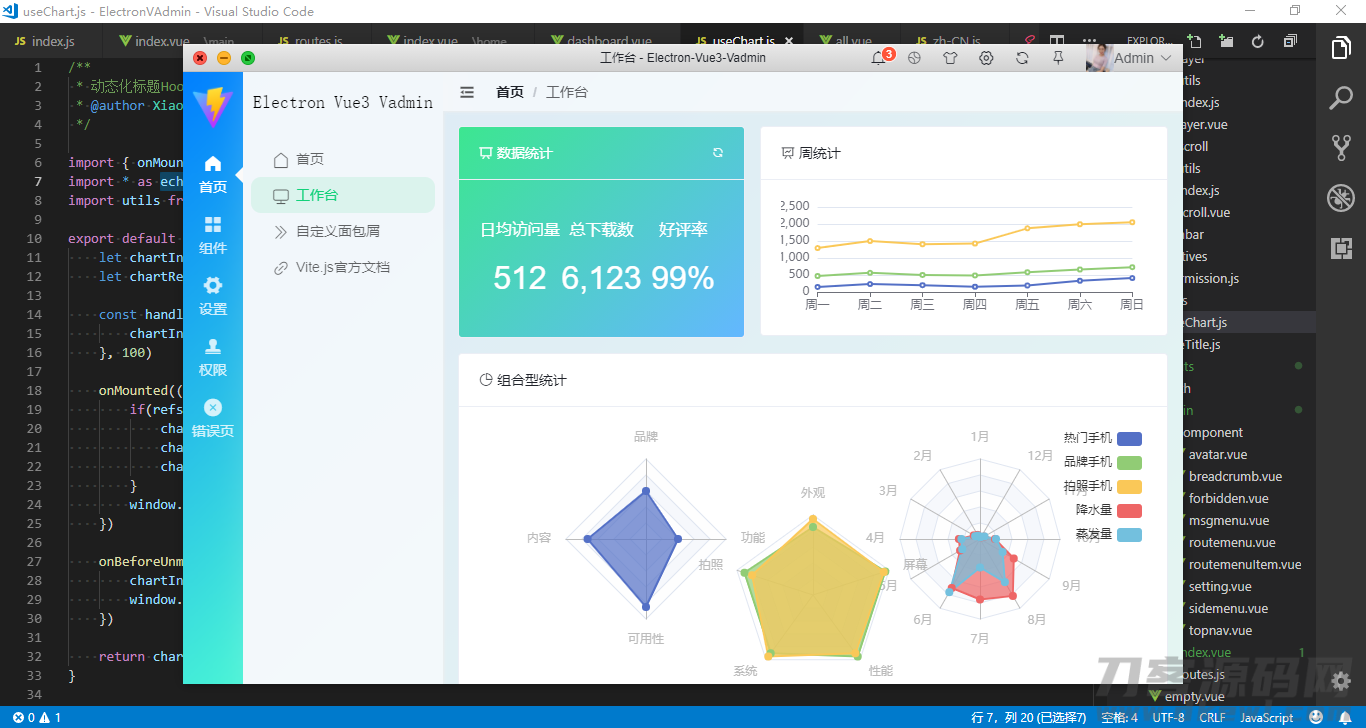
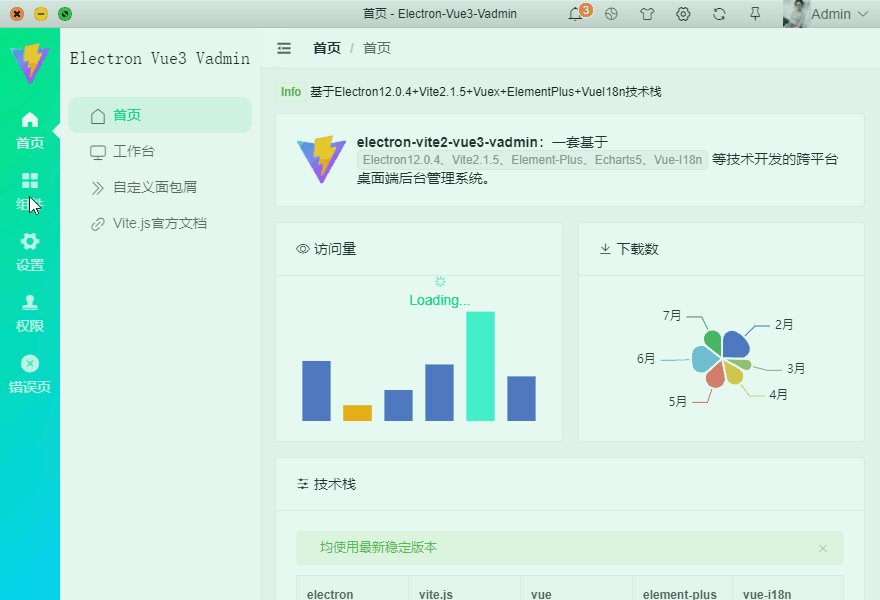
◆ 动态性数据图表Hooks
新项目中数据图表是应用全新的Echarts部件。为了更好地防止每一次都应用echarts.init启用数据图表插口。因此就封裝了启用数据图表hook涵数。
一开始是应用监视window.resize来源于融入数据图表规格,这儿有一个bug,仅有对话框尺寸更改才会开启,而DOM更改则不容易开启了,因此改成 element-resize-detector 来监视,极致解决困难。
code
- /**
- * 动态性数据图表Hook
- * @author XiaoYan
- */
- import { onMounted, onBeforeUnmount, ref } from "vue"
- import * as echarts from "echarts"
- import elementResizeDetectorMaker from "element-resize-detector"
- import utils from "@/utils"
- export default function useChart(refs, options) {
- let chartInst
- let chartRef = ref(null)
- let erd = elementResizeDetectorMaker()
- const handleResize = utils.debounce(() => {
- chartInst.resize()
- }, 100)
- onMounted(() => {
- if(refs.value) {
- chartInst = echarts.init(refs.value)
- chartInst.setOption(options)
- chartRef.value = chartInst
- }
- // window.addEventListener('resize', handleResize)
- erd.listenTo(refs.value, handleResize)
- })
- onBeforeUnmount(() => {
- chartInst.dispose()
- // window.removeEventListener('resize', handleResize)
- erd.removeListener(refs.value, handleResize)
- })
- return chartRef
- }

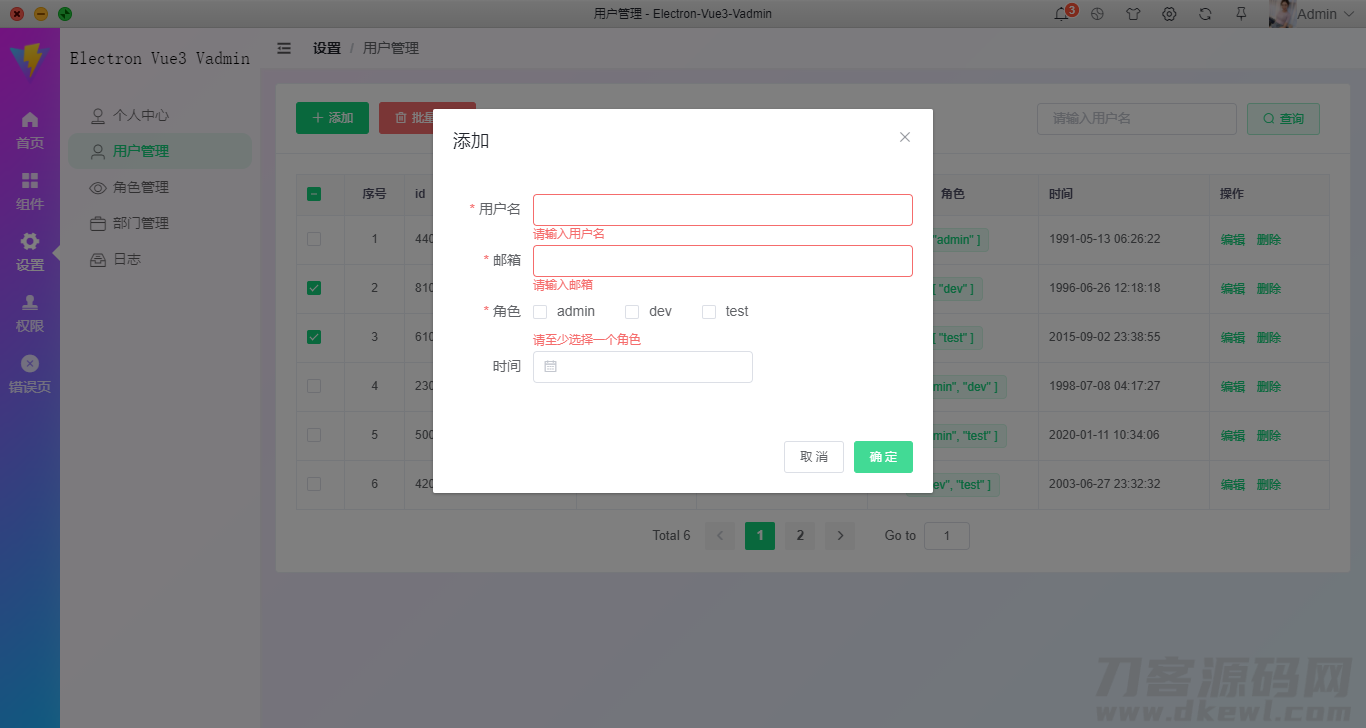
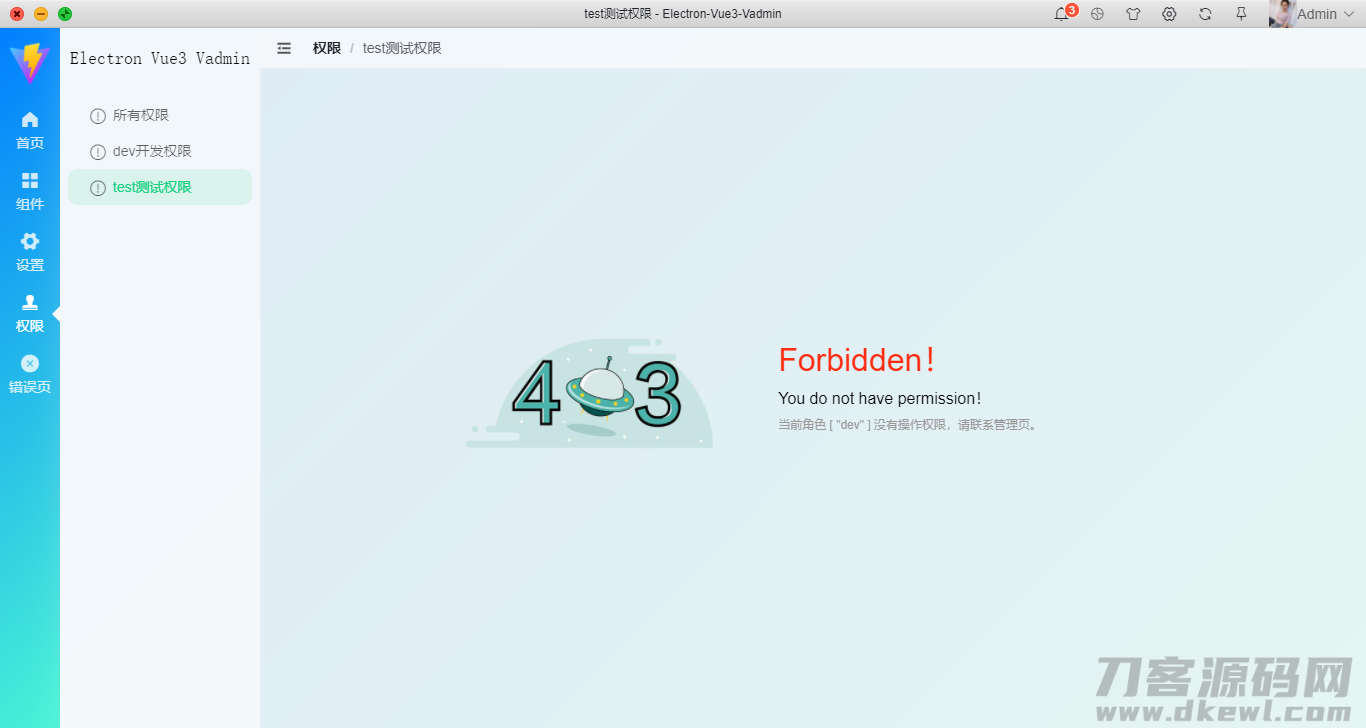
◆ 路由器管理权限
新项目中的管理权限规格部件式和命令式二种方式。
code
- <!-- //管理权限认证模版 -->
- <template>
- <slot v-if="isPermission"/>
- <slot v-else name="tooltips">
- <el-alert title="抱歉,您沒有管理权限实际操作此网页页面!" type="error" show-icon></el-alert>
- </slot>
- </template>
- <script>
- import { computed } from "vue";
- import { useStore } from "vuex";
- import { getPermissionRoute } from "@/utils/routes";
- export default {
- props: { roles: { type: [String, Array] } },
- components: {},
- setup(props) {
- const store = useStore();
- // 分辨是不是有管理权限
- const isPermission = computed(() =>
- getPermissionRoute(JSON.stringify(store.state.roles), props.roles)
- );
- return { isPermission };
- }
- };
- </script>
code
- import store from "@/store"
- import { getPermissionRoute } from "@/utils/routes"
- const Permission = (el, binding) => {
- const { value } = binding
- if(value) {
- const userRoles = JSON.stringify(store.state.roles)
- if(!getPermissionRoute(userRoles, value)) {
- el.parentNode && el.parentNode.removeChild(el)
- }
- }else {
- console.error(`Set Roles! Like v-permission="['admin', 'dev']" or v-permission="'test'"`)
- }
- }
- export default Permission
部件启用
code
- <Permission roles="test">
- <template #tooltips>
- <h2 style="color:red;">此控制模块仅有test人物角色才可以实际操作!</h2>
- </template>
- <el-button type="primary" icon="el-icon-search">查看</el-button>
- </Permission>
- <el-divider />
- <Permission roles="dev">
- <template #tooltips>
- <h2 style="color:red;">你没有权利实际操作Dev控制模块!</h2>
- </template>
- <el-button type="primary" icon="el-icon-edit">编写</el-button>
- <el-button type="warning" icon="el-icon-delete">删掉</el-button>
- </Permission>
命令启用
code
- <el-button v-permission="'test'" type="primary" icon="el-icon-search">查看</el-button>
- <el-button v-permission="'dev'" type="success" icon="el-icon-plus">增加</el-button>
- <el-button v-permission="['test', 'dev']" type="warning" icon="el-icon-edit">编写</el-button>
- <el-button v-permission="['admin']" type="danger" icon="el-icon-delete">删掉</el-button>
◆ electron-builder装包配备
code
- {
- "productName": "electron-vadmin",
- "appId": "cc.xiaoyan.electron-vadmin",
- "copyright": "Copyright © 2021-present XiaoYan",
- "compression": "maximum",
- "asar": false,
- "extraResources": [{
- "from": "./resource","to": "resource"
- }],
- "nsis": {
- "oneClick": false,
- "allowToChangeInstallationDirectory": true,
- "perMachine": true,
- "deleteAppDataOnUninstall": true,
- "createDesktopShortcut": true,
- "createStartMenuShortcut": true,
- "shortcutName": "ElectronVAdmin"
- },
- "win": {
- "icon": "./resource/shortcut.ico",
- "artifactName": "{version}-{arch}-setup.${ext}",
- "target": [{
- "target": "nsis","arch": ["ia32"]
- }]
- },
- "mac": {
- "icon": "./resource/shortcut.icns","artifactName": "{version}-{arch}-setup.${ext}"
- },
- "linux": {
- "icon": "./resource","artifactName": "{version}-{arch}-setup.${ext}"
- }
- }
最终还特别注意
1、新项目途径取名不可以包括汉语,不然装包会出错!
2、尽可能不必应用 getCurrentInstance 涵数来应用router或store,装包也会出错!
3、装包后运作发生黑屏状况,可配备 history: createWebHashHistory()
4、提醒fs.existsSync不正确,设定nodeIntegration: true打开Node适用;

好啦,根据vite2 electron开发设计后台管理智能管理系统就发送到这儿,期待对大伙儿有一些协助~
最终另附一个electron vue3 vant小视频新项目
https://www.cnblogs.com/xiaoyan2017/p/14585223.html
| 本博客Android APP 下载 |
 |
| 支持我们就给我们点打赏 |
 |
| 支付宝打赏 支付宝扫一扫二维码 |
 |
| 微信打赏 微信扫一扫二维码 |
 |
如果想下次快速找到我,记得点下面的关注哦!








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战