Binding 中 Elementname,Source,RelativeSource 三种绑定的方式
Posted on 2023-12-21 16:10 WebEnh 阅读(408) 评论(0) 编辑 收藏 举报在WPF应用的开发过程中Binding是一个非常重要的部分。
在实际开发过程中Binding的不同种写法达到的效果相同但事实是存在很大区别的。
这里将实际中碰到过的问题做下汇总记录和理解。
1. source = {binding} 和source = {binding RelativeSource={RelativeSource self},Path=DataContext}效果相同
理解:{binding} 不设定明确的绑定的source,这样binding就去从本控件类为开始根据可视树的层次结构自下而上查找不为空的Datacontext属性的值。
{binding RelativeSource={RelativeSource self},Path=DataContext}中RelativeSource self的含义为绑定的source为控件自身,这样binding 就绑定了自身控件的Datacontext。
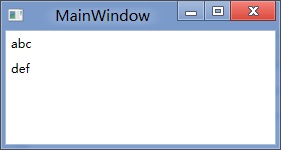
效果:
<StackPanel DataContext="abc">
<Label Content="{Binding}"></Label>
<Label Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label>
</StackPanel>

<StackPanel DataContext="abc">
<Label Content="{Binding}"></Label>
<Label DataContext="def" Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label>
</StackPanel>

2.在Template的Trigger中改变Template中某个样式控件的属性
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border>
<Label x:Name="PART_Label" Content="{TemplateBinding ContentA}" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
注: <Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource TemplatedParent}}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
当然把注:的这句改成<Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource AncestorType={x:Type Button}}}">效果一样。
当一个Binding有明确的数据来源时可以通过为Source或ElementName赋值的办法让Binding与之关联,有的时候由于不能确定Source的对象叫什么名字,但知道它与作为Binding目标的对象在UI布局上有相对关系,比如控件自己关联自己的某个数据、关联自己某级容器的数据,就要使用Binding的RelativeSource属性。RelativeSource属性的数据类型为RelativeSource类,通过这个类的几个静态或非静态属性可以控制它搜索相对数据源的方式。
我们来看一看Elementname,Source,RelativeSource 三种绑定的方式
1.ElementName顾名思义就是根据Ui元素的Name来进行绑定:
例子:
<Window x:Name="MainWindow">
<Grid>
<Button Background=”{Binding ElementName=MainWindow, Path=Background}”/>
</Grid>
</Window>
效果等同于
<Window>
<Grid>
<Button Background=”{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window},Path=Background}”/>
</Grid>
</Window>
区别:
ElementName属性用于引用一个UI对象的名称,其的作用域在同一XAML文件内,不能引用另一XAML文件的某个Ui元素名。
2.Source属性用于指定对象绑定路径的引用。 其特点是:Source属性通常用于绑定设置的对象时,是已知的。
<Window x:Name="MainWindow">
<Grid>
<Button Background=”{Binding Source={StaticResource ButtonStyle}}”/>
</Grid>
</Window>
3.RelativeSource
在不确定绑定的Source时,但知道与绑定对象两者相对关系时就需要使用RelativeSource,这也是RelativeSource 与ElementName和Source的最大区别。
RelativeSource 的三种典型用法:
/1.UI元素的一个属性绑定在自身的另一个属性上
<Label Background = {Binding Path=Forgroud, RelativeSource={RelativeSource Self}} />
/2.UI元素的一个属性绑定在某个父元素的属性上
<Grid>
<Label Background = {Binding Path=Background, RelativeSource={RelativeSource AncestorType={x:Type Grid}}}/>
</Grid>
/3.Template中的元素的属性绑定在Template使用者元素的属性上
{Binding Path=PathToProperty, RelativeSource={RelativeSource TemplatedParent}}
例子:

<Style TargetType="{x:Type local:NumericUpDown}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:NumericUpDown}">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border BorderThickness="1" BorderBrush="Gray"
Margin="2" Grid.RowSpan="2"
VerticalAlignment="Center" HorizontalAlignment="Stretch">
<TextBlock Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Value}"
Width="60" TextAlignment="Right" Padding="5"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type local:NumericUpDown}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:NumericUpDown}">
<Grid Margin="3">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border BorderThickness="1" BorderBrush="Gray"
Margin="2" Grid.RowSpan="2"
VerticalAlignment="Center" HorizontalAlignment="Stretch">
<TextBlock Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Value}"
Width="60" TextAlignment="Right" Padding="5"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
利用TemplateBinding 绑定模板与原对象之间的属性
{TemplateBinding Path=PathToProperty}
例子:
<ControlTemplate TargetType="{x:Type Button}" x:Key="buttonTemp">
<Border BorderThickness="3" Background="{TemplateBinding Foreground}">
<TextBlock Foreground="{TemplateBinding Background}"/>
</Border>
</ControlTemplate>
| 本博客Android APP 下载 |
 |
| 支持我们就给我们点打赏 |
 |
| 支付宝打赏 支付宝扫一扫二维码 |
 |
| 微信打赏 微信扫一扫二维码 |
 |
如果想下次快速找到我,记得点下面的关注哦!











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2022-12-21 设置 ASP.NET Core Web API 中响应数据的格式 AddNewtonsoftJson 使用NewtonsoftJson替换掉默认的System.Text.Json序列化组件
2018-12-21 nginx 常见正则匹配符号表示
2018-12-21 Nginx if 条件判断
2016-12-21 【Bootstrap-插件使用】Jcrop+fileinput组合实现头像上传功能
2016-12-21 一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2016-12-21 ASP.NET MVC 3 技术(九) 301永久重定向不带www域名到带www的域名
2016-12-21 ASP.NET MVC 3 网站优化总结(三)Specify Vary: Accept-Encoding header