使用 visual studio 创建 webapi 项目,并添加 DefaultController.cs,代码如下
public class DefaultController : ApiController
{
[HttpGet]
[Route("HH")]
public DefaultResponse HH([FromUri]DefaultRequest request)
{
return new DefaultResponse
{
ss = "iioppperer",
ts = DateTime.Now
};
}
}
public class DefaultResponse
{
public string ss { get; set; }
public DateTime ts { get; set; }
}
public class DefaultRequest
{
public DefaultRequestChild child { get; set; }
}
public class DefaultRequestChild
{
public int childid { get; set; }
public string chidname { get; set; }
public ChildType childs { get; set; }
}
public enum ChildType
{
HH,
TT
}
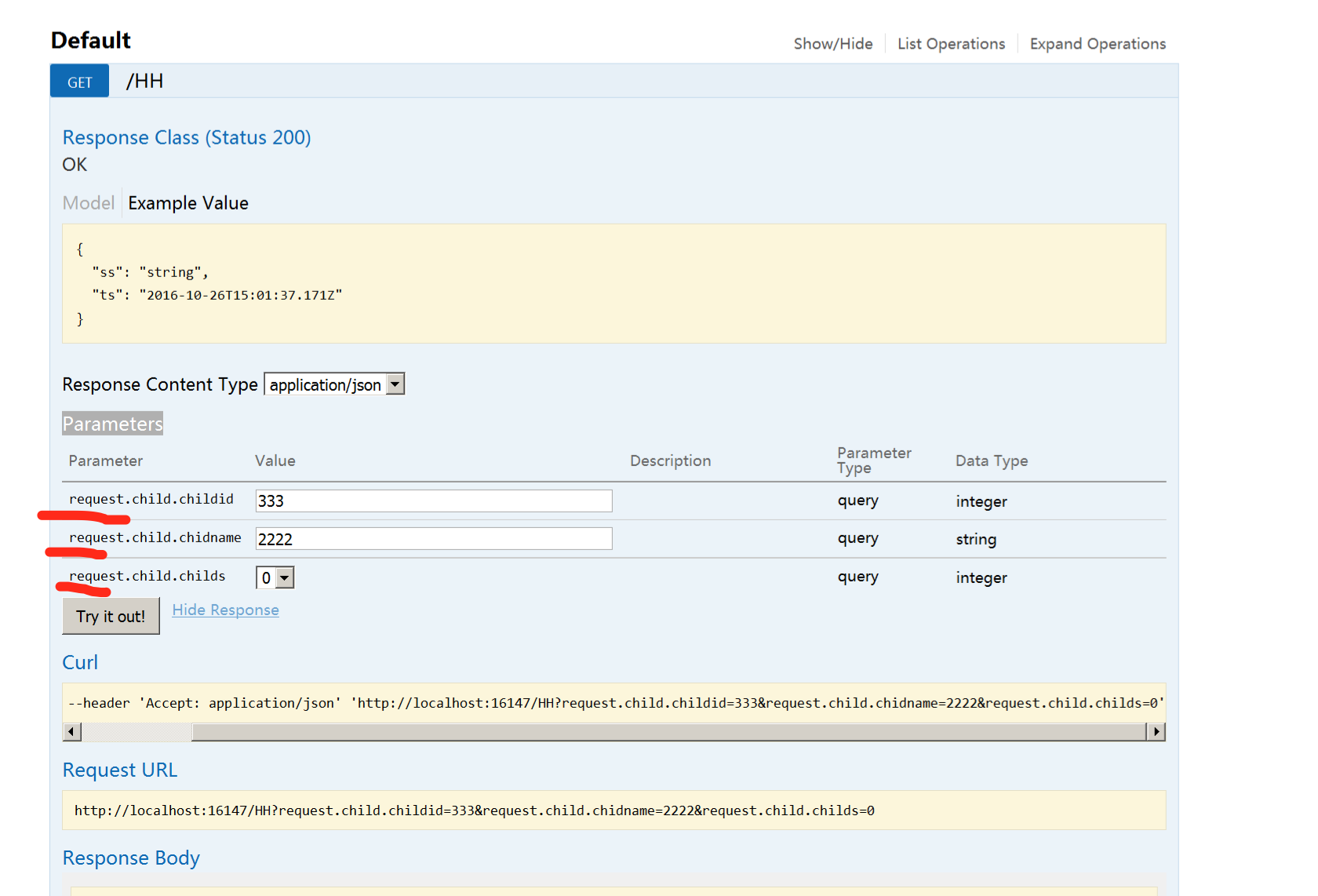
使用 nuget 添加 swagger, 并编译运行,在当前根 url 访问 /swagger,页面如下 
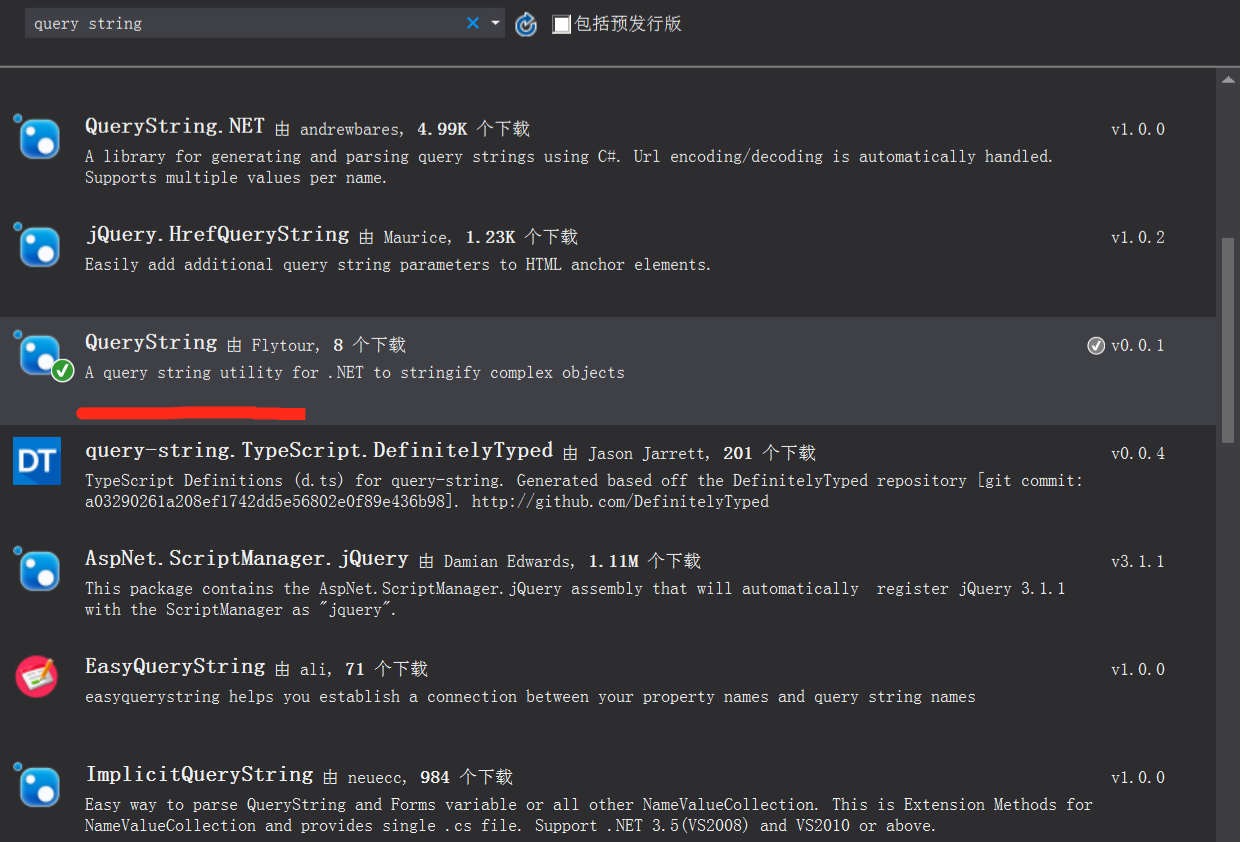
如红线部分参数,如果我们每次手动拼结,少了还好,如果 10 个以上,很容易拼错,也容易拼的心累,那么有没有好的办法呢,自己写?死脑细胞!直接用 nuget 里搜索 query string,发现如下  github 地址:https://github.com/travelhubapi/csharp-qs 言归正传,使用 csharp-qs 生成 / HH 需要的参数
github 地址:https://github.com/travelhubapi/csharp-qs 言归正传,使用 csharp-qs 生成 / HH 需要的参数
var request = new
{
child = new { childid = 1, chidname = "SS", childs = (int)ChildType.TT }
};
var rs = QS.Stringify(request,"request");
Console.WriteLine(rs);
输出结果 request.child.childid=1&request.child.chidname=SS&request.child.childs=1
好了,感谢作者的分享,我们用起来吧
| 本博客Android APP 下载 |
 |
| 支持我们就给我们点打赏 |
 |
| 支付宝打赏 支付宝扫一扫二维码 |
 |
| 微信打赏 微信扫一扫二维码 |
 |
如果想下次快速找到我,记得点下面的关注哦!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2016-08-18 【转】C# 中的委托和事件
2016-08-18 你知道C#中的Lambda表达式的演化过程吗