vue + gojs 实现拖拽 流程图 (二)
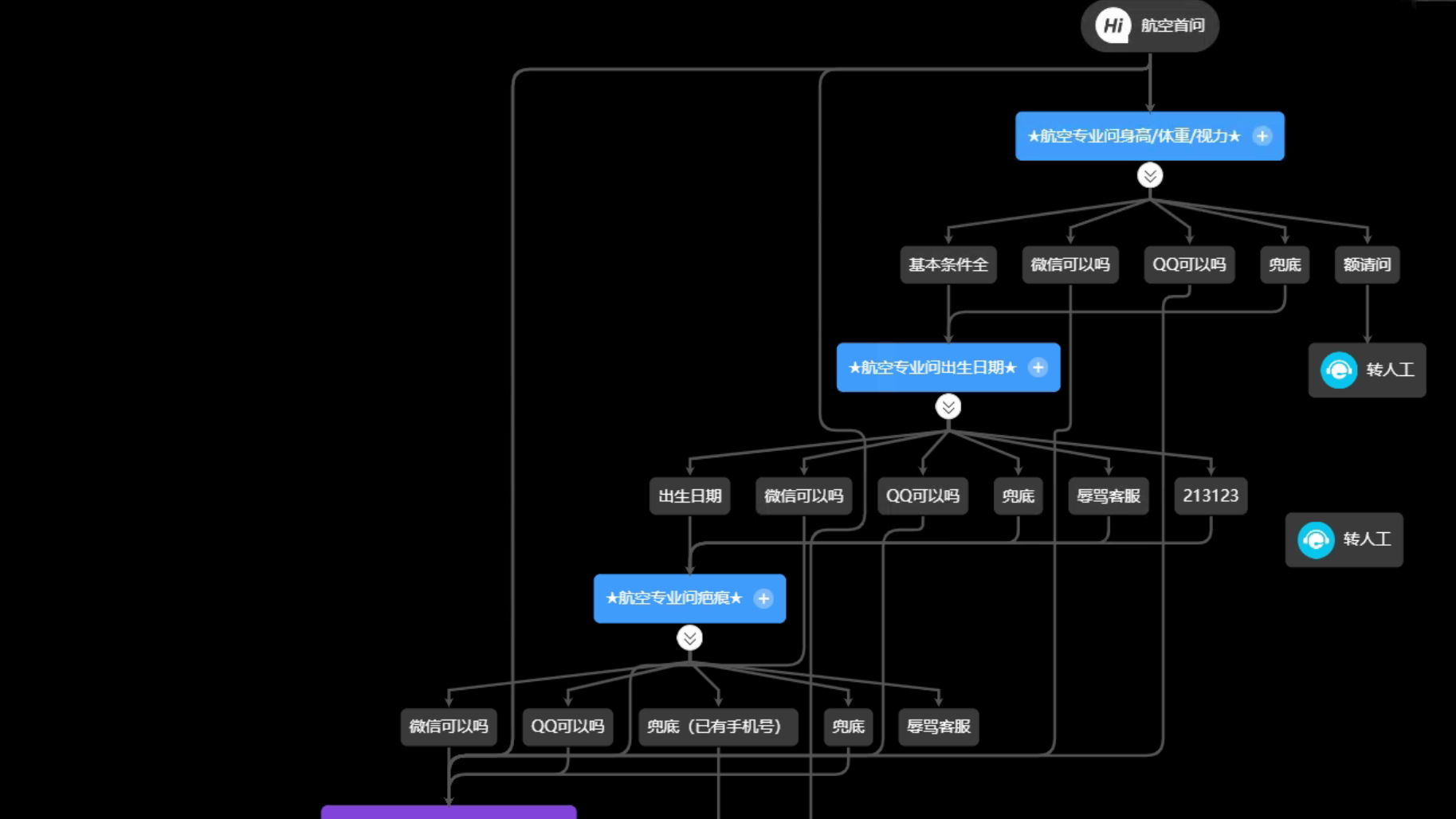
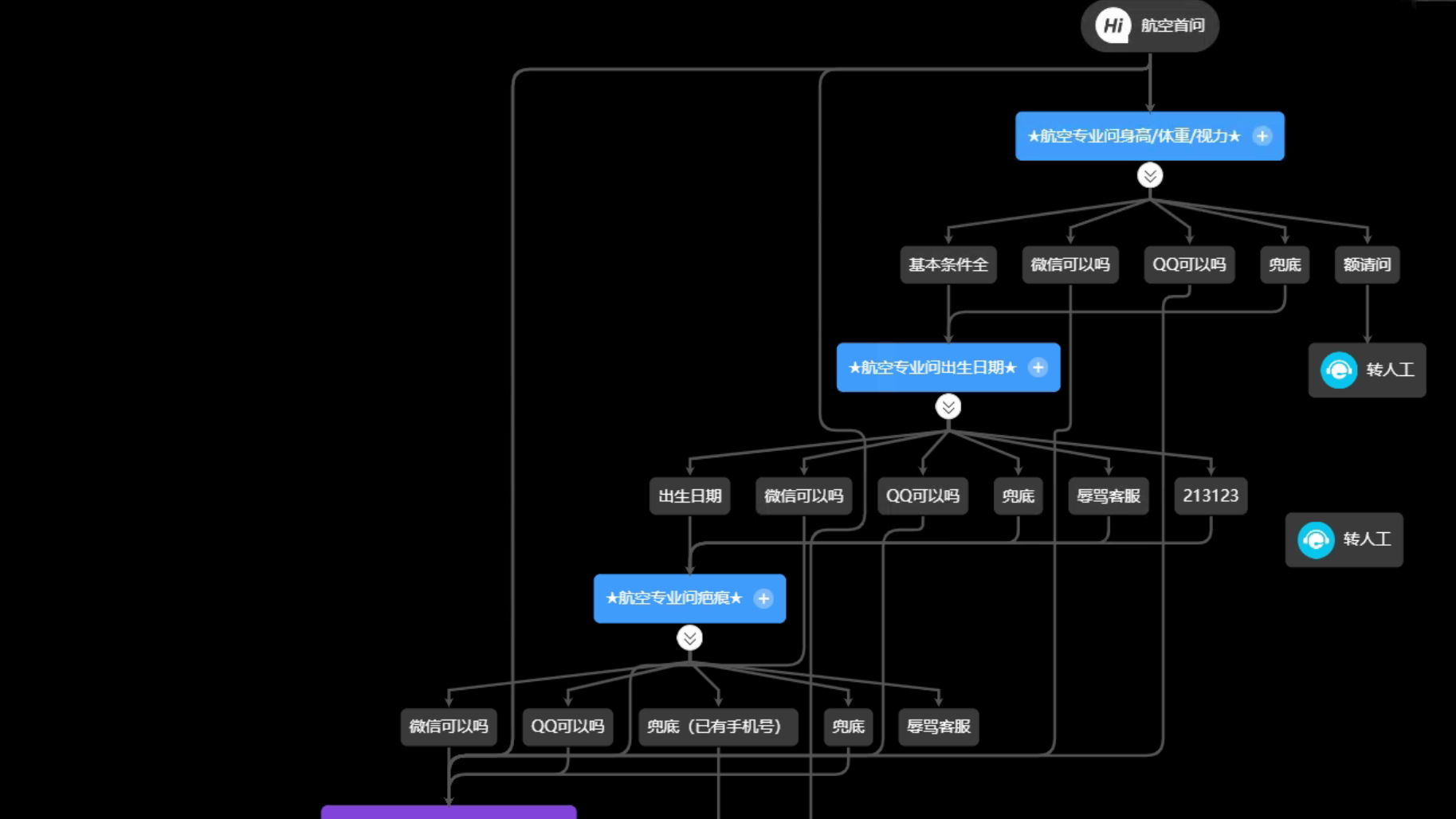
摘要:  一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
 一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
一、项目的迭代。 从数据结构到ui风格的整体重构,这个项目又有了新的变化。 整体流程 如图一: 模块流程侧边设置图二: 伸缩当前灰色意图如图三: 为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。 二、整体用的js方法 (一 阅读全文
posted @ 2021-05-11 11:39 F-dragon 阅读(777) 评论(0) 推荐(1) 编辑

