[置顶] vue + gojs 实现拖拽 流程图 (二)
一、项目的迭代。
从数据结构到ui风格的整体重构,这个项目又有了新的变化。
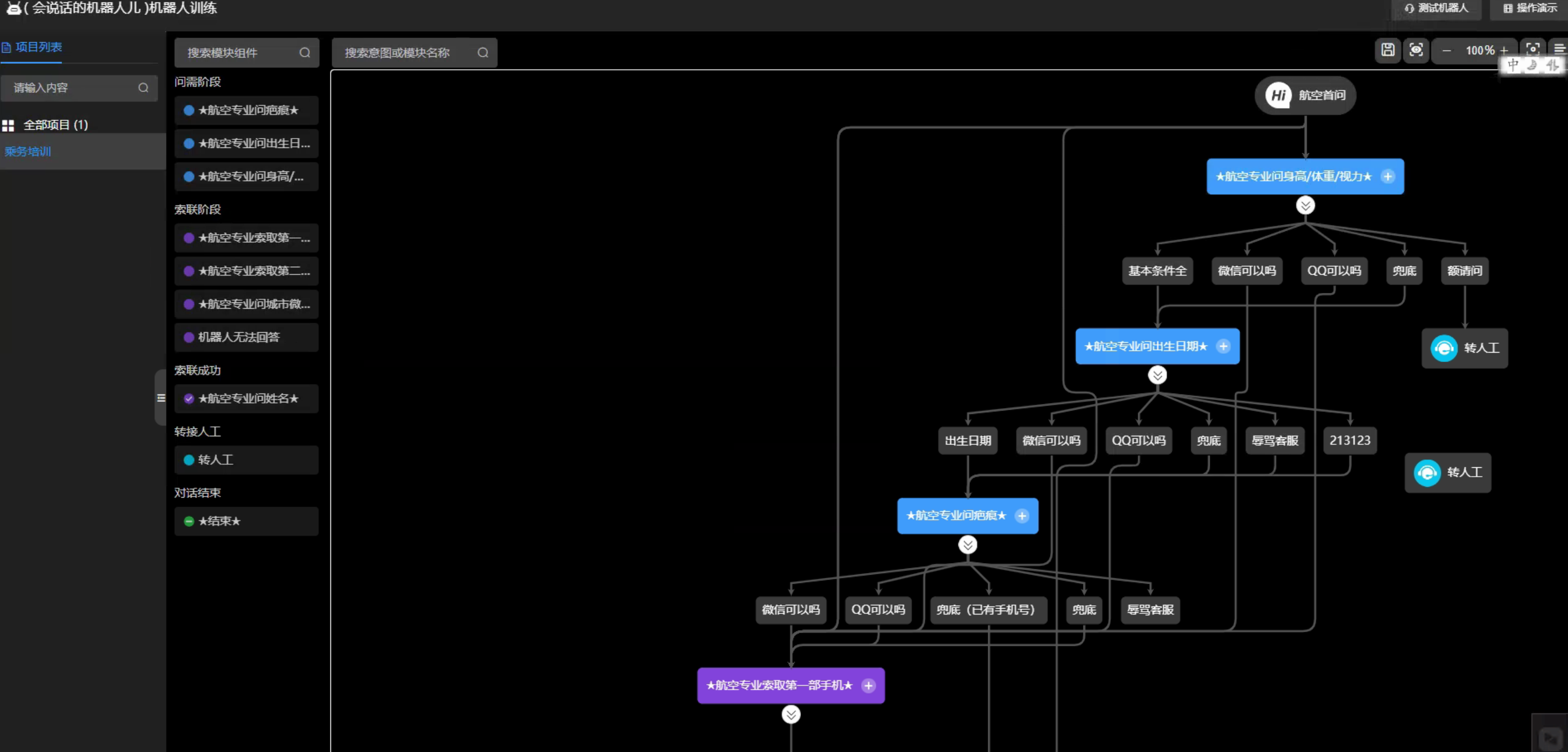
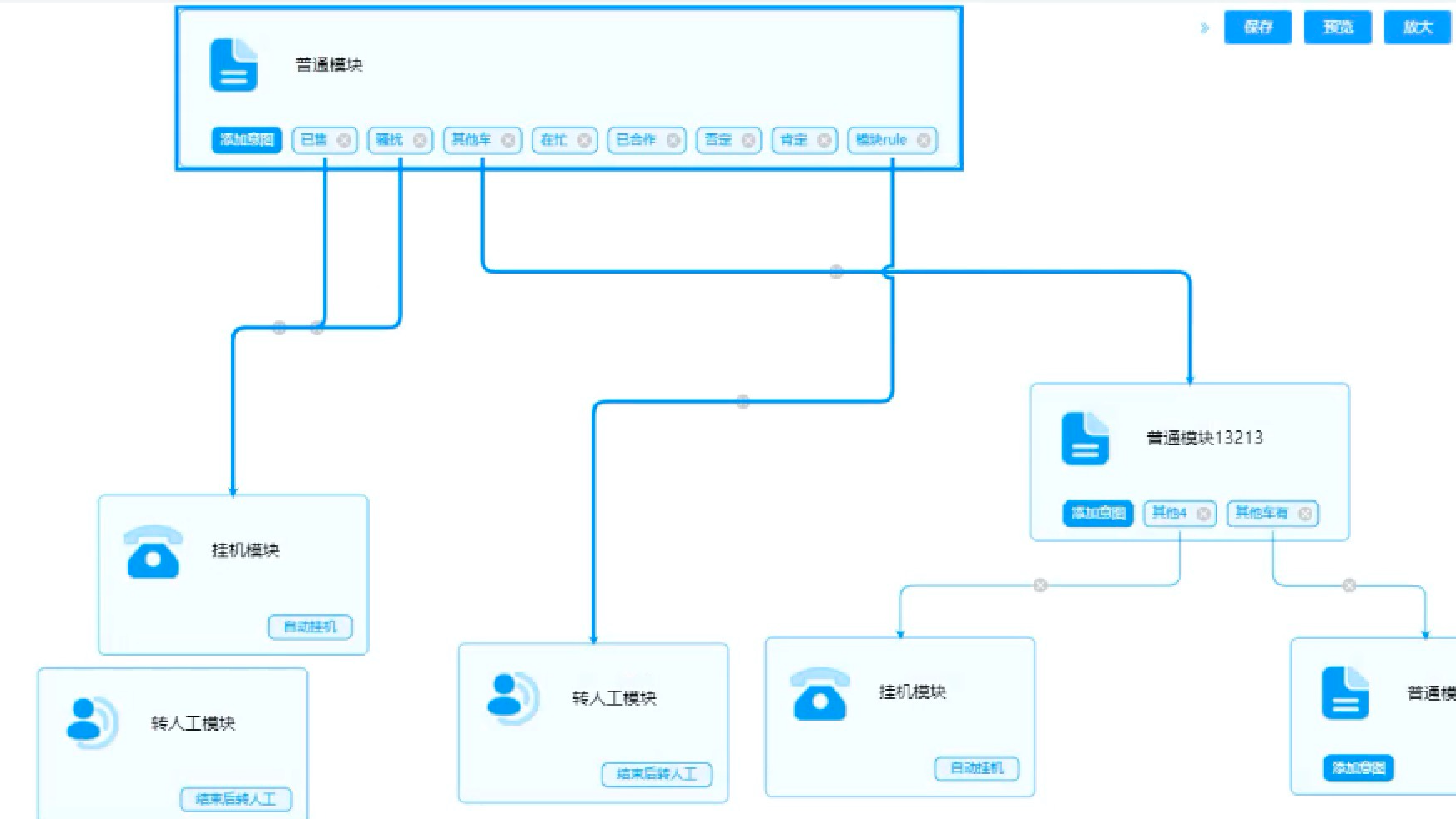
整体流程 如图一:

模块流程侧边设置图二:

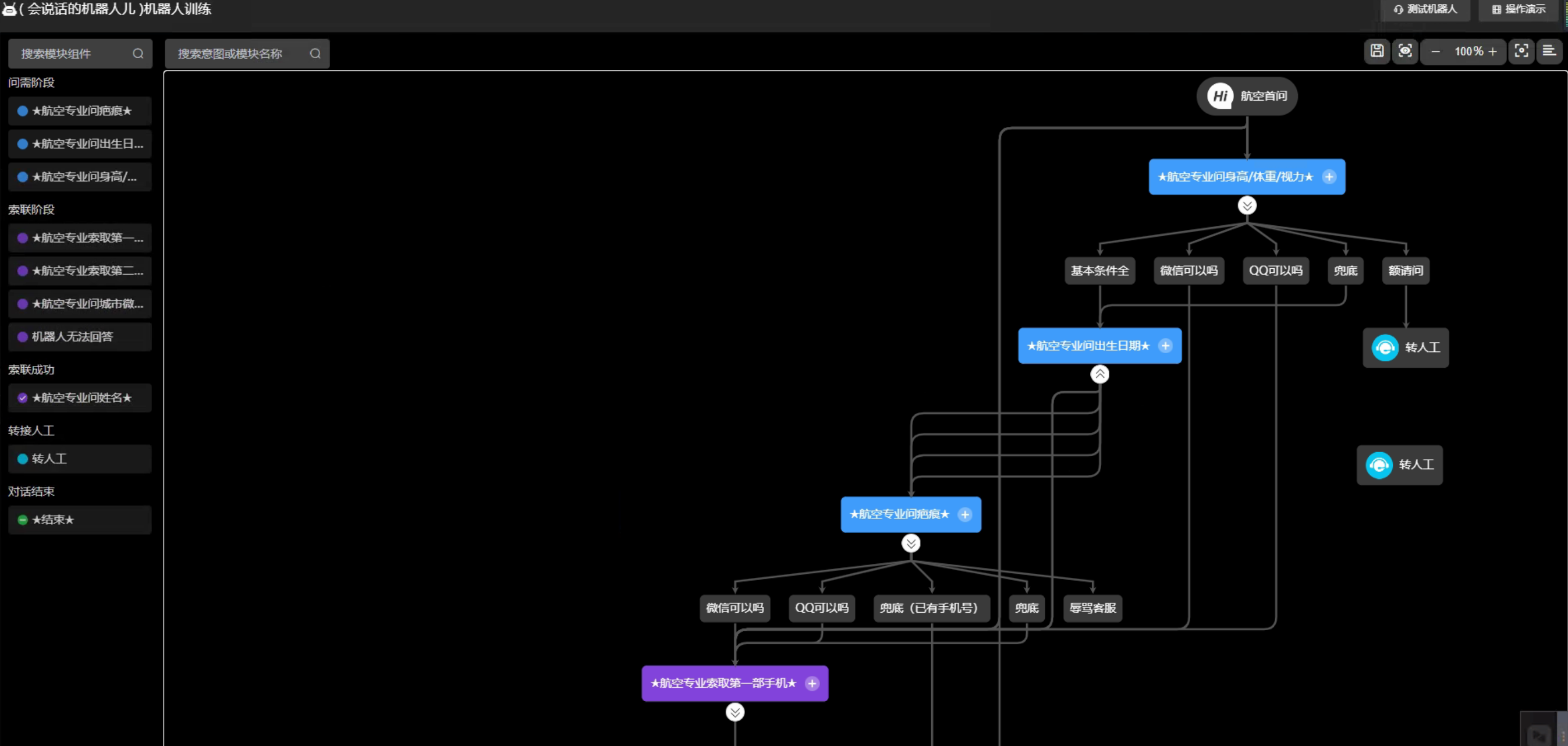
伸缩当前灰色意图如图三:
为什么收起意图会有多条连线,是因为当前模块下的意图和部分模块有关系线,所以在收起时要知道当前模块下有几个意图和其他模块有关系。

二、整体用的js方法
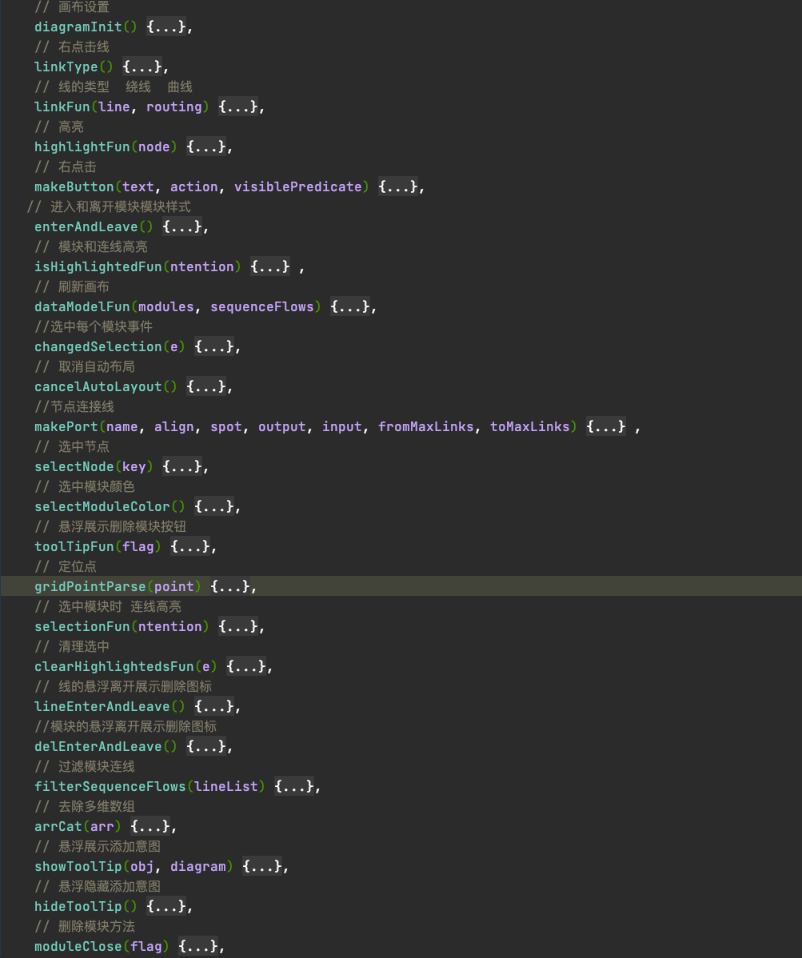
(一)画布里的功能js:

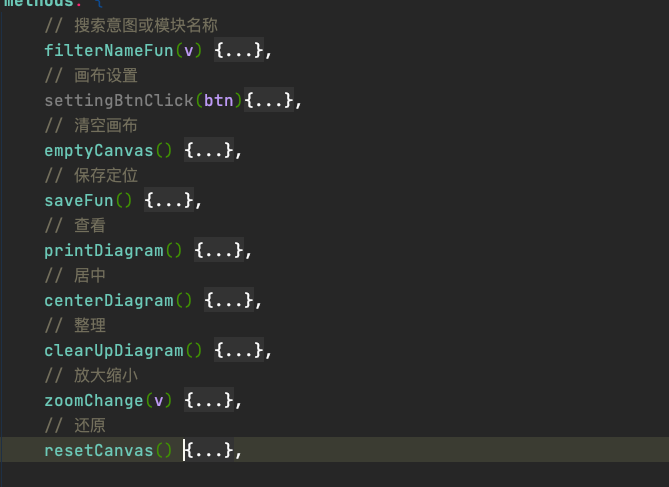
(二)工具条js 方法:

三、功能分析
(一)、工具条中的功能方法
1、查看
注: 是通过gojs 实例中的makeSVG方法打开一个新窗口生成的一个svg
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | printDiagram() { var svgWindow = window.open();if (!svgWindow) return;var printSize = new go.Size(3000, 2000);var bnds = this.diagram.documentBounds;var x = bnds.x;var y = bnds.y;while (y < bnds.bottom) { while (x < bnds.right) { var svg = this.diagram.makeSVG({scale: 1.0, position: new go.Point(x, y), size: printSize});svgWindow.document.body.appendChild(svg);x += printSize.width;} x = bnds.x;y += printSize.height;}} |
(二)、居中
这里将调用CommandHandler.scrollToPart,先还原画布初始状态后执行动画以将视口滚动到节点所在的位置。
注:如果节点靠近边缘,除非您增加Diagram.scrollMargin,否则无法滚动视口,以使该节点更靠近视口的中心。
centerDiagram() { this.resetCanvas(); this.diagram.commandHandler.scrollToPart(this.diagram.findNodeForKey(this.initModuleId)); }, // 还原 resetCanvas() { this.diagram.scale = 1; this.$refs.set.zoom = 100; },
尽请等待周六周日继续完善。
如有需求或者疑问加QQ讨论。
posted @ 2021-05-11 11:39 F-dragon 阅读(826) 评论(0) 推荐(1) 编辑

 一、流程图效果 最近一段时间在研究go.js,它是一款前端开发画流程图的一个插件,也是一个难点,要说为什么是难点,首先,它是依赖画布canvas知识开发。其次,要依赖于内部API开发需求,开发项目需求的时候就要花费大量的时间去熟悉go.js的API,然后才能进行开发。话不多说,我就先把我最近做的项目
一、流程图效果 最近一段时间在研究go.js,它是一款前端开发画流程图的一个插件,也是一个难点,要说为什么是难点,首先,它是依赖画布canvas知识开发。其次,要依赖于内部API开发需求,开发项目需求的时候就要花费大量的时间去熟悉go.js的API,然后才能进行开发。话不多说,我就先把我最近做的项目 