数组的使用
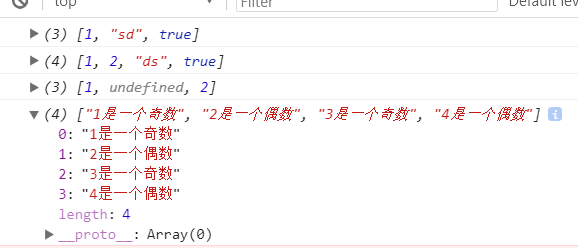
console.log([1,"sd",true]); //ES6创建数组将参数所有值作为元素形成数组 为空则返回空数组 console.log(Array.of(1,2,"ds",true)); //将类数组对象或者可迭代对象转化为数组 console.log(Array.from([1,,2])); //Array.from 的参数 let arr = [1,2,3,4];//下面将使用函数将返回 n 是一个偶数/奇数的数组 const map = { isJS(n){ return `${n}是一个奇数`; }, isOS(n){ return `${n}是一个偶数`; } } let rst = Array.from(arr,function(n){ if(n%2==1){ //这是奇数 return this.isJS(n); }else{ //这是一个偶数 return this.isOS(n); } },map); console.log(rst);

//转换可迭代对象 //比如map 、 set 、字符串 let AllDo = { do(n){ return Array.from(n); } } var m = new Map(); m.set("hello","hellowebcyh"); var s = new Set([1,2,3,2,1]); var str = "hello"; console.log(Array.from([m,s,str],function(n){ //将每个对象都经过do函数处理并且返回数组形式 return this.do(n); },AllDo));

扩展方法
查找
find和findIndex
//扩展方法 //find()查找数组当中符合条件的元素如果多个符合条件 则返回第一个元素 var arr = [1,2,4,1,,2,4,1]; console.log(arr.findIndex(item=>item>3)); //查找数组当中符合条件的键 如果多个符合条件者则返回第一个元素 如果不加条件 默认返回第一个元素的位置 console.log(arr.findIndex(item=>item >4));//这是一个ES6的函数表达式 console.log(arr.findIndex(function(value,index,arr){ return value>3; }));
填充



