Symbol 类型 这是ES6新添加分数据类型
ES6 数据类型除了 Number 、 String 、 Boolean 、 Objec t、 null 和 undefined ,还新增了 Symbol 。
基本使用
let sy = Symbol("key");
console.log(sy);
console.log(typeof(sy));
let sy1 = Symbol("key");
console.log(sy == sy1);

作为属性名
由于每一个 Symbol 的值都是不相等的,所以 Symbol 作为对象的属性名,可以保证属性不重名。
Symbol 作为对象属性名时不能用.运算符,要用方括号。因为.运算符后面是字符串,所以取到的是字符串 sy 属性,而不是 Symbol 值 sy 属性。
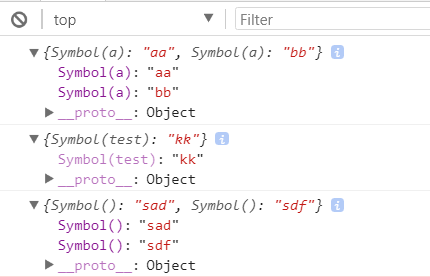
let test = {}; let a = Symbol("a"); let b
= Symbol("a"); test[a] = "aa"; test[b] = "bb"; console.log(test); let syObj = {}; let sy = Symbol("test"); Object.defineProperty(syObj,sy,{value:"kk"}); console.log(syObj); //注意一点在Symbol当中不管Symbol的传递的字符 这个只是为了容易标识 let w = Symbol(); let w1 = Symbol(); let t = {}; t[w] = "sad"; t[w1] = "sdf"; console.log(t);

注意点
Symbol 值作为属性名时,该属性是公有属性不是私有属性,可以在类的外部访问。但是不会出现在 for...in 、 for...of 的循环中,也不会被 Object.keys() 、 Object.getOwnPropertyNames() 返回。如果要读取到一个对象的 Symbol 属性,可以通过 Object.getOwnPropertySymbols() 和 Reflect.ownKeys() 取到。
Symbol.for() 类似单例模式,首先会在全局搜索被登记的 Symbol 中是否有该字符串参数作为名称的 Symbol 值,如果有即返回该 Symbol 值,若没有则新建并返回一个以该字符串参数为名称的 Symbol 值,并登记在全局环境中供搜索。
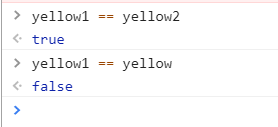
let yellow = Symbol("yellow");
let yellow1 = Symbol.for("yellow");
let yellow2 = Symbol.for("yellow");

Symbol.keyFor() 返回一个已登记的 Symbol 类型值的 key ,用来检测该字符串参数作为名称的 Symbol 值是否已被登记。
console.log(Symbol.keyFor(yellow2));

Map和set对象
Map 对象保存键值对。任何值(对象或者原始值) 都可以作为一个键或一个值。
Map的键值是有序的fifo
Map的键的个数可以使用size属性获得
Map的键可以是任意数据类型
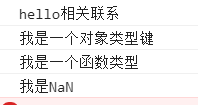
//key是字符串 let m = new Map(); let str = "hello"; m.set(str,"hello相关联系"); console.log(m.get(str)); //key 是对象类型 let obj = {}; m.set(obj,"我是一个对象类型键");//注意m.get({});是不相等的 console.log(m.get(obj)); //函数类型键 let func = function(){ } m.set(func,"我是一个函数类型"); console.log(m.get(func)); //key 是 NaN NaN作为Map键是没有区别的 m.set(NaN,"我是NaN"); console.log(m.get(NaN));

遍历Map
for of方法
let m = new Map(); m.set(0,"a"); m.set(1,"a1"); m.set(2,"a2"); m.set(3,"a3"); console.log(m.values()); //for of for( let [key,value] of m){ console.log(key+"-"+value); } for( let [key,value] of m.entries()){ console.log(key+"-"+value); } for( let key of m.keys()){ console.log(key); } for( let value of m.values()){ console.log(value); }

forEach遍历
m.forEach( function(key, value) { console.log(key+"-"+value); });
Map和数组互相转换
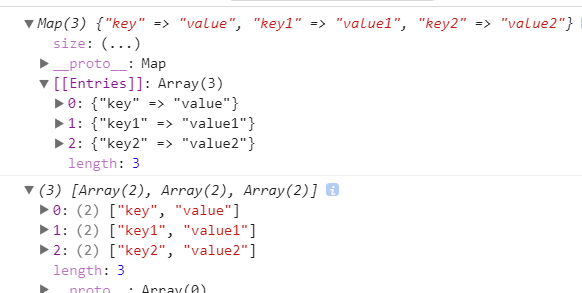
let arr = [["key","value"],["key1","value1"],["key2","value2"]]; //将数组转换成Map let m = new Map(arr); console.log(m); //将Map转换成数组 let test = Array.from(m); console.log(test);

Map克隆可以将一个Map对象作为参数传递过去创建Map 虽然内容一致但属于不同实例 不完全相等
Map合并
var merged = new Map([...first, ...second]); 后边的会覆盖掉前面的



