ES6是为了后边的设计模式的学习
ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
{ let a = 0; a // 0 } a // 报错 ReferenceError: a is not defined
let 是在代码块内有效,var 是在全局范围内有效:
let 只能声明一次 var 可以声明多次:
let 不存在变量提升,var 会变量提升:
暂时死区
var a = 12; function test(){ console.log(a); const c = 11; console.log(c); }//在一个代码块当中如果存在const变量并且与代码外边同样的变量名则先找代码块内部 如果使用变量再声明变量之前 则会报错 function test1(){ console.log(a); const a = 11; } test(); test1();
const 声明一个只读变量,声明之后不允许改变。意味着,一旦声明必须初始化,否则会报错。
数组解构模型
//基本 let [a,b,c] = [1,2,3]; //可嵌套 let [a1,[b1],c1] = [1,[2],4]; //可忽略 let [a6,[b6],c6] = [1,[],4]; //不完全解构 let [a2=1,b2] = []; //剩余运算符 let [a3,...b3] = [1,2,3,1,1]; //字符串 let [a4,b4,c4,s] = "asda"; //解构默认值 当解构模式有匹配结果,且匹配结果是 undefined 时,会触发默认值作为返回结果。 let [a5=2,b5=a5] = [1,2,]
注意点

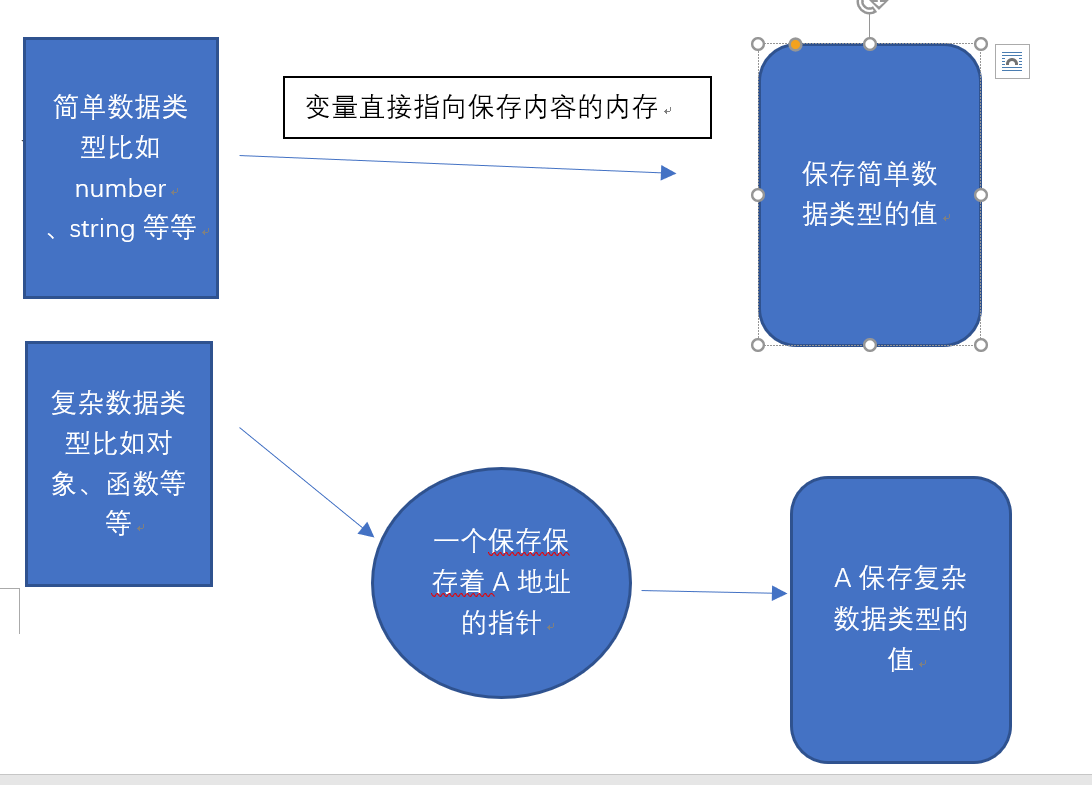
其实 const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许改动。所以使用 const 声明复杂类型对象时要慎重。



