每个函数都包含两个非继承而来的方法:call()方法和apply()方法。
相同点:这两个方法的作用是一样的。
等于设置函数体内this对象的值,以扩充函数赖以运行的作用域。
一般来说,this总是指向调用某个方法的对象,但是使用call()和apply()方法时,就会改变this的指向。
例子:
//默认this为window作用域为window var name= "小王",age = 17; var obj = { name:'小张', objFunc:function(fm,t){ console.log(this.name+"年龄"+this.age+"城市1"+fm+"城市2"+t); } } var db = { name:'德玛', age:99 } //普通调用 obj.objFunc(); //作用域变为window obj.objFunc.call(window); //扩大作用域 obj.objFunc.call(db,'广州','湛江');//参数是直接放进去的, obj.objFunc.apply(db,['广州','湛江']);//参数都必须放在一个数组里面传进去 //bind 返回的是一个新的函数,你必须调用它才会被执行。 obj.objFunc.bind(db,['广州','湛江'])();//参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等等!
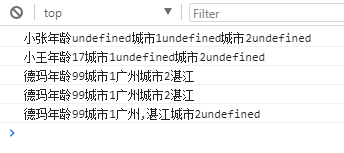
结果: