单篇文章JS模拟分页
废话部分
前两天做了一个前台分页插件,支持ajax读取数据绑定前台 和 url带页码参数跳转两种方式。于是稍加改动,做了一个单篇文章js模拟分页的代码,为什么说是模拟分页呢?因为在服务器响应HTML请求的时候,就已经把全文回传给客户端了,只是我们通过js的方式,把全文隐藏,每次翻页至显示出我们需要的那一部分,而不是真正的按需要去发出HTML请求。所以,在做这个插件的时候去掉了ajax请求的功能及其附带参数,去掉了pageSize参数(恒等于1)。这里就不讨论具体的技术细节了和上一篇的分页计算原理大致相同,有兴趣的同学可以移步:http://www.cnblogs.com/webconfig/p/3864350.html,这里不再赘述。
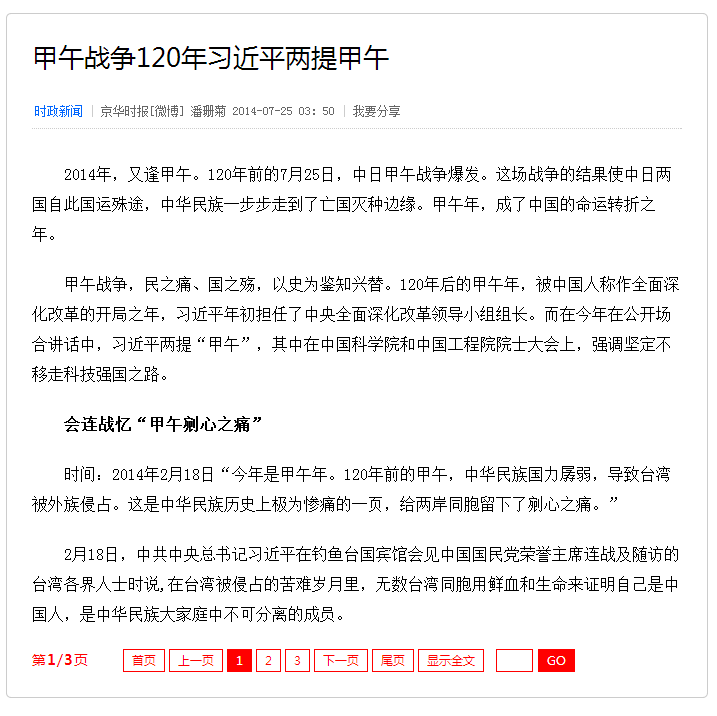
效果图

再来看张完整的

基本思路
当页面中的正文文章部分的下面加载JS,通过指定好的ID,把正文内容保存在 分页对象(全局变量) 的一个属性中,首次加载当前页为1,Load() 方法中只有一个 分页对象的参数,以后每次翻页 Load() 方法中多加一个当前页参数,然后JS 取值 计算 填充容器。
调用方法
引入样式和Jquery和分页插件
1 <script src="jquery-1.11.1.min.js"></script> 2 <script src="ruguoTextPager_1.0.js"></script> 3 <link rel="stylesheet" type="text/css" href="ruguoPager.css">
HTML结构 con中为正文内容,在需要分页的地方插入我自定义的分页符“ {ruguo:pager} ”,至于如果文中真的要出现这个字符串的话,请转义。
1 <div class="con" id="con"> 2 <p>段落1</p>{ruguo:pager} 3 <p>段落1</p> 4 <p>段落1</p>{ruguo:pager} 5 <p>段落1</p> 6 </div> 7 <div class="ruguoPager_red" id="pager"></div>
JS 初始化 实例化对象 pager,给对象需要自定义的属性赋值,不赋值的等于默认值,最后调用方法,对象作为实参传进去即可。
1 <script> 2 var pager = new ruguoPager(); 3 pager.objName="pager"; 4 pager.pagerID="pager"; 5 pager.txtID="con"; 6 pager.toPoint="con" 7 pager.showPageCount=3; 8 pager.currPage=1; 9 ruguoPagerLoad(pager); 10 </script>
参数列表(参数名 默认值 含义 可选值 是否必须)
sig="{ruguo:pager}", //分页符 string
objName="", //对象名 string
pagerID="", //分页容器ID string 必须
txtID="", //正文容器ID string 必须
currPage=1, //当前页 int
itemCount=0, //总分段(页)数 无需定义,历史遗留问题
showPageCount="3"; //页面显示数量 int
toPoint="", //点击返回锚点名称 string
contents="", //正文内容,一般情况下无需定义
isShowFirstPage="always", //是否显示首页 always,auto,none
isShowPreviousPage="always", //是否显示上一页 always,auto,none
isShowNextPage="always", //是否显示下一页 always,auto,none
isShowLastPage="always", //是否显示尾页 always,auto,none
isShowPages="always", //是否显示页码 always,auto_0,auto_1,none
isShowAll="always", //是否显示全文 always,auto,none
isShowGo="always" //是否显示跳转 always,auto,none
总结
通过编写这段代码学到了一些新东西,总结如下:
1,在JS中,replace一次只能替换第一个,若想替换所有需要用正则表达式或者用循环。
2,在JS中,split() 方法不仅适用于字符分割,同样适用于字符串。
3,在JS中,判断一个变量是否是数字类型,可以使用isNaN(),返回值为true代表不是数字。
4,本人才疏学浅,写代码纯属业余兴趣爱好,还望跟各位大神多多学习,存在的问题或者是更好的解决方案,还请不吝赐教,帮助我完善插件,网上成熟的插件有很多,本人献丑不敢说分享劳动成果工,只能说在学习中遇到的问题拿来给暂时还没有遇到的人,少走一些弯路,同时满足一下自己小小的成就感,仅此而已。
代码与文章都是博主辛苦一点一点码出来的,请尊重博主辛勤劳动,欢迎转载,转载请注明出处,更多交流请关注 D调码农的笔记簿 http://www.cnblogs.com/webconfig
相关文档下载
下载地址:https://files.cnblogs.com/webconfig/ruguoTextPager.rar
--------------------------------------分割线--------------------------------------------
【2015年4月24日更新】
增加当页数为1页时,自动隐藏分页。
相关文档下载
下载地址:https://files.cnblogs.com/files/webconfig/ruguoTextPager_2015.4.24%E6%9B%B4%E6%96%B0.rar



 浙公网安备 33010602011771号
浙公网安备 33010602011771号