for循环取出每个i的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button>1</button> <button>2</button> <button>3</button> <button>4</button> <button>5</button> <script> var btns=document.querySelectorAll("button"); //i的值等于btns.length for(var i=0;i<btns.length;i++){ btns[i].onclick=function () { console.log(i); } } //取出每个i的值的方法 //方法一:自定义属性 for(var i=0;i<btns.length;i++){ btns[i].index=i; btns[i].onclick=function () { console.log(this.index); } } //方法二:闭包,自执行函数传参i for(var i=0;i<btns.length;i++){ (function (i) { btns[i].onclick=function () { console.log(i); } })(i) } //方法三:es6,let声明变量 for(let i=0;i<btns.length;i++){ btns[i].onclick=function () { console.log(i); } } //思考:let声明,循环语句之内是一个父作用域,在循环体之中是一个子作用域,彼此分离 for(let i=0;i<btns.length;i++){ let i=10; console.log(i); } console.log(i); </script> </body> </html>
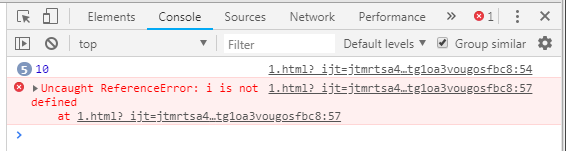
ES6的思考,控制台结果如下图: