Vue3.0核心源码解读| 组件渲染:vnode 到真实 DOM 是如何转变的?
纸上得来终觉浅,绝知此事要躬行。
原文地址:http://www.eggcake.cn/posts/2020-12-21-vue3-core-source-code-1
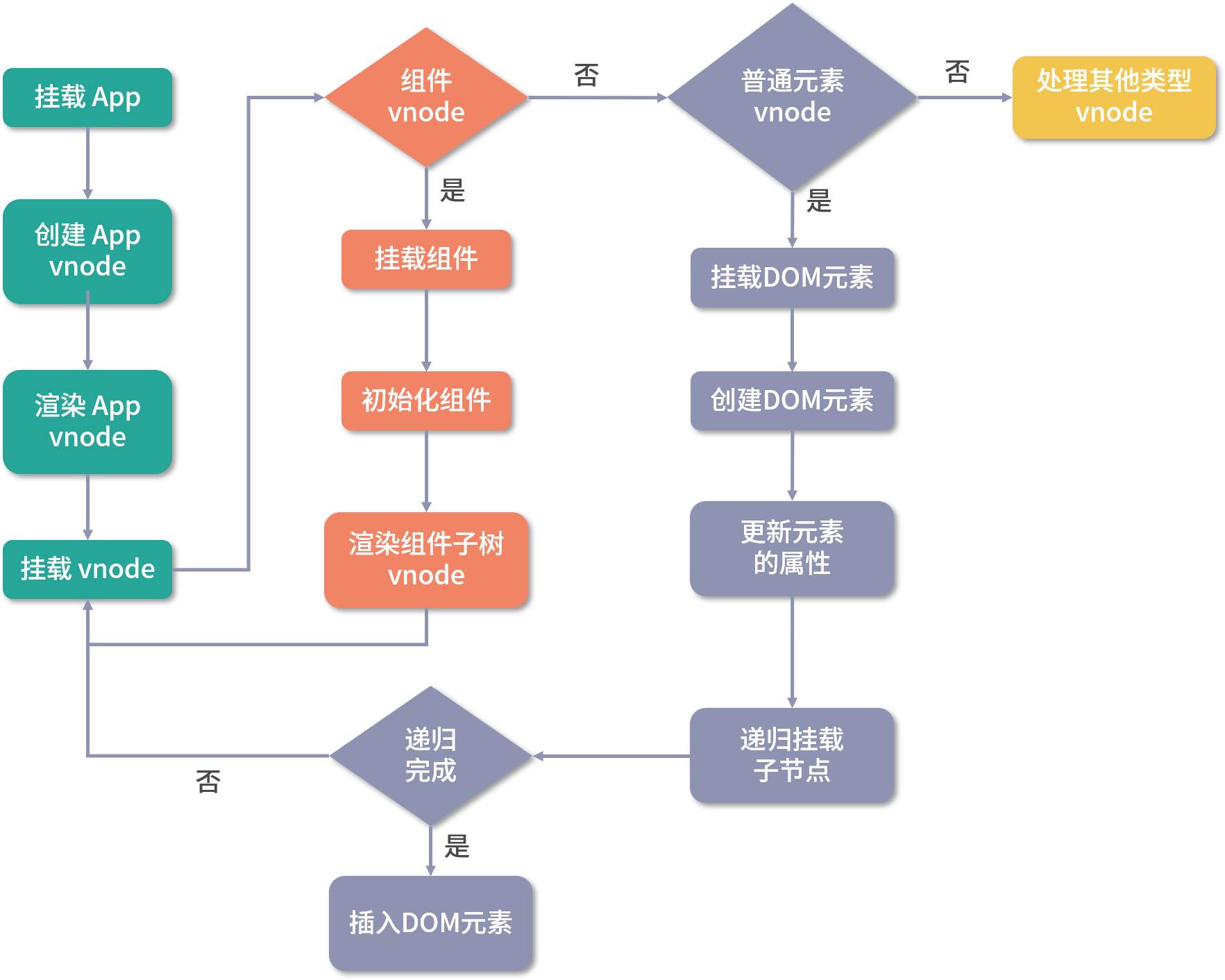
在 Vue.js 中,组件是一个非常重要的概念,整个应用的页面都是通过组件渲染来实现的,但是你知道当我们编写这些组件的时候,它的内部是如何工作的吗?从我们编写组件开始,到最终真实的 DOM 又是怎样的一个转变过程呢?本篇内容,我们将会了解 Vue.js 3.0 中的组件是如何渲染的。
首先,组件是一个抽象的概念,它是对一棵 DOM 树的抽象,我们在页面中写一个组件节点:
<hello-world></hello-world>
这段代码并不会在页面上渲染一个<hello-world>标签,而它具体渲染成什么,取决于你怎么编写 HelloWorld 组件的模板。举个例子,HelloWorld 组件内部的模板定义是这样的:
<template>
<div>
<p>Hello World</p>
</div>
</template>
可以看到,模板内部最终会在页面上渲染一个 div,内部包含一个 p 标签,用来显示 Hello World 文本...
原文地址:http://www.eggcake.cn/posts/2020-12-21-vue3-core-source-code-1





 浙公网安备 33010602011771号
浙公网安备 33010602011771号