jquery图表插件morris.js参数详解和highcharts图表插件
一、morris.js
优点:轻巧、简单好用
缺点:没highcharts功能多,常用的足以
网址:http://morrisjs.github.io/morris.js/

核心代码
1、head调用js
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css">
<script src="/js/jquery-1.4.4.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
2、添加元素
<div id="myfirstchart" style="height:250px;"></div>
3、js代码
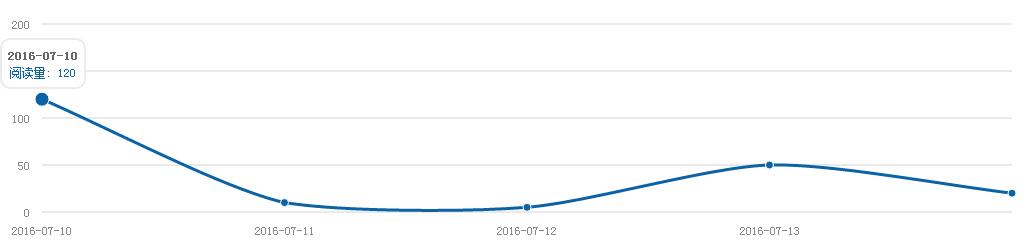
<script type="text/javascript" language="javascript">new Morris.Line({ element: 'myfirstchart', data: [ { day: "2016-07-10", value: 120 }, { day: "2016-07-11", value: 10 }, { day: "2016-07-12", value: 5 }, { day: "2016-07-13", value: 50 }, { day: "2016-07-14", value: 20 } ], // The name of the data record attribute that contains x-values. xkey: 'day', // A list of names of data record attributes that contain y-values. ykeys: ['value'], // Labels for the ykeys -- will be displayed when you hover over the // chart. labels: ['阅读量'], parseTime:false //注意 }); </script>
ajax例子:
function yizhou() { if($("#myfirstchart").text()=="") { $.post("newsCountAjax.aspx",{type:0},function(datas){ var dataObj=eval("("+datas+")");//转换为json对象 //1周 new Morris.Line({ element: 'myfirstchart', data: dataObj, xkey: 'day', ykeys: ['value'], labels: ['阅读量'], parseTime:false }); }); } }
yizhou();
参数说明:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
element(必填)
描述: 要放置圖表的區塊 ID、DOM 或是物件
預設值: 無
data(必填)
描述: 要繪製成圖表的資料來源,需要一個物件陣列(物件的屬性並沒有特別的限制,只要把要顯示的 x 及 y 軸設定在 xkey 及 ykey 中就可以。不過 x 基本上是要是時間格式)
預設值: 無
xkey(必填)
描述: 對應 data 物件陣列中物件的 x 軸(時間可以允許有 2012, 2012 Q1, 2012 W1, 2012-02, 2012-02-24, 2012-02-24 15:00, 2012-02-24 15:00:00, 2012-02-24 15:00:00.000 等格式,建議查看 dateFormat 參數)
預設值: 無
ykeys(必填)
描述: 對應 data 物件陣列中物件的 y 軸(不管要對應幾個都要用陣列的方式來設定)
預設值: 無
labels(必填)
描述: 對應 ykeys 的描述名稱
預設值: 無
lineWidth(選填)
描述: 線的寬度;單位 px
預設值: 3
pointSize(選填)
描述: 點(資料結點)的直徑;單位 px
預設值: 4
lineColors(選填)
描述: 線及點的顏色陣列
預設值: ['#0b62a4', '#7A92A3', '#4da74d', '#afd8f8', '#edc240', '#cb4b4b', '#9440ed']
ymax(選填)
描述: y 軸的最大值。可以設定 'auto' 讓 morris.js 自動計算,或者是設成 'auto 數字' 來確保最大值有到指定的數字
預設值: 'auto'
ymin(選填)
描述: y 軸的最小值。可以設定 'auto' 讓 morris.js 自動計算,或者是設成 'auto 數字' 來確保最小值至少有到指定的數字(可以利用 ymin 設定來產生空白點)
預設值:'auto 0'
smooth(選填)
描述: 預設線是有點弧度的效果;若設為 false 則線會用直線的方式表示
預設值: true
hideHover(選填)
描述: 預設滑鼠移出圖表時提示框不會隱藏;若設為 true 則當滑鼠移出圖表就立即隱藏
預設值: false
parseTime(選填)
描述: 預設會依 data 的 x 軸值來產生相對應時間的間距;若設為 false 則把每個時間點都設成一樣的間距
預設值: true
units(選填)
描述: y 軸值的單位(例如 %)
預設值: ''
dateFormat(選填)
描述: 把毫秒時間轉成日期字串用
預設值: function (x) { return new Date(x).toString(); }
|
未公開的參數選項說明:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
marginTop(必填) 描述: 圖表區塊的上方邊距 預設值: 25 marginRight(必填) 描述: 圖表區塊的右邊邊距 預設值: 25 marginBottom(必填) 描述: 圖表區塊的下方邊距 預設值: 30 marginLeft(必填) 描述: 圖表區塊的左邊邊距 預設值: 25 numLines(必填) 描述: 圖表 y 軸要切成幾等份 預設值: 5 gridLineColor(選填) 描述: 圖表 y 軸要切成幾等份的線的顏色 預設值: '#aaa' gridTextColor(選填) 描述: 圖表 x 及 y 軸的上的文字顏色 預設值: '#888' gridTextSize(選填) 描述: 圖表 x 及 y 軸的上的文字大小;單位 px 預設值: 12 gridStrokeWidth(選填) 描述: 圖表 y 軸要切成幾等份的線的寬度;單位 px 預設值: 0.5 hoverPaddingX(選填) 描述: 提示訊息框的左右內文距 預設值:10 hoverPaddingY(選填) 描述: 提示訊息框的上下內文距 預設值: 5 hoverMargin(選填) 描述: 提示訊息框的邊距 預設值: 10 hoverFillColor(選填) 描述: 提示訊息框的背景顏色 預設值: '#fff' hoverBorderColor(選填) 描述: 提示訊息框的邊框顏色 預設值: '#ccc' hoverBorderWidth(選填) 描述: 提示訊息框的邊框寬度 預設值: 2 hoverOpacity(選填) 描述: 提示訊息框的不透明度 預設值: 0.95 hoverLabelColor(選填) 描述: 提示訊息框的文字顏色 預設值: '#444' hoverFontSize(選填) 描述: 提示訊息框的文字大小 預設值: 12 |
二、highcharts
优点:功能多,强大
缺点:功能太多,有版权等
网址:http://jsfiddle.net/gh/get/jquery/1.9.1/highslide-software/highcharts.com/tree/master/samples/highcharts/demo/line-basic/

//成功一定有方法,失败一定有原因。

