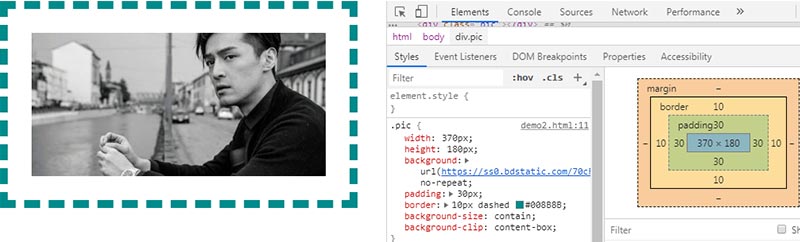
background-clip设置对象的背景图像向外裁剪的区域

background-clip设置对象的背景图像向外裁剪的区域
- padding-box:从padding区域(不含 padding)开始向外裁剪背景;
- border-box:从border区域(不含 border)开始向外裁剪背景;
- content-box:从content区域开始向外裁剪背景;
- text从前景内谷的形状(比如文字)作为裁剪区域向外裁剪,如此即可实现使用背景作为填允色之类的遮罩效果;
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .pic{ 12 width: 370px; 13 height:180px; 14 background: url(https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2788939500,3632318912&fm=26&gp=0.jpg) no-repeat; 15 padding: 30px; 16 border: 10px dashed #008B8B; 17 background-size: contain; 18 background-clip: content-box; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="pic"></div> 24 </body> 25 </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号