了解文档对象模型DOM(Document Object Model)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>认识DOM</title> 6 </head> 7 <body> 8 <h2> 9 <a href="https://www.baidu.com">DOM操作</a> 10 </h2> 11 <p>如何用JavaScript去操作HTML元素和CSS样式,实现简单的动态操作</p> 12 <ul title="岁寒知松柏"> 13 <li>群阴彫品物,松柏尚桓桓。</li> 14 <li>老去惟心在,相依到岁寒。</li> 15 <li>霜严御史府,雨立大夫官。</li> 16 <li>牺象沟中断,徽弦爨下残。</li> 17 <li>光阴一鸟过,翦伐万牛难。</li> 18 <li>春日辉桃李,苍颜亦预观。</li> 19 </ul> 20 </body> 21 </html>
如何用JavaScript去操作HTML元素和CSS样式,实现简单的动态操作?可以通过DOM操作,文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树),DOM百度百科
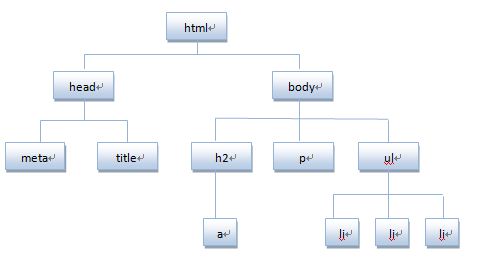
如上代码所示,是为一个DOM树状结构html代码,将HTML代码分解为DOM节点层次图为:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
- 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
- 文本节点:向用户展示的内容,如<li>...</li>中的"群阴彫品物,松柏尚桓桓"等文本
- 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
1 <a href="https://www.baidu.com">DOM操作</a> 2 <!--<a href="https://www.baidu.com">属性节点--> 3 <!--"DOM操作"是为文本节点-->


 浙公网安备 33010602011771号
浙公网安备 33010602011771号